标签:程序设计 一个 ons 文件对话框 setborder xxx wing amp []
实验十四 Swing图形界面组件
实验时间 20178-11-29
理论部分:不使用布局管理器
有时候可能不想使用任何布局管理器,而只 是想把组件放在一个固定的位置上。下面是将一 个组件定位到某个绝对定位的步骤:
1)将布局管理器设置为null。
2)将组件添加到容器中。
3)指定想要放置的位置和大小。 frame.setLayout(null); Jbutton ok = new Jbutton("ok"); frame.add(ok); ok.setBounds(10,10,30,15);
定制布局管理器
程序员可通过自己设计LayoutManager类来实现特殊的布局方式。定制布局管理器需要实现LayoutManager接口,并覆盖以下方法。 void addLayoutComponent(String s,Component c);
将组件添加到布局中
参数:s:组件位置的标识符
c:被添加的组件
void removeLayoutComponent(Component c);
从本布局中删除一个组件
Dimension preferredLayoutSize(Container parent);
返回本布局下的容器的首选尺寸
Dimension minimumLayoutSize(Container panent);
返回本布局下的容器的最小尺寸
void layoutContainer(container parent);
摆放容器内的组件
在添加或删除一个组件时会调用前面两个方法。如果不需要保存组件的任何附加信息那么可以让着两个方法什么都不做。接下来的两个方法计算组件的最小布局和首选布局所需要的空间。两者通常相等,第五个方法真正的实施操作,它调用所有组件的Setbounds方法。
遍历顺序
当把很多组件添加到窗口中时,需要考虑遍历顺序问题。窗口被初次使用时,遍历序列的第一个组件会有键盘焦点。没词用户按下TAB键,下一个组件就会获得焦点,
遍历顺序很直观,顺序是从左至右,从上至下,组件按照以下顺序进行遍历:
(1)外观组合框:
(2)示例文本区:
(3)尺寸组合框:
(4)加粗复选框:
(5)斜体复选框;
如果容器还包括其他的容器,情况会更加复杂。当然点给予另外一个容器时,那个容器左上角的组件就会自动的活动焦点,然后再遍历那个额容器中的所有组件。最后,将焦点移交给紧跟着那个容器的组件。利用这一点可以将相关元素组织在一起并放置在一个容器中。例如放置在一个面板中。
1、实验目的与要求
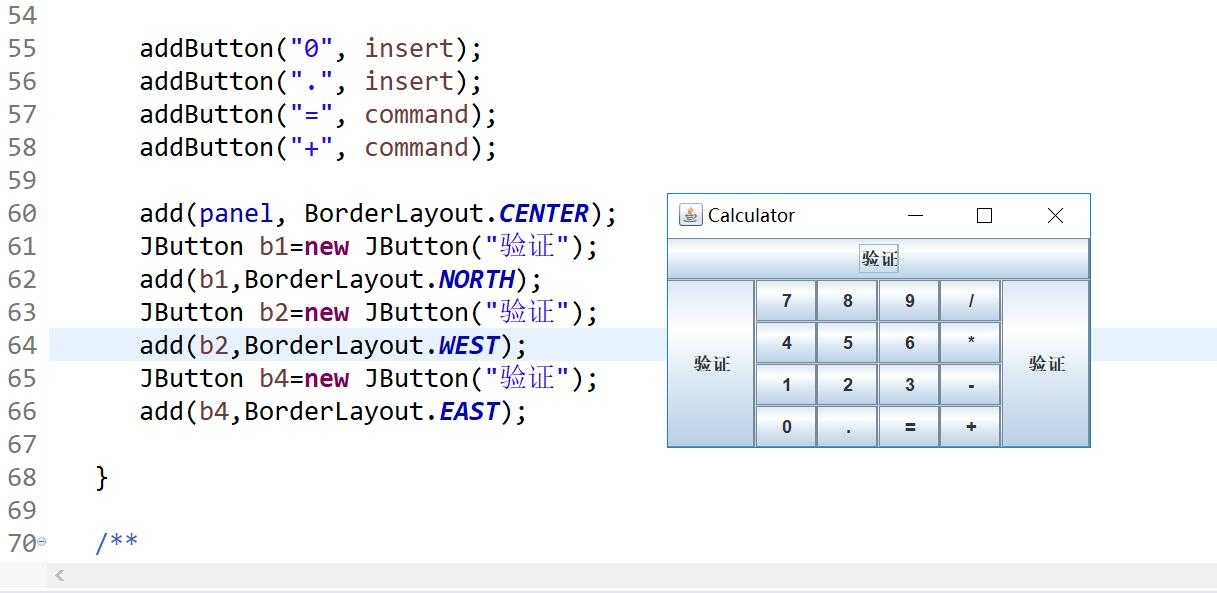
(1) 掌握GUI布局管理器用法;
(2) 掌握各类Java Swing组件用途及常用API;
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
l 掌握各种布局管理器的用法;
l 理解GUI界面中事件处理技术的用途。
l 在布局管理应用代码处添加注释;

测试程序2
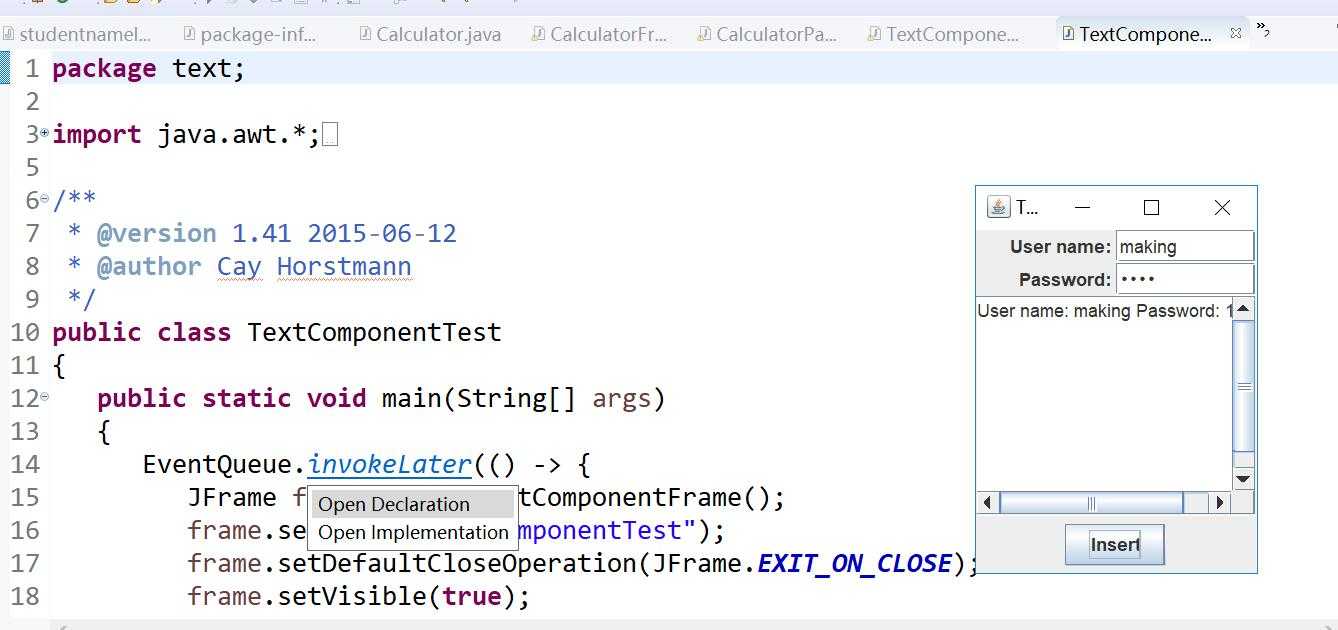
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
l 掌握各种文本组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序3
