标签:.com css func handler tty 图片 input property 总数
<div class="toolcode">
<style type="text/css">
.num {
font-size: 14px;
font-weight: 700;
color: #F00
}
</style>
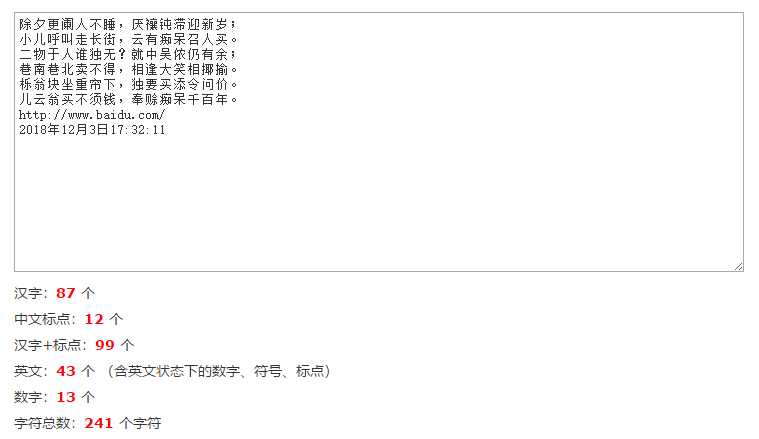
<textarea id="content" name="content" class="toolarea">除夕更阑人不睡,厌禳钝滞迎新岁;
小儿呼叫走长街,云有痴呆召人买。
二物于人谁独无?就中吴侬仍有余;
巷南巷北卖不得,相逢大笑相揶揄。
栎翁块坐重帘下,独要买添令问价。
儿云翁买不须钱,奉赊痴呆千百年。
http://www.baidu.com/
2018年12月3日17:32:11
</textarea>
汉字:<span id="zhongwen" class="num">87</span> 个<br>
中文标点:<span id="zbiaodian" class="num">12</span> 个<br>汉字+标点:<span id="zhongwenbiaodian" class="num">99</span> 个<br>
英文:<span id="yingwen" class="num">43</span> 个 (含英文状态下的数字、符号、标点)<br>
数字:<span id="shuzi" class="num">13</span> 个<br>
字符总数:<span id="numwords" class="num">241</span> 个字符<br><br>
小贴士:汉字和中文标点算两个字符,数字、空格、英文字母,英文标点算做一个字符。<br>
<script language="javascript">
function $(id) {
return document.getElementById(id);
}
var EventUtil = function () {};
EventUtil.addEventHandler = function (obj, EventType, Handler) {
//如果是FF
if (obj.addEventListener) {
obj.addEventListener(EventType, Handler, false);
}
//如果是IE
else if (obj.attachEvent) {
obj.attachEvent(‘on‘ + EventType, Handler);
} else {
obj[‘on‘ + EventType] = Handler;
}
}
//alert($("chaptercontent").value);
if ($("content")) {
EventUtil.addEventHandler($(‘content‘), ‘propertychange‘, CountChineseCharacters);
EventUtil.addEventHandler($(‘content‘), ‘input‘, CountChineseCharacters);
//EventUtil.addEventHandler($(‘chaptercontent‘),‘keydown‘,CountChineseCharacters(‘chaptercontent‘));
}
window.onload = CountChineseCharacters();
function showit(Word) {
alert(Word);
}
function CountChineseCharacters() {
Words = $(‘content‘).value;
var W = new Object();
var Result = new Array();
var iNumwords = 0;
var sNumwords = 0;
var sTotal = 0; //双字节字符;
var iTotal = 0; //中文字符;
var eTotal = 0; //E文字符
var otherTotal = 0;
var bTotal = 0;
var inum = 0;
for (i = 0; i < Words.length; i++) {
var c = Words.charAt(i);
if (c.match(/[\u4e00-\u9fa5]/)) {
if (isNaN(W[c])) {
iNumwords++;
W[c] = 1;
}
iTotal++;
}
}
for (i = 0; i < Words.length; i++) {
var c = Words.charAt(i);
if (c.match(/[^\x00-\xff]/)) {
if (isNaN(W[c])) {
sNumwords++;
}
sTotal++;
} else {
eTotal++;
}
if (c.match(/[0-9]/)) {
inum++;
}
}
//alert(iTotal);
$(‘zhongwen‘).innerText = iTotal;
$(‘zbiaodian‘).innerText = sTotal - iTotal;
$(‘zhongwenbiaodian‘).innerText = sTotal;
$(‘yingwen‘).innerText = eTotal;
$(‘shuzi‘).innerText = inum;
document.getElementById("numwords").innerHTML = iTotal * 2 + (sTotal - iTotal) * 2 + eTotal;
}
</script>
</div>

标签:.com css func handler tty 图片 input property 总数
原文地址:https://www.cnblogs.com/kudsu/p/10059915.html