标签:normal 点击 class ack option control 数据库 hide font
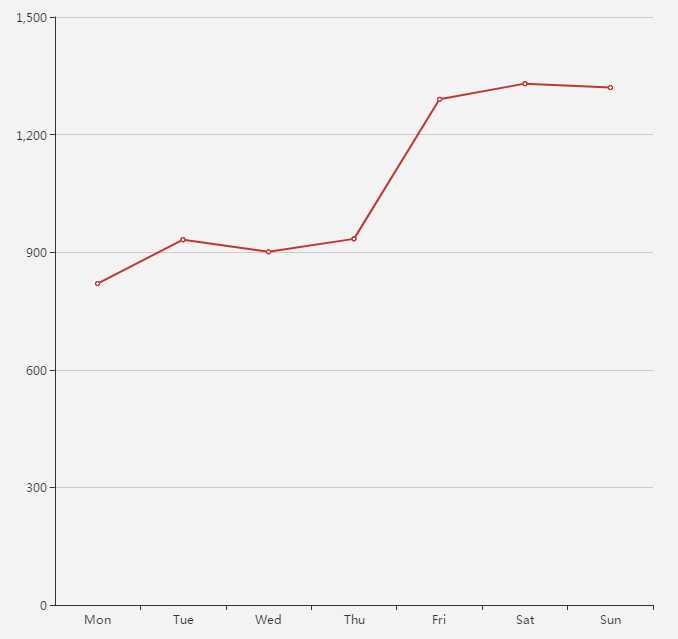
ECharts官网示例:

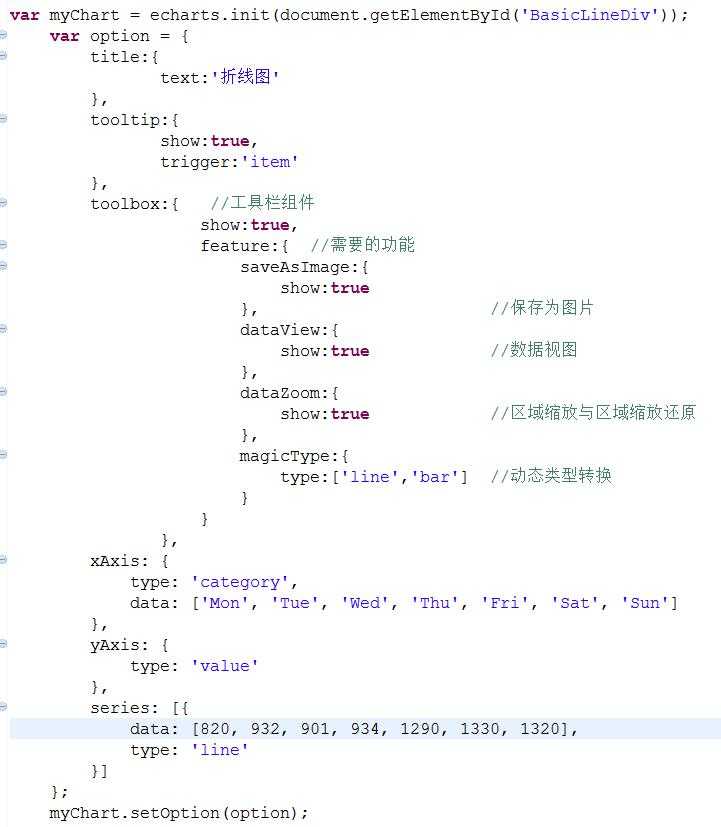
1 option = { 2 xAxis: { 3 type: ‘category‘, 4 data: [‘Mon‘, ‘Tue‘, ‘Wed‘, ‘Thu‘, ‘Fri‘, ‘Sat‘, ‘Sun‘] 5 }, 6 yAxis: { 7 type: ‘value‘ 8 }, 9 series: [{ 10 data: [820, 932, 901, 934, 1290, 1330, 1320], 11 type: ‘line‘ 12 }] 13 };