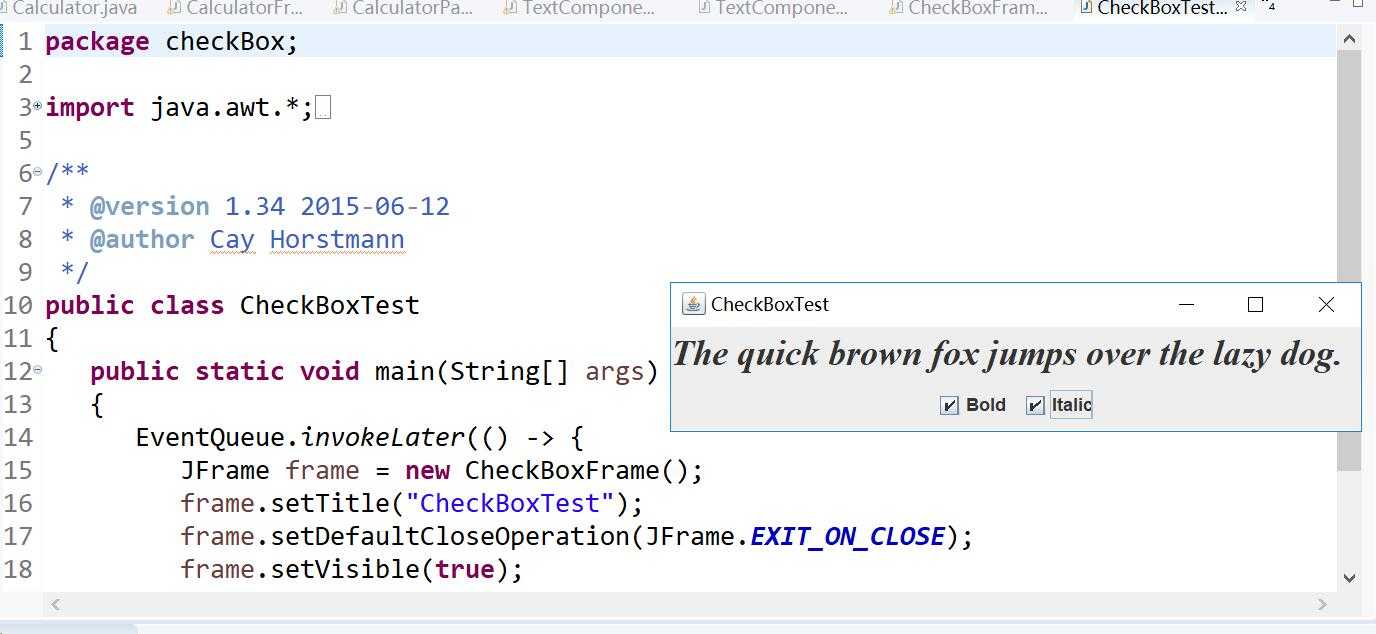
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序4
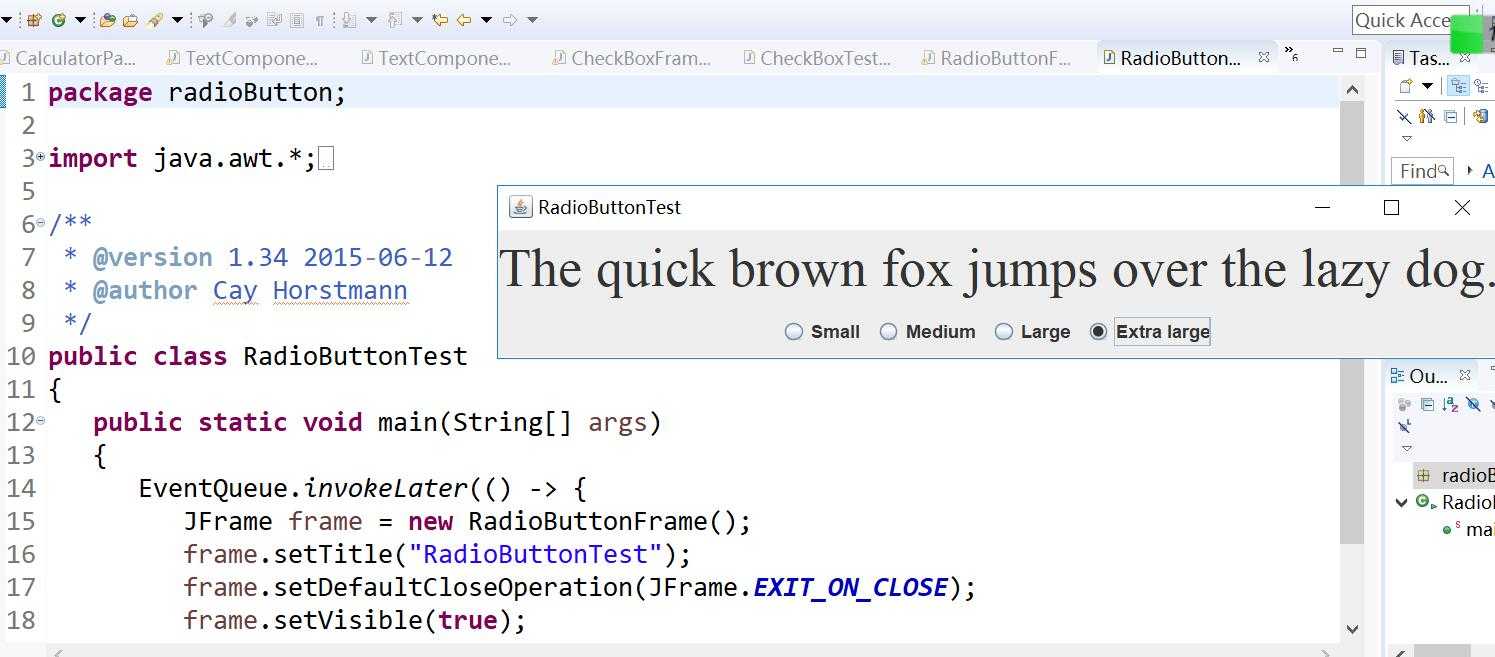
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序5
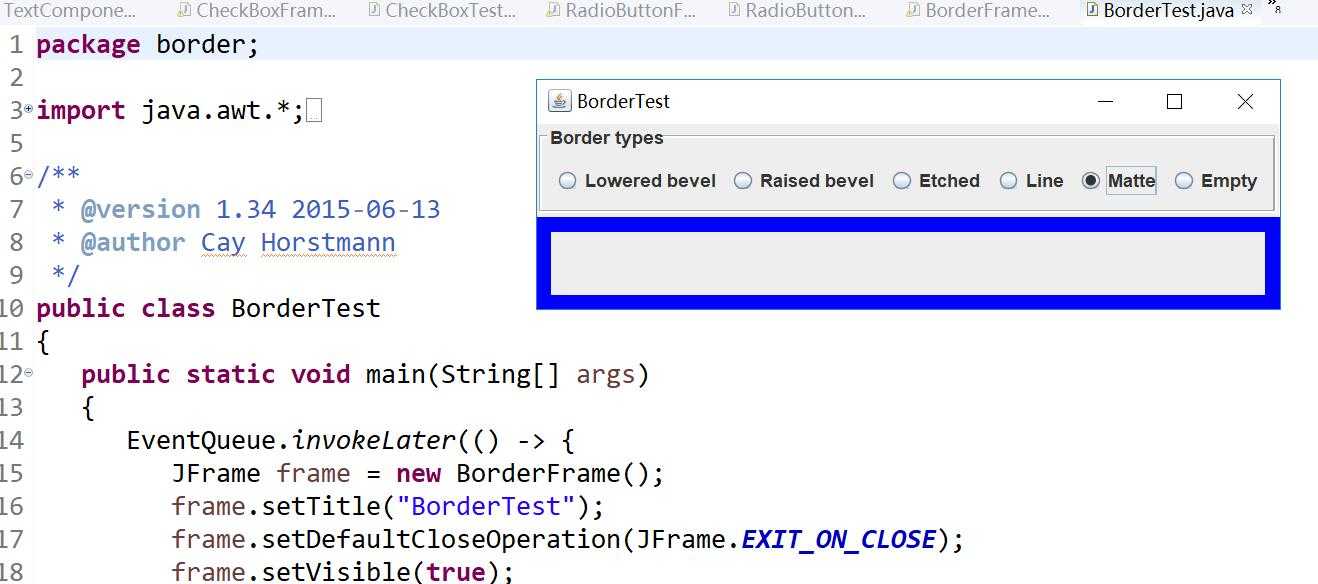
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序6
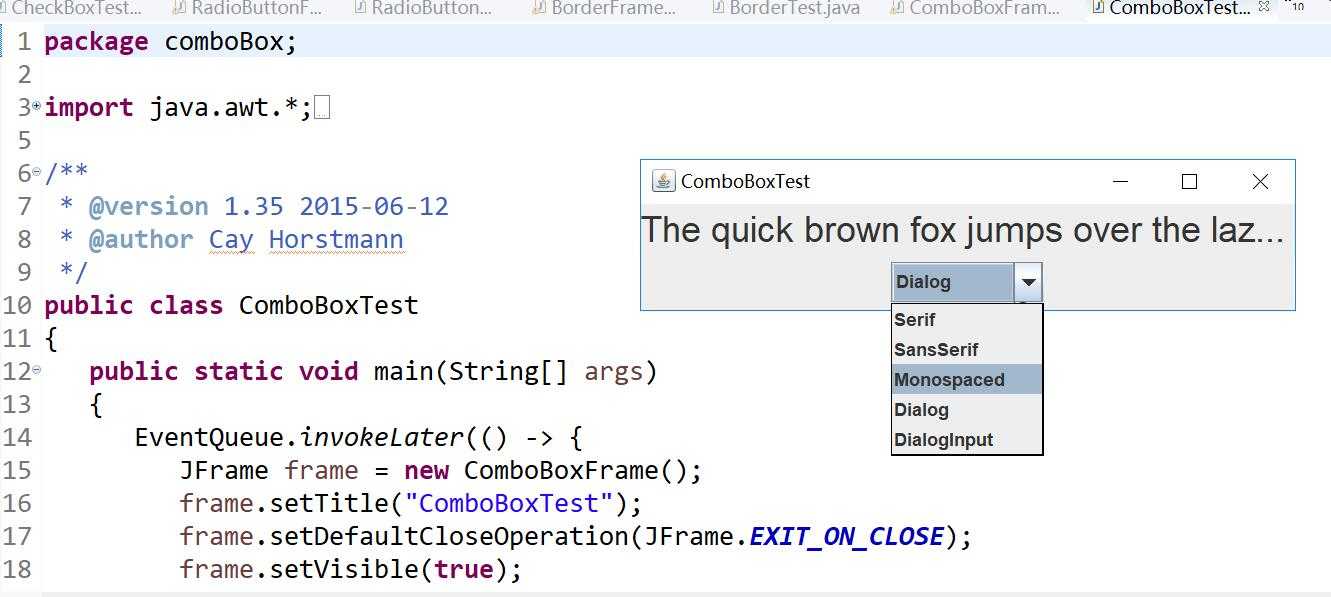
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序7
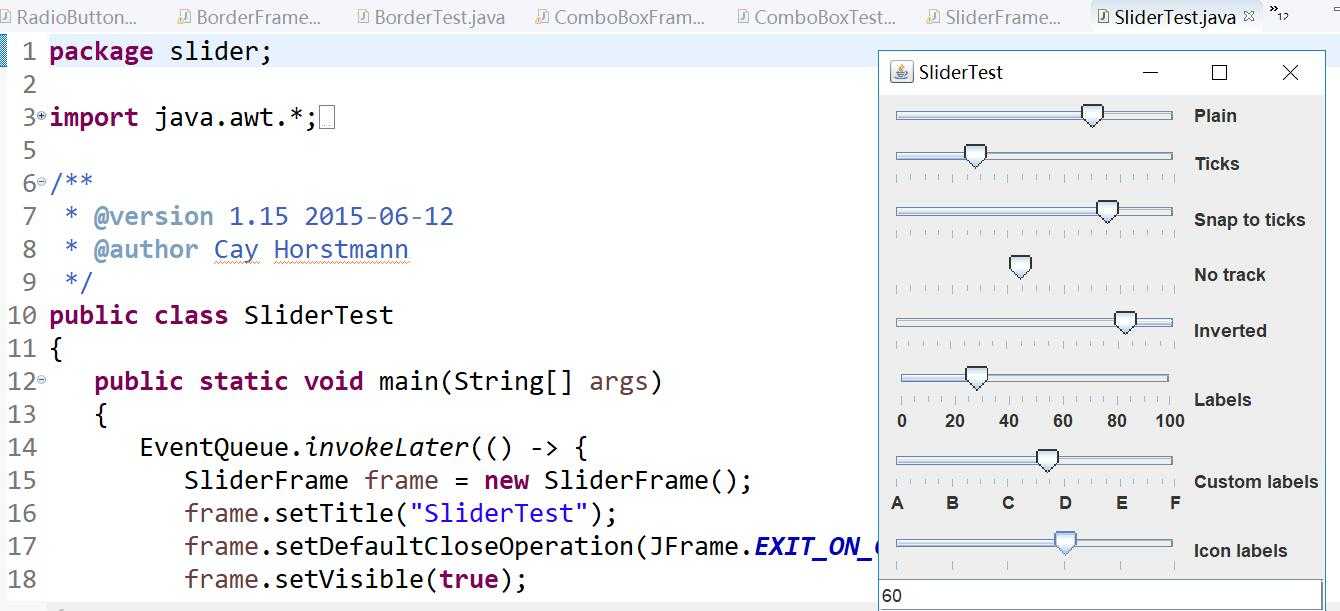
l 在elipse IDE中调试运行教材501页程序12-7,结合运行结果理解程序;
l 掌握滑动条组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序8
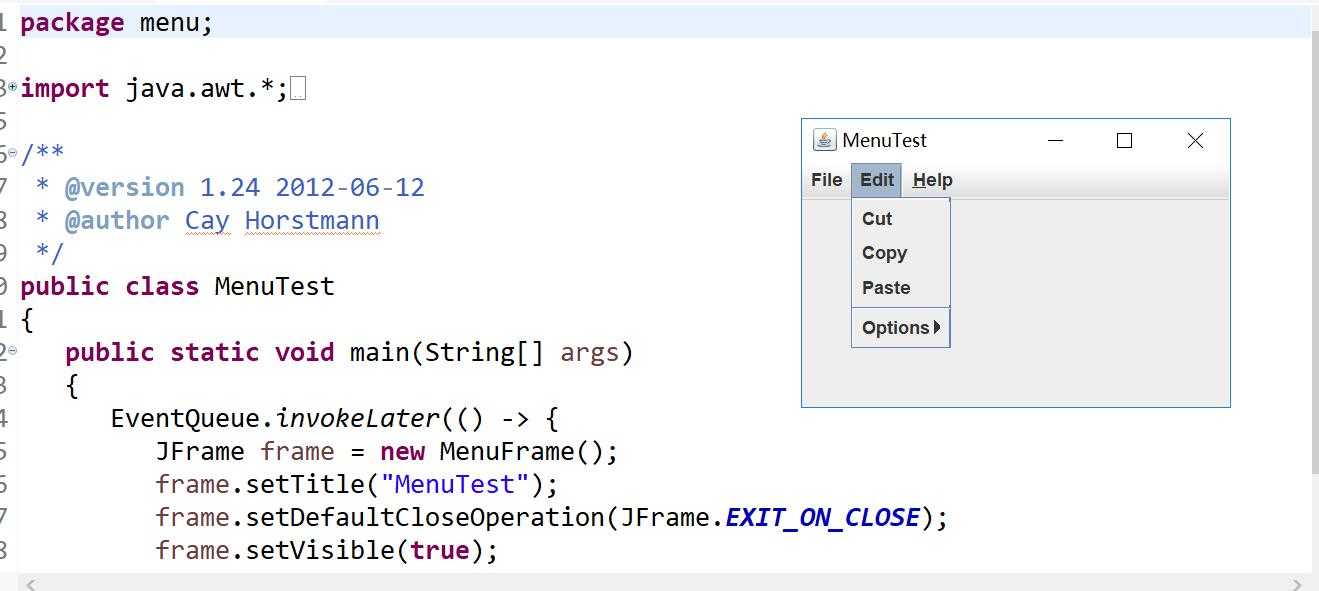
l 在elipse IDE中调试运行教材512页程序12-8,结合运行结果理解程序;
l 掌握菜单的创建、菜单事件监听器、复选框和单选按钮菜单项、弹出菜单以及快捷键和加速器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序9
l 在elipse IDE中调试运行教材517页程序12-9,结合运行结果理解程序;
