标签:oar point vco color handler ica center 使用 http
https://blog.csdn.net/u010251278/article/details/52877370
以下内容转自上述网站,为了以后的学习方便,为此才特地将该网站内容转到自己的博客,多谢博主,见谅!
step1:获取密钥
为了统一平台服务的配额管理,JavaScript API在新版本引入ak机制。JavaScript API v1.4及以前版本无须申请密钥(ak),自v1.5版本开始需要先申请密钥(ak),才可使用。申请密钥的链接:点击打开链接
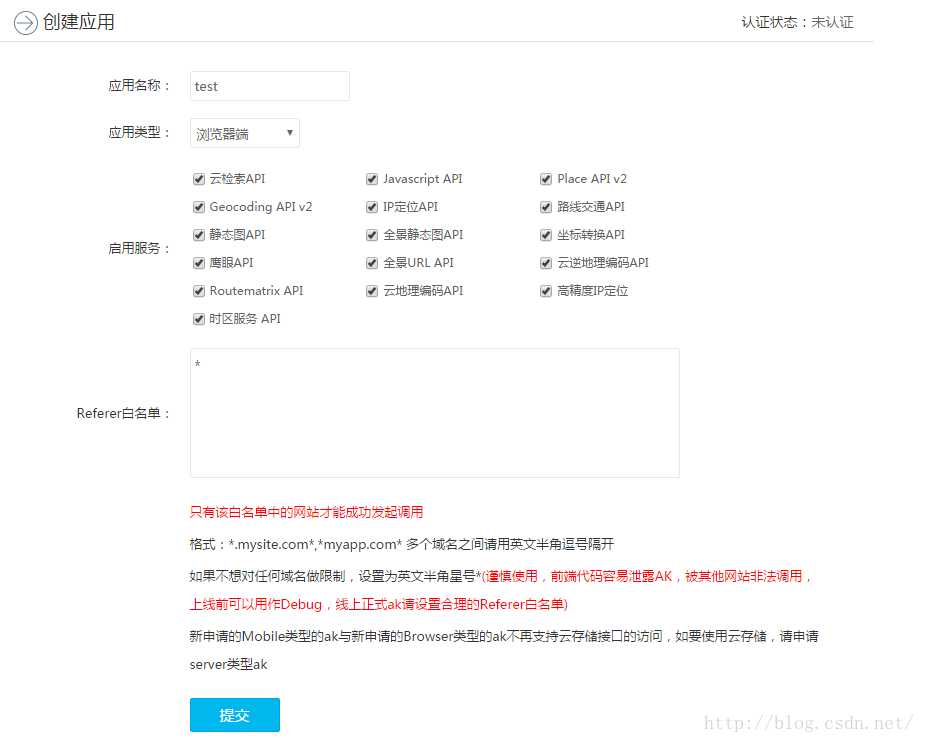
打开链接后点击创建应用,填入相关的信息,填完后是这个样子
点击提交后就知道自己的密钥啦

step2:用百度提供的地图生成器工具,链接:点击打开链接
step3:生成一个地图,并进行相关的配置
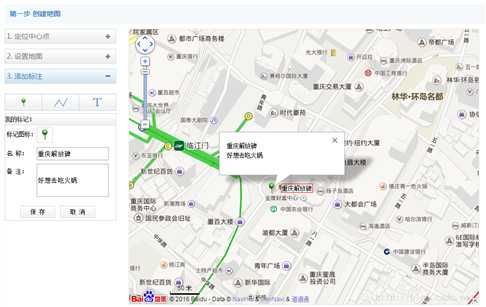
1.定位中心点,输入城市(重庆),地点(解放碑)

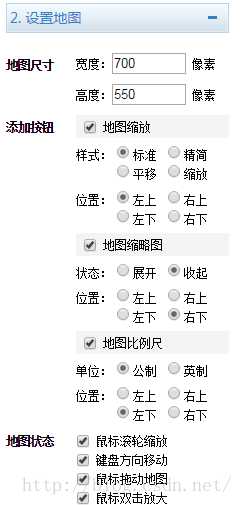
2.设置地图,设置地图的一些配置,参数

3.添加标注,在右边会有根据你的配置生成的地图,选择一种标记,在地图上找到你想要标注的位置,添加标注信息就好

step4:点击获取代码,会跳出来一个框里显示你创建的地图的HTML代码,copy最核心的代码到你的页面中,然后把第一个script标签下的你的密钥换成step1中获得的密钥就可以啦。下面的这几句是最核心的
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /> 6 <meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" /> 7 <title>百度地图API自定义地图</title> 8 <!--引用百度地图API--> 9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密匙"></script> 10 </head> 11 12 <body> 13 <!--百度地图容器--> 14 <div style="width:700px;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div> 15 <p style="color:red;font-weight:600">地图生成工具基于百度地图JS api v2.0版本开发,使用请申请密匙。 16 <a href="http://developer.baidu.com/map/index.php?title=jspopular/guide/introduction" style="color:#2f83c7" target="_blank">了解如何申请密匙</a> 17 <a href="http://lbsyun.baidu.com/apiconsole/key?application=key" style="color:#2f83c7" target="_blank">申请密匙</a> 18 </p> 19 </body> 20 <script type="text/javascript"> 21 //创建和初始化地图函数: 22 function initMap(){ 23 createMap();//创建地图 24 setMapEvent();//设置地图事件 25 addMapControl();//向地图添加控件 26 addMapOverlay();//向地图添加覆盖物 27 } 28 function createMap(){ 29 map = new BMap.Map("map"); 30 map.centerAndZoom(new BMap.Point(116.820034,36.568717),15); 31 } 32 function setMapEvent(){ 33 map.enableScrollWheelZoom(); 34 map.enableKeyboard(); 35 map.enableDragging(); 36 map.enableDoubleClickZoom() 37 } 38 function addClickHandler(target,window){ 39 target.addEventListener("click",function(){ 40 target.openInfoWindow(window); 41 }); 42 } 43 function addMapOverlay(){ 44 var markers = [ 45 {content:"我的备注",title:"齐鲁工业大学(校医院)",imageOffset: {width:-46,height:-21},position:{lat:36.566282,lng:116.818237}} 46 ]; 47 for(var index = 0; index < markers.length; index++ ){ 48 var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat); 49 var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{ 50 imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height) 51 })}); 52 var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)}); 53 var opts = { 54 width: 200, 55 title: markers[index].title, 56 enableMessage: false 57 }; 58 var infoWindow = new BMap.InfoWindow(markers[index].content,opts); 59 marker.setLabel(label); 60 addClickHandler(marker,infoWindow); 61 map.addOverlay(marker); 62 }; 63 } 64 //向地图添加控件 65 function addMapControl(){ 66 var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); 67 scaleControl.setUnit(BMAP_UNIT_IMPERIAL); 68 map.addControl(scaleControl); 69 var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); 70 map.addControl(navControl); 71 var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true}); 72 map.addControl(overviewControl); 73 } 74 var map; 75 initMap(); 76 </script> 77 </html>
标签:oar point vco color handler ica center 使用 http
原文地址:https://www.cnblogs.com/lovestart/p/10062282.html