 View Code
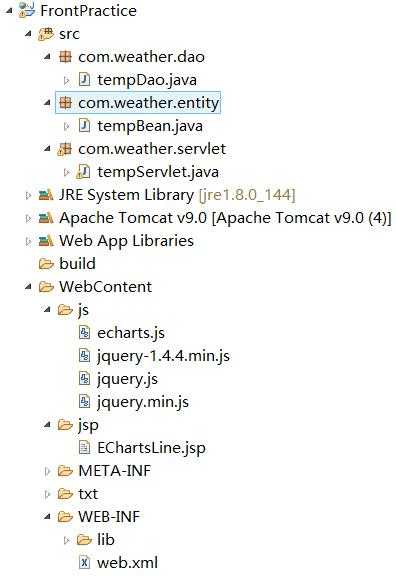
View CodetempBean.java (实体类)
 View Code
View CodetempDao.java (数据库操作)
 View Code
View CodetempServlet.java (处于控制层Controller,负责处理用户发送的请求)
 View Code
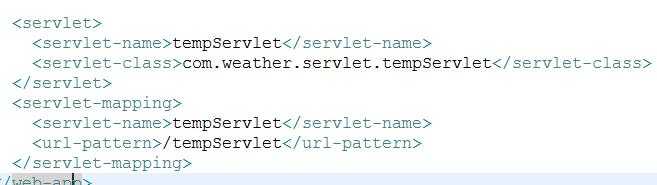
View Codeweb.xml (配置Servlet)

 View Code
View Code
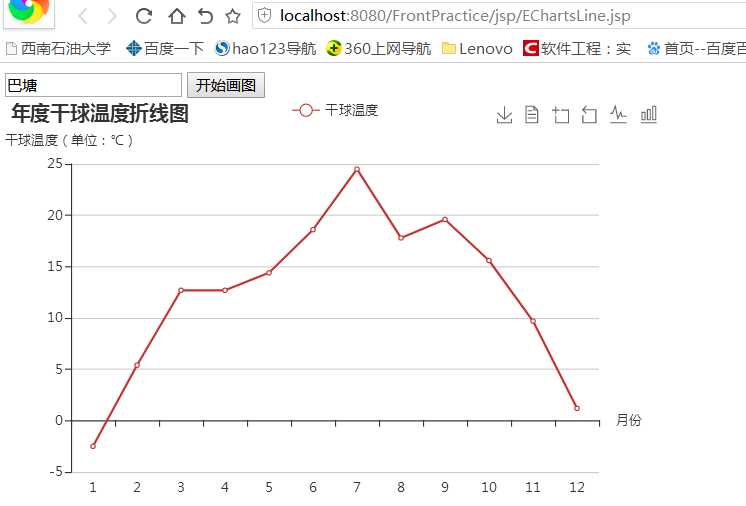
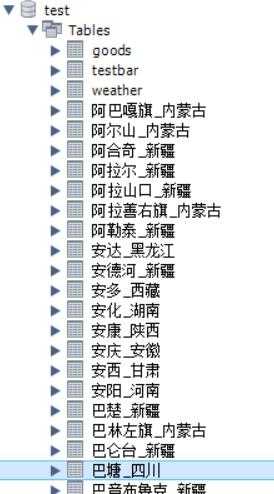
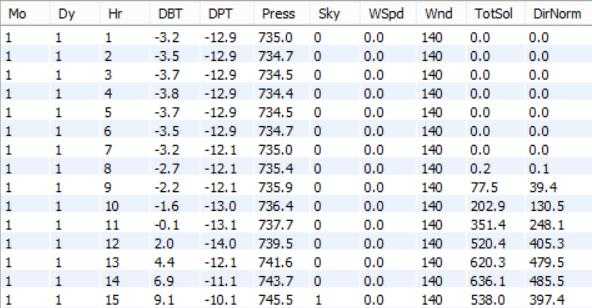
?ECharts中BasicLine图+将mysql数据库中的方式通过echarts可视化
标签:normal 点击 class ack option control 数据库 hide font
原文地址:https://www.cnblogs.com/weiwei2/p/10055221.html