标签:nal image nod ios add 图片 code json bubuko
入职新公司一周了,我靠没啥活让我干啊,说好的加班呢?
今天一个小活挺有意思的,记录下。项目中打包后有个文件过大,怀疑是 uuidjs 在作祟(嗯,事实也确实如此),但是排查过程中踩了几个坑如下:
require("crypto")(搜索 require 即可)crypto 这个全局变量的如何解决这个问题?替换成 uuid 是可行的,这强烈的引起了我的好奇心,为啥 uuid 可以?
看了下 uuid 的代码,也有 require("crypto")(详见 这里)而且并没有做额外处理啊,为啥他可以?
经过对比,测试,终于发现了原因,你妹的 package.json 有个 browser 选项,可以在客户端环境的时候替换文件(详见 这里)于是我简单地修改了 uuid 库,提了个 PR
另外,为了分析这个问题,用了下 webpack-bundle-analyzer。事实上 nuxt 项目可以 直接开启 ,但是对于今天的分析并没有什么卵用,因为 uuidjs 本身没有依赖的,用 webpack-bundle-analyzer 分析的依赖(比如 bn.js),都是 adds a browser compatible version of the node crypto module to my bundle 中产生的依赖,是 webpack 中做的处理(加的 polyfills)
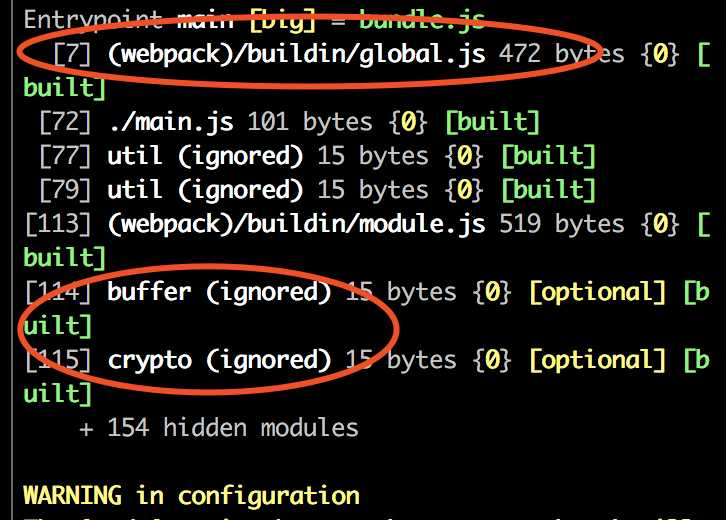
下图为简单地打包 uuidjs 的结果:

另外的另外,在查这个问题的时候,还发现了一个 有意思的帖子(讨论的内容可能已经过时)
标签:nal image nod ios add 图片 code json bubuko
原文地址:https://www.cnblogs.com/zichi/p/10073746.html