标签:reg png image sel safari fan 播放 简写 rect
一、@keyframe
目前浏览器都不支持 @keyframes 规则。
Firefox 支持替代的 @-moz-keyframes 规则。
Opera 支持替代的 @-o-keyframes 规则。
Safari 和 Chrome 支持替代的 @-webkit-keyframes 规则。
1.定义和用法
通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
2.语法
@keyframes animationname {keyframes-selector {css-styles;}}
|
值 |
描述 |
|
animationname |
必需。定义动画的名称。 |
|
keyframes-selector |
必需。动画时长的百分比。 合法的值:
|
|
css-styles |
必需。一个或多个合法的 CSS 样式属性。 |
二、animation
Internet Explorer 10、Firefox 以及 Opera 支持 animation 属性。
Safari 和 Chrome 支持替代的 -webkit-animation 属性。
注释:Internet Explorer 9 以及更早的版本不支持 animation 属性。
1.定义和用法
animation 属性是一个简写属性,用于设置六个动画属性:
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
|
默认值: |
none 0 ease 0 1 normal |
|
继承性: |
no |
|
版本: |
CSS3 |
|
JavaScript 语法: |
object.style.animation="mymove 5s infinite" |
语法
animation: name duration timing-function delay iteration-count direction;
|
值 |
描述 |
|
规定需要绑定到选择器的 keyframe 名称。。 |
|
|
规定完成动画所花费的时间,以秒或毫秒计。 |
|
|
规定动画的速度曲线。 |
|
|
规定在动画开始之前的延迟。 |
|
|
规定动画应该播放的次数。 |
|
|
规定是否应该轮流反向播放动画。 |
animation-timing-function 使用名为三次贝塞尔(Cubic Bezier)函数的数学函数,来生成速度曲线。您能够在该函数中使用自己的值,也可以预定义的值:
|
值 |
描述 |
测试 |
|
linear |
动画从头到尾的速度是相同的。 |
|
|
ease |
默认。动画以低速开始,然后加快,在结束前变慢。 |
|
|
ease-in |
动画以低速开始。 |
|
|
ease-out |
动画以低速结束。 |
|
|
ease-in-out |
动画以低速开始和结束。 |
|
|
cubic-bezier(n,n,n,n) |
在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
|
animation-iteration-count: n | infinite;
|
值 |
描述 |
测试 |
|
n |
定义动画播放次数的数值。 |
|
|
infinite |
规定动画应该无限次播放。 |
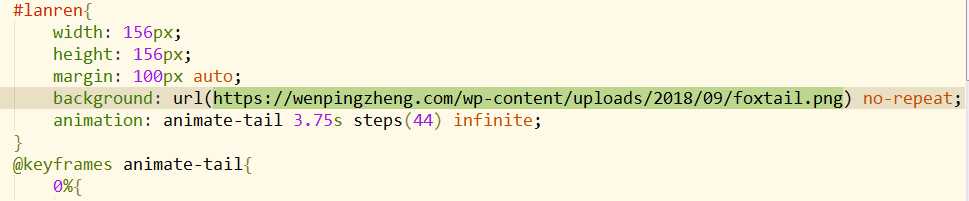
三、例子


在应用 CSS3 渐变/动画时,有个控制动画速度曲线的属性timing-function 。它的取值中除了常用到的 贝塞尔曲线 以外,还有个 steps() 函数。steps(n,start/end) 第一个参数 number 为指定的间隔数,即把动画分为 n 步阶段性展示,第二个参数默认为 end,设置最后一步的状态,start 为结束时的状态,end 为开始时的状态。
标签:reg png image sel safari fan 播放 简写 rect
原文地址:https://www.cnblogs.com/maxiaocang/p/10054419.html