标签:元素 word 页面 ini textarea UNC web 通配符 title
1 $(function(){ 2 alert("hello jquery!"); 3 });
var sEle = document.getElementById("span1") $(sEle).html("我把JQ转换为DOM对象了");
id选择器:$(“#id名称”);
$("#btn3").click(function(){
$("div").css("background-color","wheat");
});
元素选择器:$(“元素名称”);
$("#btn3").click(function(){
$("div").css("background-color","wheat");
});
类选择器:$(“.类名”);
$("#btn2").click(function(){
$(".mini").css("background-color","red");
});
通配符:*
$("#btn4").click(function(){
$("*").css("background-color","wheat");
})
多个选择器共用(并集)
$("#btn5").click(function(){
$("#two,.mini").css("background-color","wheat");
})
(1) ancestor descendant:在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
(2) parent > child : 在给定的父元素下匹配所有的子元素(儿子)
(3)prev + next:匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
(4) prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层级选择器</title> 6 <link rel="stylesheet" type="text/css" href="../../css/style.css"/> 7 <script src="../../js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script> 8 <script> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $("body div").css("background-color","pink"); 12 }); 13 $("#btn2").click(function(){ 14 $("body>div").css("background-color","red"); 15 }); 16 17 $("#btn3").click(function(){ 18 $("#two+div").css("background-color","wheat"); 19 }); 20 $("#btn4").click(function(){ 21 $("#one~div").css("background-color","wheat"); 22 }) 23 }) 24 </script> 25 26 </head> 27 <body> 28 <input type="button" id="btn1" value="选择body中的所有的div元素"/> 29 <input type="button" id="btn2" value="选择body中的第一级的孩子"/> 30 <input type="button" id="btn3" value="选择id为two的元素的下一个元素"/> 31 <input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/> 32 33 <hr/> 34 <div id="one"> 35 <div class="mini"> 36 111 37 </div> 38 </div> 39 40 <div id="two"> 41 <div class="mini"> 42 222 43 </div> 44 <div class="mini"> 45 333 46 </div> 47 </div> 48 49 <div id="three"> 50 <div class="mini"> 51 444 52 </div> 53 <div class="mini"> 54 555 55 </div> 56 <div class="mini"> 57 666 58 </div> 59 </div> 60 61 <span id="four"> 62 63 </span> 64 </body> 65 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层级选择器</title> 6 <link rel="stylesheet" href="../../css/style.css" type="text/css"/> 7 <script src="../../js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script> 8 <script> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $("body div:first").css("background-color","pink"); 12 }); 13 $("#btn2").click(function(){ 14 $("body div:last").css("background-color","red"); 15 }); 16 17 $("#btn3").click(function(){ 18 $("body div:odd").css("background-color","wheat"); 19 }); 20 $("#btn4").click(function(){ 21 $("body div:even").css("background-color","wheat"); 22 }) 23 }) 24 </script> 25 </head> 26 <body> 27 <input type="button" id="btn1" value="body中的第一个div元素"/> 28 <input type="button" id="btn2" value="body中的最后一个div元素"/> 29 <input type="button" id="btn3" value="选择body中的奇数的div"/> 30 <input type="button" id="btn4" value="选择body中的偶数的div"/> 31 32 <hr/> 33 <div id="one"> 34 <div class="mini"> 35 111 36 </div> 37 </div> 38 39 <div id="two"> 40 <div class="mini"> 41 222 42 </div> 43 <div class="mini"> 44 333 45 </div> 46 </div> 47 48 <div id="three"> 49 <div class="mini"> 50 444 51 </div> 52 <div class="mini"> 53 555 54 </div> 55 <div class="mini"> 56 666 57 </div> 58 </div> 59 60 <span id="four"> 61 62 </span> 63 </body> 64 </html>

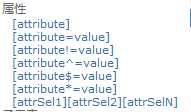
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层级选择器</title> 6 <link rel="stylesheet" href="../../css/style.css" type="text/css"/> 7 <script src="../../js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script> 8 <script> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $("div[id]").css("background-color","pink"); 12 }); 13 $("#btn2").click(function(){ 14 $("div[id=‘two‘]").css("background-color","red"); 15 }); 16 }) 17 </script> 18 </head> 19 <body> 20 <input type="button" id="btn1" value="选择有id属性的div"/> 21 <input type="button" id="btn2" value="选择有id属性的值为two的div"/> 22 23 <hr/> 24 <div id="one"> 25 <div class="mini"> 26 111 27 </div> 28 </div> 29 30 <div id="two"> 31 <div class="mini"> 32 222 33 </div> 34 <div class="mini"> 35 333 36 </div> 37 </div> 38 39 <div id="three"> 40 <div class="mini"> 41 444 42 </div> 43 <div class="mini"> 44 555 45 </div> 46 <div class="mini"> 47 666 48 </div> 49 </div> 50 51 <span id="four"> 52 53 </span> 54 </body> 55 </html>

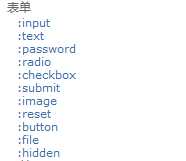
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单选择器</title> 6 <link rel="stylesheet" href="../../css/style.css" type="text/css"/> 7 <script src="../../js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script> 8 <script type="text/javascript"> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $(":input").css("background-color","red"); 12 }); 13 $("#btn2").click(function(){ 14 $(":text").css("background-color","red"); 15 }); 16 }) 17 </script> 18 19 </head> 20 <body> 21 <input type="button" id="btn1" value="选择所有input元素" /> 22 <input type="button" id="btn2" value="选择文本框" /> 23 <br/> 24 <form> 25 <input type="text" /><br /> 26 <input type="checkbox" /><br /> 27 <input type="radio" /><br /> 28 <input type="image" /><br /> 29 <input type="file" /><br /> 30 <input type="submit" /> 31 <input type="reset" /><br /> 32 <input type="password" /><br /> 33 <input type="button" /><br /> 34 <select><option/></select><br /> 35 <textarea></textarea><br /> 36 <button></button> 37 </form> 38 </body> 39 </html>
标签:元素 word 页面 ini textarea UNC web 通配符 title
原文地址:https://www.cnblogs.com/liutiantian001/p/10066961.html