标签:html htm ima 属性 大括号 text 图片 alt 互联网
1、CSS全称为“层叠样式表”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
注:使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
2、css语法
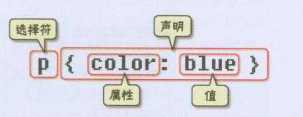
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}
注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:
p{
font-size:12px;
color:red;
}
3、CSS样式
CSS样式一共有三种:内联式、嵌入式和外部式。
(1)内联式:把CSS代码直接写在HTML标签中,并且要写在style=""中,如有多条CSS样式,可以写在一起,以分号隔开,最后一条样式可以不用分号,但可以写上,方便后面加上其它CSS样式。
<span style="font-size:12px;color:blue";>内联式</span>
(2)嵌入式:把CSS代码写在<style type="text/css"></style>标签之间,嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。
<style type="text/css">
span{
color:red;
}
</style>
(3)外部式:把CSS代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内。
<link href="base.css" rel="stylesheet" type="text/css" />
注:三种CSS样式写法的优先级,内联式>嵌入式>外部式,但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。其实总结来说,就是就近原则(离被设置元素越近优先级别越高)。但注意上面所总结的优先级是有一个前提:内联式、嵌入式、外部式样式表中css样式是在的相同权值的情况下,什么是权值呢?后面会讲。
三种样式如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--外部式-->
<link href="style.css" rel="stylesheet" type="text/css">
<-- 嵌入式css样式 -->
<style type="text/css">
span{
color:red;
}
</style>
</head>
<body>
<!-- 内联式 -->
<span style="color:pink">超酷的互联网</span>
</body>
</html>
标签:html htm ima 属性 大括号 text 图片 alt 互联网
原文地址:https://www.cnblogs.com/siyuhuang/p/10067546.html