l 掌握工具栏和工具提示的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序10
l 在elipse IDE中调试运行教材524页程序12-10、12-11,结合运行结果理解程序,了解GridbagLayout的用法。
l 在elipse IDE中调试运行教材533页程序12-12,结合程序运行结果理解程序,了解GroupLayout的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序11
l 在elipse IDE中调试运行教材539页程序12-13、12-14,结合运行结果理解程序;
l 掌握定制布局管理器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

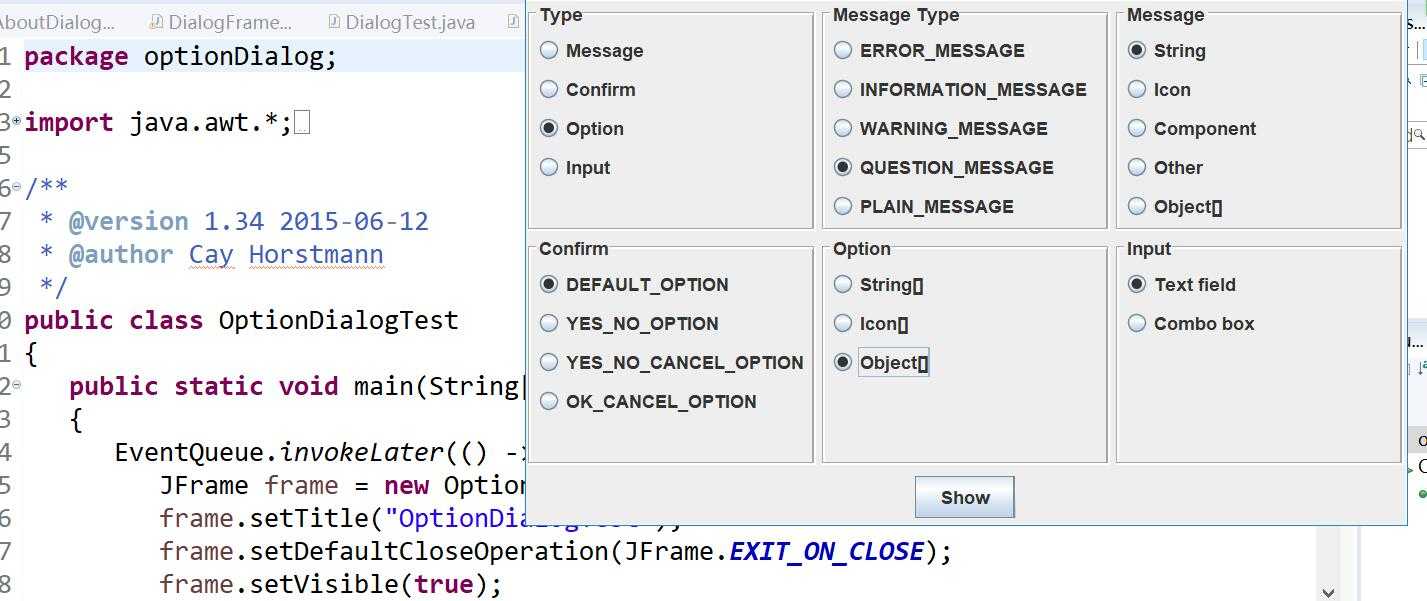
测试程序12
l 在elipse IDE中调试运行教材544页程序12-15、12-16,结合运行结果理解程序;
l 掌握选项对话框的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

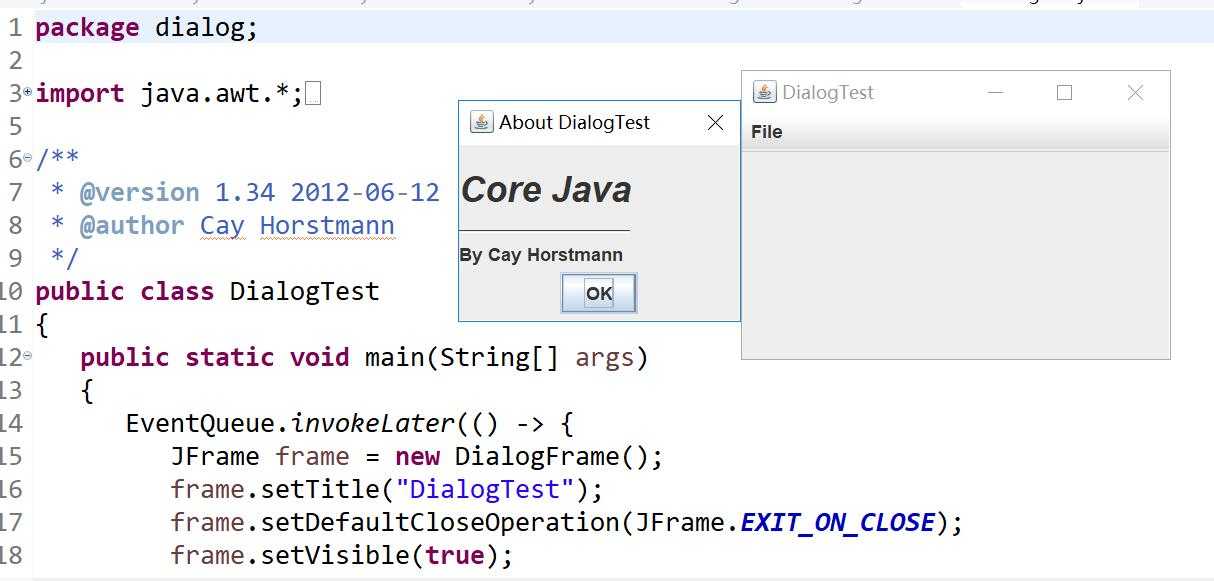
测试程序13
l 在elipse IDE中调试运行教材552页程序12-17、12-18,结合运行结果理解程序;
l 掌握对话框的创建方法;
l 记录示例代码阅读理解中存在的问题与疑惑。

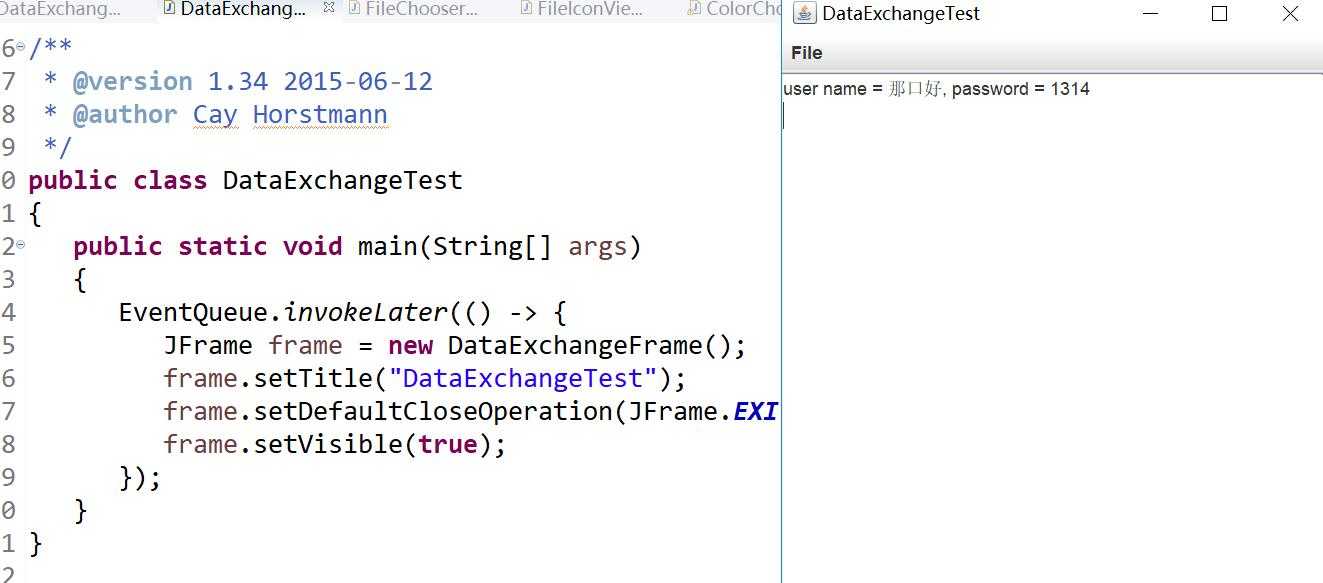
测试程序14
