标签:onkeydown 购物网站 lib 一个 设置 web rtb info span

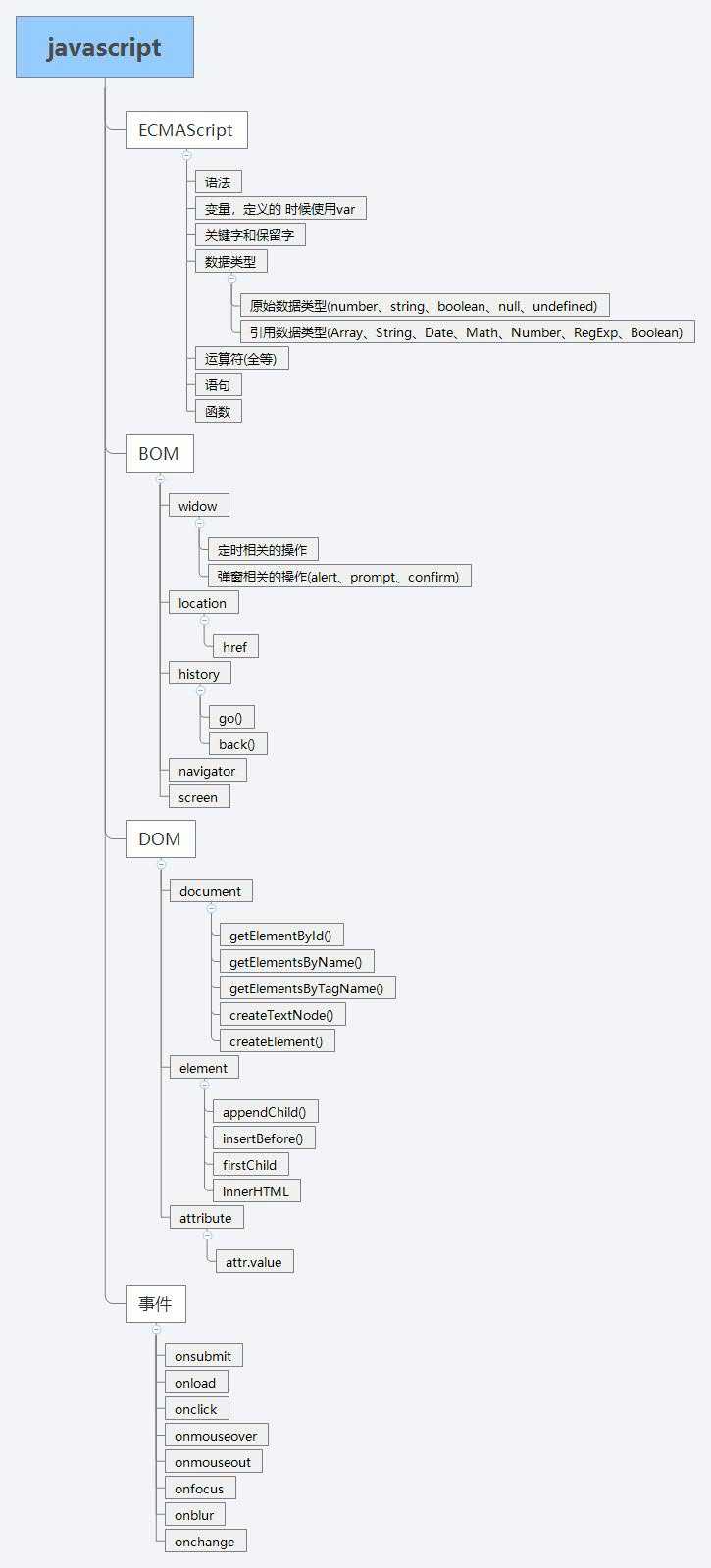
事件类型:Onsubmit/onclick/onload/onfocus/onblur/onmouseover/onmouseout
Onfocus/onblure:聚焦离焦事件,用于表单校验的时候比较适合。
Onclick/ondbclick:鼠标单击和双击事件
Onkeydown/onkeypress:搜索引擎使用较多
Onload:页面加载事件,所有的其他操作(匿名方式)
Onmouseover/onmouseout/onmousemove:购物网站商品详情页。
Onsubmit:表单提交,有返回值,控制表单是否提交成功
Onchange:当用户改变输入内容,使用这个事件(二级联动)。

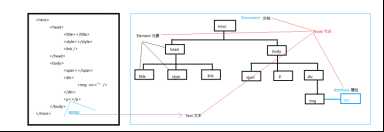
Document:整个html文件都称为一个document文档
Element:所有标签都是Element元素
Attribute:标签里面的属性
Text:标签中间夹着的内容为Text文本
Node:document、element、attribute、text统称为节点node
每个载入浏览器的HTML文档形成document对象,document对象可以访问和操作HTML中的所有元素。

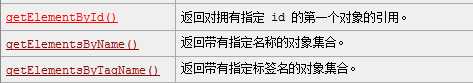
创建文本节点:document.createTextNode()
创建元素节点:document.createElement()
我们所认知的html页面中所有的标签都是element元素
|
向元素添加新的子节点,作为最后一个子节点。 |
|
|
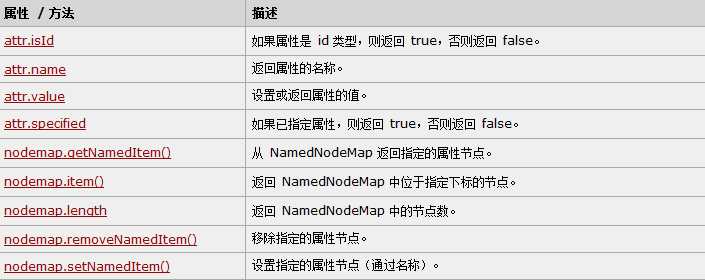
返回元素节点的指定属性值。 |
|
|
设置或返回元素的内容。 |
|
|
在指定的已有的子节点之前插入新节点。 |
|
|
把指定属性设置或更改为指定值。 |
|
|
设置或更改指定属性节点。 |
|
|
返回元素的首个子。 |
所有标签的属性都是attribute对象

标签:onkeydown 购物网站 lib 一个 设置 web rtb info span
原文地址:https://www.cnblogs.com/liutiantian001/p/10057139.html