标签:targe get 数组 事件对象 ble 锚点 com function bubuko
事件对象
1.每个元素身上的事件是天生自带的,不需要我们去定义,只需要我们给这个事件绑定一个方法,当事件触发时就会执行这个方法。
2.事件绑定的方法:
1.div.onclick=function(){} DOM0级事件
2.div.addEventListener()或div.attachEvent()
DOM2级事件绑定
二者的区别
onclick是这个元素私有的属性,天生自带的,而addEventListener()是公有的属性,从EventTarget(事件源)对象上继承来的。
IE低版本的attachEvent是共有的。
div.onclick存在事件冒泡机制没有捕获机制
div.addEventListener()可有冒泡也可有捕获
div.attachEvent()只有冒泡机制
3.div.addEventListener和div.attachEvent的区别
(1)前者有冒泡和捕获,后者只有冒泡机制
(2)事件名前者带on,后者不带on
(3)前者this指向当前元素,后者指向window
(4)前者是标准浏览器的写法,后者是ie8以下
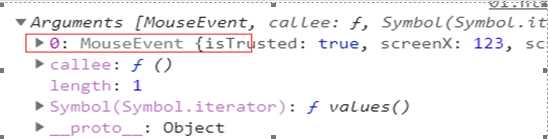
4.Arguements(参数集合)
每个函数都有一个arguments对象,他是这个函数所有参数构造的集合


上面的控制台是arguments数组中有一个元素叫mouseevent。所以,每个事件的方法中浏览器都给他一个参数叫mouseevent。
我们所有鼠标的信息都临时存储在这个mouseevent对象上
Mouseevent有兼容性
标准浏览器可以直接读取,但是ie不行
解决办法:
div.onclick=function(ev){
var ev=ev||window.event
}
5.event对象的兼容性
clientX和clientY是鼠标到浏览器窗口左上角的距离坐标
pageX和pageY是鼠标到网页左上角的距离坐标,但是ie低版本没有这个属性。
在ie下怎么算pageY的值用clientY+scrollTop
事件源 点击哪个元素,哪个元素就是事件源
标准浏览器的事件源是ev.target
IE6-8没有这个属性,但是ie有ev.srcElement
6.阻止事件冒泡兼容性
1.event.cancelBubble=true
2.event.stopPropagation?event.stopPropgation():event.cancelBubble=true
7.阻止事件默认行为兼容性
比如a的href
href为空 会自动刷新页面
href为# 锚点链接
href为javascript:;阻止默认行为的发生
Event.preventDffault?Event.preventDefault():event.returnValue=false
标签:targe get 数组 事件对象 ble 锚点 com function bubuko
原文地址:https://www.cnblogs.com/lovels/p/10057062.html