l 在elipse IDE中调试运行教材556页程序12-19、12-20,结合运行结果理解程序;
l 掌握对话框的数据交换用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

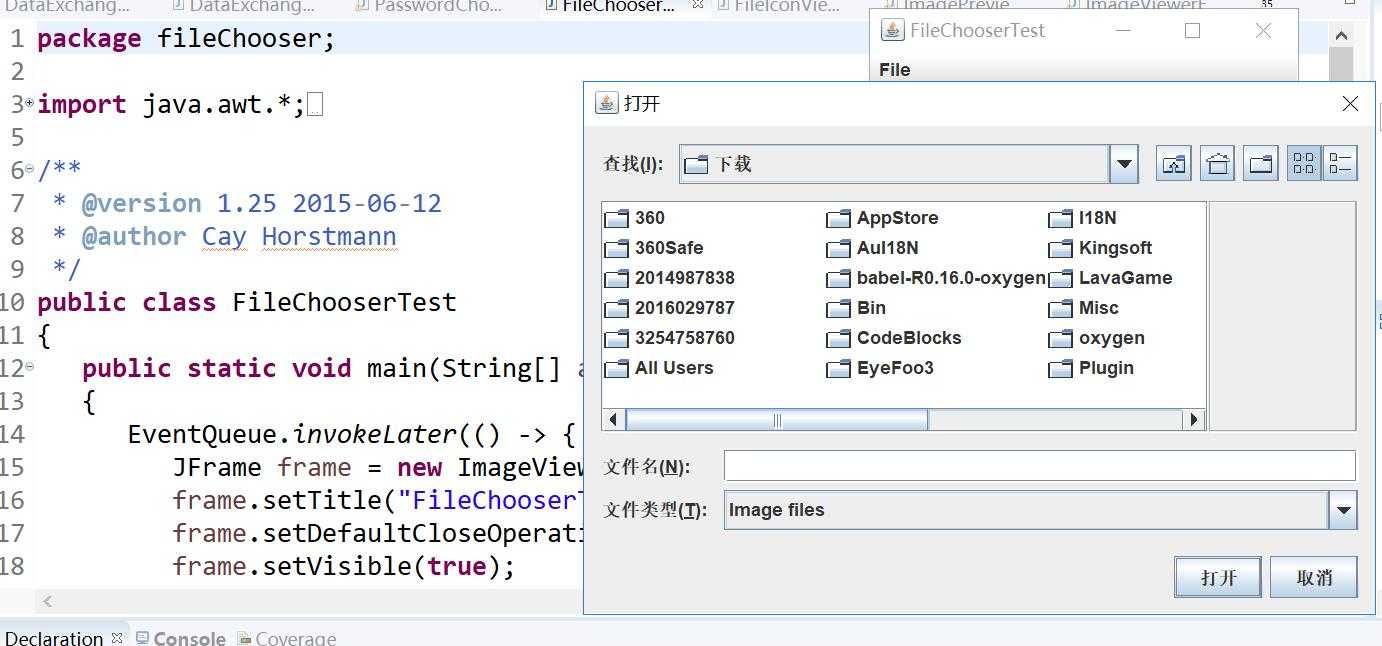
测试程序15
l 在elipse IDE中调试运行教材556页程序12-21、12-2212-23,结合程序运行结果理解程序;
l 掌握文件对话框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

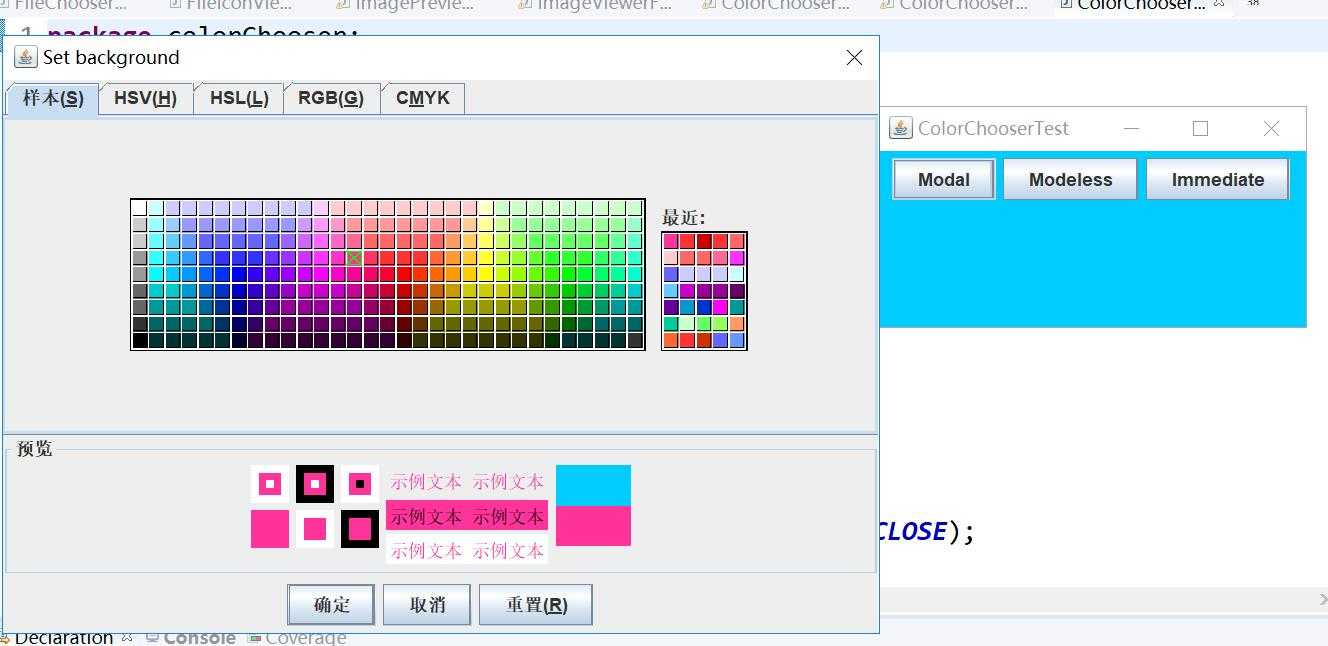
测试程序16
l 在elipse IDE中调试运行教材570页程序12-24,结合运行结果理解程序;
l 了解颜色选择器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

实验2:组内讨论反思本组负责程序,理解程序总体结构,梳理程序GUI设计中应用的相关组件,整理相关组件的API,对程序中组件应用的相关代码添加注释。
实验:
本组负责的是第十二个实验,即optionDialog(选项对话框),该测试程序中GUI设计中应用的相关组件有:
LayoutManager: 布局接口,各种布局类均为其子类
frame.setLayout(布局对象) //设置窗口布局
null:不使用布局,此时可以容器内的组件可以调用方法,通过坐标以及尺寸进行组件定位:
组件定位方法为void setBounds(int x轴,int y轴,int 宽度,int 高度)
Jframe:创建该组件即创建了一个窗口。窗口是一个容器组件,所有内容均可以放入其中。
