标签:修改 技术 dex 图片 family ons pre index jquery
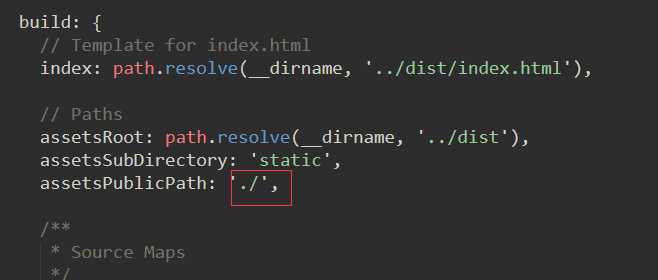
1.1.路径问题
在config下的index修改

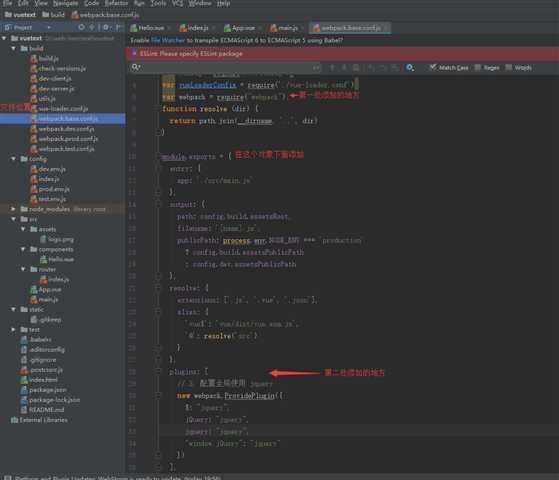
2.jq打包报错问题
1.位置:build文件夹下的webpack.base.conf.js文件。
加入webpack对象:
const webpack = require(‘webpack‘)
2.位置:build文件夹下的webpack.base.conf.js文件(原来的位置),在下方module.exports对象里面加入。
1 plugins: [// 3. 配置全局使用 jquery 2 new webpack.ProvidePlugin({ 3 $: "jquery", 4 jQuery: "jquery", 5 jquery: "jquery", 6 "window.jQuery": "jquery" 7 })],
3.

别人的文章链接:https://juejin.im/post/5986f5c8f265da3e0e1053cf
标签:修改 技术 dex 图片 family ons pre index jquery
原文地址:https://www.cnblogs.com/wangshengli520/p/10070796.html