时间一晃 ASP.NET Core已经迭代到2.1版本了.
迫不及待的的下载了最新的版本,然后生成了一个模版项目来试试水.
...然后就碰到问题了... 我发现..cookie竟然存不进去了..(怨念+100)
找了各种资料,无果 最后无奈只得麻烦善友老师..老师回了一句GDPR
虽然一头雾水,但是还是去百度了一发.终于找到原因..(E文好的可以自行跳转,不好的..就往下看)
官方文档:https://docs.microsoft.com/en-us/aspnet/core/security/gdpr?view=aspnetcore-2.1
是因为从ASP.NET Core2.1开始,我们的ASP.NET开始可以支持GDPR规范了,(而且顺带他生成的模版,直接就帮你开启了.)
那么什么是GDPR规范呢?
百度百科如下:
《通用数据保护条例》(General Data Protection Regulation,简称GDPR)为欧洲联盟于2018年5月25日出台的条例,前身是欧盟在1995年制定的《计算机数据保护法》。
注意出台时间..2018年5月25号..我去啊 才出来就支持了..还真是与时俱进..
那么这个东西和存不进Cookie有什么关系呢?
因为这个条例把cookie限制为用户隐私数据,如果要使用的话,必须征得用户同意.
而且在ASP.NET Core2.1的官方项目模板在创建的Razor Pages和MVC项目的时候,会自动帮你添加这个GDPR协议的支持.so..就存不进去了..
大概在模版中帮我们生成了如下内容:
- 在Startup设置了 CookiePolicyOptions和UseCookiePolicy
- 添加_CookieConsentPartial.cshtml 局部视图。
- 在根目录/ Privacy.cshtml或主页/ Privacy.cshtml视图提供了一个页面,让你详细说明你的网站的隐私政策。上面的_CookieConsentPartial.cshtml文件会生成一个链接到这个页面。
- 对于使用个人用户帐户创建的应用程序,管理页面提供了下载和删除个人用户数据的链接。
我们来看看它添加的内容(这里因为没用到UseCookiePolicy,所以我们暂且不论).
在Startup中的ConfigureServices方法,我们找到设置CookiePolicyOptions的代码如下:
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
其实,到这里,我们基本就已经解决了cookie存不进去的问题..我们可以看到他默认设置CheckConsentNeeded 为true了.我们只需要设置为false.或者删除这一段代码,那么我们的 cookie就能正常的使用了
但是,既然欧盟出台了这个规范,虽然管不到中国..估计迟早要全球推广或者你做的是欧盟国际的项目,就必然要支持..所以我们继续往下看..
我们找到 _CookieConsentPartial.cshtml局部视图
在如图位置:

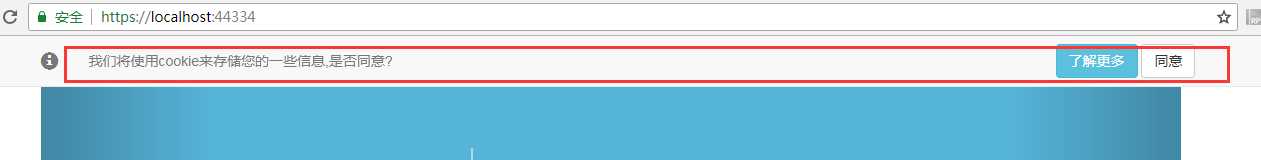
我们打开,会发现里面是一句提示,有同意和了解更多的一些选项,我们翻译一下,运行项目,效果如下:

不过这时候你要是满心欢喜的点了同意..那就需要多看看JS了..我们会发现,这个同意所对应的JS里面的相关代码并没有写完..
那我们自己把他补充完整.
首先我们添加控制器方法如下:
public bool OkCookie()
{
var consentFeature = HttpContext.Features.Get<ITrackingConsentFeature>();
consentFeature.GrantConsent();
return true;
}
也就是让该用户同意使用cookie并做上标记.(原理其实就是在cookie中添加了一个标记,如果有这个标记就是同意了.可以自行查看源码)
然后我们添加JS脚本如下:
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
// document.querySelector("#cookieConsent").classList.add("hidden");
$.post("@Url.Action("OkCookie","Home")", "", function () {
document.querySelector("#cookieConsent").classList.add("hidden");
}
)
}, false);
})();
访问我们刚刚的方法,并隐藏这个提示.
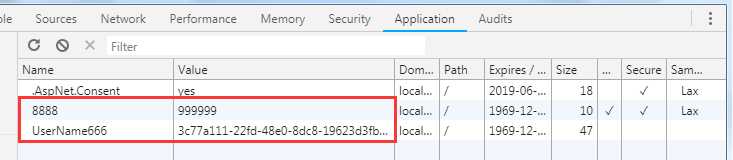
这时候我们点击同意,会发现cookie中多出一个标记 如下:

然后我们在存储我们的cookie就可以成功了.
效果如下:

本来,文章到此就结束了..但是其实关于cookie.我问了一圈周边同事,感觉大家都是不甚了解的样子..
下面也就顺便说一说ASP.NET Core 中关于cookie的使用.
1.存储cookie.代码如下:
Guid date = Guid.NewGuid();
Response.Cookies.Append("UserName666", date.ToString());
2.设置cookie属性
与之前的asp.net 不同,设置cookie的详细属性值,不在是new一个HttpCookie对象了..
而是在Append的时候多了一个参数,为CookieOptions
使用方法如下:
Response.Cookies.Append("8888", "999999", new CookieOptions()
{
HttpOnly = true,
Secure = true
});
几个常用的cookie属性解释一下:
2.1 HttpOnly
设置为后台只读模式,前端无法通过JS来获取cookie值,可以有效的防止XXS攻击
2.2 Secure
采用安全模式来传递cookie,如果设置为true,就是当你的网站开启了SSL(就是https),的时候,这个cookie值才会被传递
2.3 MaxAge
cookie的有效毫秒数,如果设置为负值的话,则为浏览器进程Cookie(内存中保存),关闭浏览器就失效;如果设置为0,则立即删除该Cookie。
2.4 IsEssential
是否强制存储cookie,注意,这里的强制 是针对于上面所讲的内容的..也就是当用户不同意使用cookie的时候,你也可以通过设置这个属性为true把cookie强制存储.
ASP.NET Core2.1 你不得不了解的GDPR(Cookie处理)
标签:start 控制器 防止 通用 lambda 说明 对象 官方文档 打开
原文地址:https://www.cnblogs.com/LiChen19951127/p/10054483.html