JPanel:创建一个可加入到JFrame窗口的容器。
JButtton:创建一个按钮。
JRadioButton:实现一个单选按钮,此按钮项可被选择或取消选择,并可为用户显示其状态。与 ButtonGroup 对象配合使用可创建一组按钮,一次只能选择其中的一个按钮。
JLabel:用于短文本字符串或图像或二者的显示区。
实验代码:
package optionDialog;
import javax.swing.*;
/**
* A panel with radio buttons inside a titled border.
*/
public class ButtonPanel extends JPanel
//创建一个可加入到JFrame窗体的容器//
{
private ButtonGroup group;
/**
* Constructs a button panel.
* @param title the title shown in the border
* @param options an array of radio button labels
*/
public ButtonPanel(String title, String... options)
{
setBorder(BorderFactory.createTitledBorder(BorderFactory.createEtchedBorder(), title));
setLayout(new BoxLayout(this, BoxLayout.Y_AXIS));
group = new ButtonGroup();
//加入到ButtonGroup中的JRdioButton只有一个可以被选中,而每个JRadioButton独享一个监听器,当其被选中时执行监听器中处理方法。//
// make one radio button for each option
for (String option : options)
{
JRadioButton b = new JRadioButton(option);
//实现一个单选按钮,此按钮项可被选择或取消选择,并可为用户显示其状态。与 ButtonGroup 对象配合使用可创建一组按钮,一次只能选择其中的一个按钮。//
b.setActionCommand(option);
add(b);
group.add(b);
b.setSelected(option == options[0]);
}
}
/**
* Gets the currently selected option.
* @return the label of the currently selected radio button.
*/
public String getSelection()
{
return group.getSelection().getActionCommand();
}
}
package optionDialog;
import java.awt.*;
import java.awt.event.*;
import java.awt.geom.*;
import java.util.*;
import javax.swing.*;
/**
* A frame that contains settings for selecting various option dialogs.
