标签:插入 code line block 形式 nta http hello vue.js
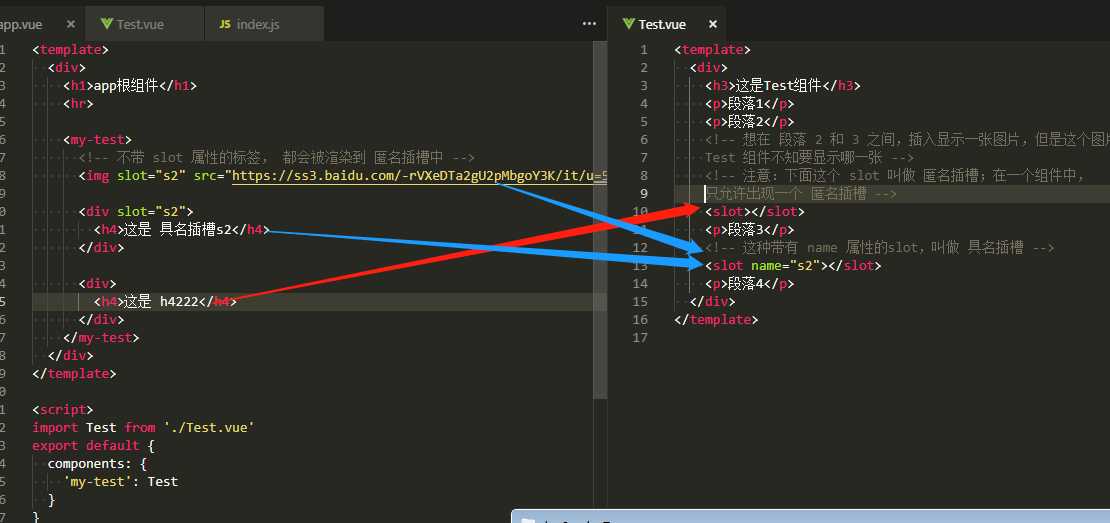
定义插槽:在子组件作用域中,使用 <slot></slot> 定义一个插槽;
使用插槽:在父作用域中使用带有插槽的组件时,组件内容区域中的内容,会插入到插槽中显示;
注意:在一个组件的定义中,只允许出现一次匿名插槽
定义具名插槽:使用 name 属性为 slot 插槽定义具体名称;<slot name="header"></slot>
使用具名插槽:在父作用域中使用带有命名插槽的组件时,需要为内容指定 slot="插槽name" 来填充到指定名称的插槽;

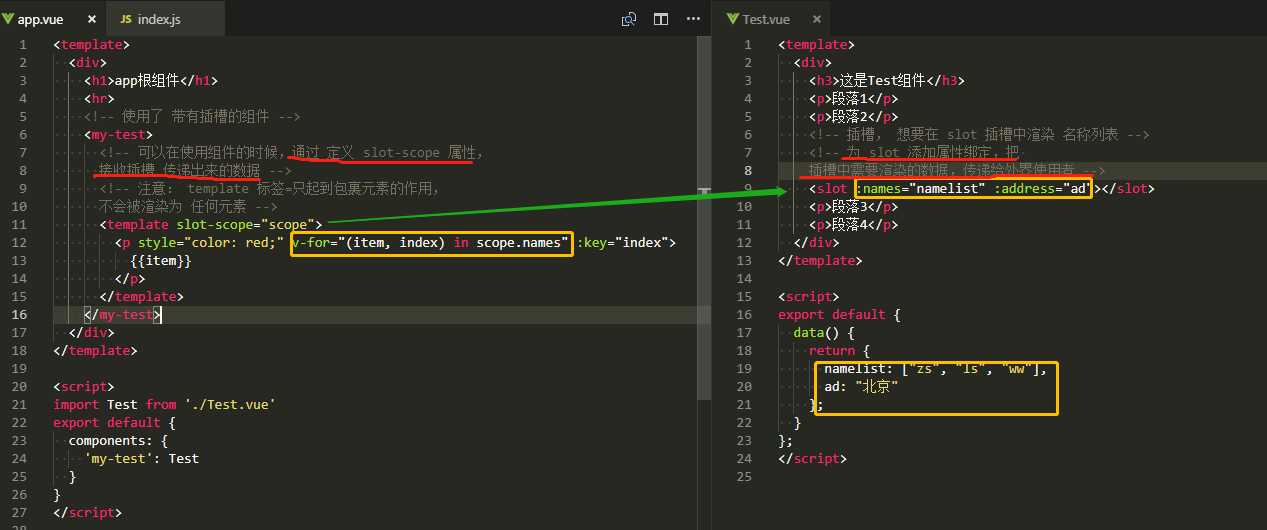
定义作用域插槽:在子组件中,使用 slot 定义插槽的时候,可以通过 属性传值 的形式,为插槽传递数据,例子:<slot text="hello world" :msg="sonMsg" row="rowData"></slot>
使用作用域插槽:在父作用域中,通过定义 slot-scope="scope" 属性,接收并使用 插槽数据;
注意:同一组件中不同插槽的作用域,是独立的!


标签:插入 code line block 形式 nta http hello vue.js
原文地址:https://www.cnblogs.com/houfee/p/10036249.html