标签:width global tail 利用 idt cts nbsp net 收集
【学习文章】
1、如何监控网页的卡顿:https://zhuanlan.zhihu.com/p/39292837
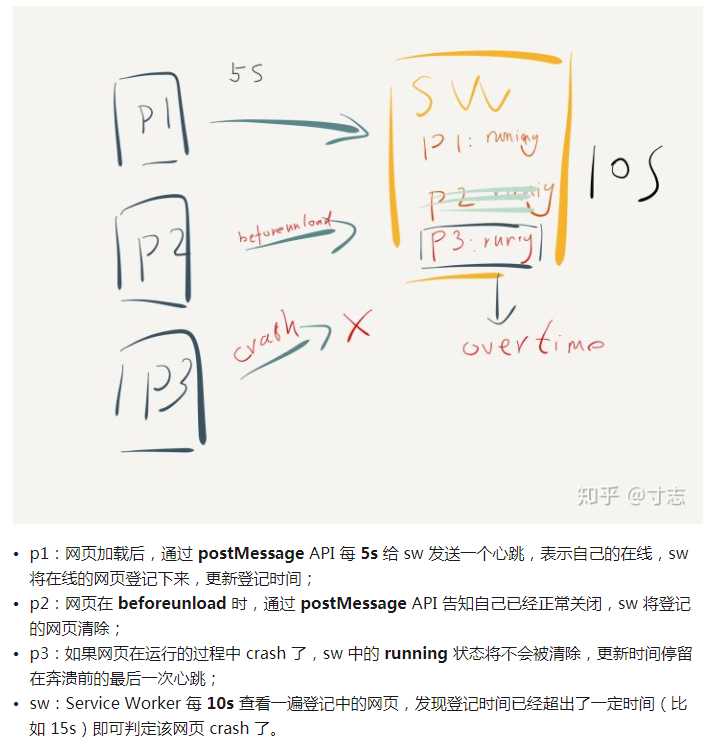
2、如何监控网页的崩溃:https://zhuanlan.zhihu.com/p/40273861


知识延展、补充:
1、PWA (Google Progressive Web App)概念
渐进式网页应用。一个利用现代浏览器的能力来达到类似APP的用户体验的技术,由Google实现,让浏览器打开的网址像APP一样运行在手机上。让Web App和Native App之间的差距更小。
概览特性:
优点:
缺点:存在兼容问题
(部分内容摘取自Google Progressive Web App简称PWA)
2、Service Worker概念:网页关闭仍然可以在后台运行获取数据更新(只能更新小部分数据有限制)

(摘取自:Service Worker)
3、Promise 对象用于表示一个异步操作的最终状态(完成或失败),以及其返回的值
API参间:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise
4、Service Worker 与Web Worker的讨论,以下内容摘自文章2的讨论

延伸:
1)PWA 之 Service Worker 从介绍到实战再到爬坑
2)提升Google最新PWA(Progressive Web App)得分
3)PWA的资料收集: https://github.com/ljinkai/pwa-collection
4)PWA官方资料:https://developers.google.com/web/updates/2015/12/getting-started-pwa
5)无线性能优化:FPS 测试:http://taobaofed.org/blog/2016/01/13/measuring-fps/
标签:width global tail 利用 idt cts nbsp net 收集
原文地址:https://www.cnblogs.com/ylhssn/p/10037685.html