*/
public class OptionDialogFrame extends JFrame
//Jframe是窗体组件。创建该组件即创建了一个窗口//
{
private ButtonPanel typePanel;
private ButtonPanel messagePanel;
private ButtonPanel messageTypePanel;
private ButtonPanel optionTypePanel;
private ButtonPanel optionsPanel;
private ButtonPanel inputPanel;
private String messageString = "Message";
private Icon messageIcon = new ImageIcon("blue-ball.gif");
private Object messageObject = new Date();
private Component messageComponent = new SampleComponent();
public OptionDialogFrame()
{
JPanel gridPanel = new JPanel();
//创建一个可加入到JFrame窗体的容器//
gridPanel.setLayout(new GridLayout(2, 3));
//设置窗口布局//
typePanel = new ButtonPanel("Type", "Message", "Confirm", "Option", "Input");
messageTypePanel = new ButtonPanel("Message Type", "ERROR_MESSAGE", "INFORMATION_MESSAGE",
"WARNING_MESSAGE", "QUESTION_MESSAGE", "PLAIN_MESSAGE");
messagePanel = new ButtonPanel("Message", "String", "Icon", "Component", "Other",
"Object[]");
optionTypePanel = new ButtonPanel("Confirm", "DEFAULT_OPTION", "YES_NO_OPTION",
"YES_NO_CANCEL_OPTION", "OK_CANCEL_OPTION");
optionsPanel = new ButtonPanel("Option", "String[]", "Icon[]", "Object[]");
inputPanel = new ButtonPanel("Input", "Text field", "Combo box");
gridPanel.add(typePanel);
gridPanel.add(messageTypePanel);
gridPanel.add(messagePanel);
gridPanel.add(optionTypePanel);
gridPanel.add(optionsPanel);
gridPanel.add(inputPanel);
// add a panel with a Show button
JPanel showPanel = new JPanel();
//创建一个可加入到JFrame窗体的容器//
JButton showButton = new JButton("Show");
// 创建一个显示为“show”的按钮”//
showButton.addActionListener(new ShowAction());
showPanel.add(showButton);
add(gridPanel, BorderLayout.CENTER);
add(showPanel, BorderLayout.SOUTH);
pack();
}
/**
* Gets the currently selected message.
* @return a string, icon, component, or object array, depending on the Message panel selection
*/
public Object getMessage()
{
String s = messagePanel.getSelection();
if (s.equals("String")) return messageString;
else if (s.equals("Icon")) return messageIcon;
else if (s.equals("Component")) return messageComponent;
else if (s.equals("Object[]")) return new Object[] { messageString, messageIcon,
messageComponent, messageObject };
else if (s.equals("Other")) return messageObject;
else return null;
}
/**
* Gets the currently selected options.
* @return an array of strings, icons, or objects, depending on the Option panel selection
*/
public Object[] getOptions()
{
String s = optionsPanel.getSelection();
if (s.equals("String[]")) return new String[] { "Yellow", "Blue", "Red" };
else if (s.equals("Icon[]")) return new Icon[] { new ImageIcon("yellow-ball.gif"),
new ImageIcon("blue-ball.gif"), new ImageIcon("red-ball.gif") };
else if (s.equals("Object[]")) return new Object[] { messageString, messageIcon,
messageComponent, messageObject };
else return null;
}
/**
* Gets the selected message or option type
* @param panel the Message Type or Confirm panel
* @return the selected XXX_MESSAGE or XXX_OPTION constant from the JOptionPane class
*/
public int getType(ButtonPanel panel)
{
String s = panel.getSelection();
try
{
return JOptionPane.class.getField(s).getInt(null);
}
catch (Exception e)
{
return -1;
}
}
/**
* The action listener for the Show button shows a Confirm, Input, Message, or Option dialog
* depending on the Type panel selection.
*/
private class ShowAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
if (typePanel.getSelection().equals("Confirm")) JOptionPane.showConfirmDialog(
OptionDialogFrame.this, getMessage(), "Title", getType(optionTypePanel),
getType(messageTypePanel));
else if (typePanel.getSelection().equals("Input"))
{
if (inputPanel.getSelection().equals("Text field")) JOptionPane.showInputDialog(
OptionDialogFrame.this, getMessage(), "Title", getType(messageTypePanel));
else JOptionPane.showInputDialog(OptionDialogFrame.this, getMessage(), "Title",
getType(messageTypePanel), null, new String[] { "Yellow", "Blue", "Red" },
"Blue");
}
else if (typePanel.getSelection().equals("Message")) JOptionPane.showMessageDialog(
OptionDialogFrame.this, getMessage(), "Title", getType(messageTypePanel));
else if (typePanel.getSelection().equals("Option")) JOptionPane.showOptionDialog(
OptionDialogFrame.this, getMessage(), "Title", getType(optionTypePanel),
getType(messageTypePanel), null, getOptions(), getOptions()[0]);
}
}
}
/**
* A component with a painted surface
*/
class SampleComponent extends JComponent
{
public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g;
Rectangle2D rect = new Rectangle2D.Double(0, 0, getWidth() - 1, getHeight() - 1);
g2.setPaint(Color.YELLOW);
g2.fill(rect);
g2.setPaint(Color.BLUE);
g2.draw(rect);
}
public Dimension getPreferredSize()
{
return new Dimension(10, 10);
}
}
package optionDialog;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class OptionDialogTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new OptionDialogFrame();
frame.setTitle("OptionDialogTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
实验3:组间协同学习:在本班课程QQ群内,各位同学对实验1中存在的问题进行提问,提问时注明实验1中的测试程序编号,负责对应程序的小组需及时对群内提问进行回答。
实验总结:
过对本章的学习,对用户界面有了更加复杂的设计,是的用户界面更加美观,功能更更加丰富,学习了多种布局方式,掌握各类Java Swing组件用途及常用API。自己还有很多不足之处,还需努力。
周强201771010141《面向对象与程序设计Java》第十四周学习总结
标签:程序设计 一个 ons 文件对话框 setborder xxx wing amp []
原文地址:https://www.cnblogs.com/qq97/p/10054078.html