标签:它的 元素 class ima 其它 不同 back 移动 gre
1.浮动模型也是一种可视化格式模型,浮动的框可以左右移动。直到它的外边缘碰到包含框或者另一个浮动元素的框的边缘。浮动元素不在文档的普通流中,文档的普通流中的元素表现的就像浮动元素不存在一样。
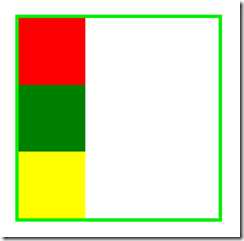
不浮动
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; ">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow;">
</div>
</div>

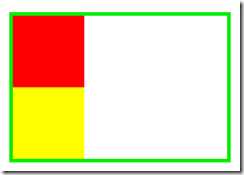
//红框左移,覆盖绿框
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow;">
</div>
</div>

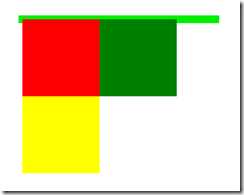
如果包含块儿太窄无法容纳水平排列的三个浮动元素,那么其它浮动块儿向下移动,,直到有足够的扣减,如果浮动元素的高度不同,那么下下移动的时候可能被卡住
没有足够水平空间
<div style="border: solid 5px #0e0; width:250px;">
<div style="height: 100px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow; float:left;">
</div>
</div>

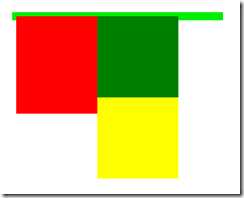
卡住了
<div style="border: solid 5px #0e0; width:250px;">
<div style="height: 120px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow; float:left;">
</div>
</div>

标签:它的 元素 class ima 其它 不同 back 移动 gre
原文地址:https://www.cnblogs.com/moxuexiaotong/p/10070844.html