标签:turn 姓名 .com lsa 使用 传递方式 模型绑定 建立 value
action方法接收浏览器参数的方式有4种:
1、模型绑定
2、request方法
3、根据url的规则来接收
4、formcollection form
1、模型绑定
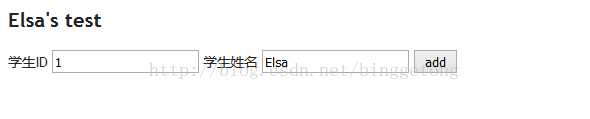
效果图:

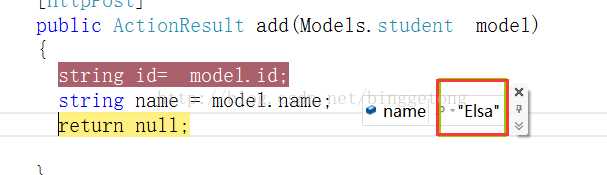
后台接收:

代码:
models:(在这里我建立了一个student实体)
public class student
{
public string name { get; set; }
public string id { get; set; }
}
界面:
<body>
<form action ="/test/add" method ="post" >
<h2>Elsa‘s test</h2>
学生ID
<input id="id" type="text" name="id" value="1" />
学生姓名
<input id="name" type="text" name="name" value="Elsa" />
<input id="id" type="submit" value="add" />
</form>
</body>
controller:
[HttpPost]
public ActionResult add(Models.student model)
{
string id= model.id;
string name = model.name;
return null;
}
其他三种方式 也很类似,总之四种传递方式很相似,用哪个都可以,把界面上的值设置好了,name属性的使用,form action,以及type属性的使用,这几个写好了,其他的都一样了。
标签:turn 姓名 .com lsa 使用 传递方式 模型绑定 建立 value
原文地址:https://www.cnblogs.com/oyw911/p/10075596.html