标签:背景 web应用 生产环境 终端 trap ref order war com
- 在GitHub上的开源产品
- 快速开发Web应用程序和网站的前端框架
- 支持响应式布局。(是指兼容多种终端设备访问(电脑、平板、手机))- 1.下载bootstrap框架 http://www.bootcss.com--选择bootstap3 --生产环境
- 2.解压压缩包--用3个文件--css/fonts/js
- 3.讲解这3个文件夹
-css: bootsrap.css bootsrap.min.css(压缩版,小一些)
-fonts:字体文件夹
-js:bootstrap.js bootstrap.min.js(压缩版,小一些)- 1.boostrap要求使用html5的文档类型
- 2.bootstrap是移动设备优先的,只需要在head标签中加入
<meta name="viewport" content="width=device-width,initial-scale=1">
- 3.引入css文件
<link rel="stylesheet" href="bootstrap的css文件所在的位置">
- 4.引入jquery文件(必须在bootstrap文件之前引入,boostrap依赖jquery文件)
<script type="text/javascript" src="jquery文件所在的位置"></script>
- 5.引入bootsrap文件
<script type="text/javascript" src="bootsrap文件所在的位置"></script>- 说明:设置全局的CSS样式--bootsrap给用户写了很多css样式, 我们可以通过类名来使用→<标签名 class="类名"></标签名>
- 布局容器:它认为每一个网页都应该会拥有固定的宽度,并且它在容器内水平居中;占据容器的100%的宽度。
- 1)固定的宽度 .container类 用于固定宽度,并支持响应式布局的容器
- 2)百分之百宽度 .container-fluid 类用于100%宽度,占据容器的100%;
- 如果一个容器没有设置固定的宽度,那么这个容器会占据父容器100%的宽度。- <h1>-<h6> 经过了美化,字体大小、字体颜色、字体类别等 --它是块样式,独自占一行
- .h1-.h6 别的标签,利用h1-h6的样式
- <strong></strong>或<b></b> 加粗;<em></em>或者<i></i>斜体;<del></del>或者<s></s>删除线;<ins></ins>或者<u></u>下划线
- .text-left文本水平居左对齐 .text-center文本水平居中对齐 .text-right文本水平居右对齐
- .text-uppercase将小写字母变大写 .text-lowercase将大写字母 变小写 .text-capitalize实现首字母大写- .list-unstyled 将列表前的项目符号去掉,同时去除列表的默认padding值
- .list-inline 将列表内容排成同一行,并增加少量padding值- .table 给表格添加一些样式,例如变宽、添加内边距、水平分割线等
- 注意:.table这个类名是所有的类名的父类名,千万不能将其删除,其他类名直接在.table后面添加即可。
- .table-bordered给每一个单元格加一个边框
- .table-striped 斑马线效果,隔行变色
- .table-hover 鼠标放在行上时变色
- .table-condensed 表格中padding值减半,紧奏型表格
- 状态类 只给tr或 td 或th来设置,不能给table标记来设置
- .active鼠标悬停在行或单元格上时所设置的颜色 .success标识成功或积极的动作 .info标识普通信息或动作 .warning标识警告或需用户注意 .danger标识潜在危险或潜在带来负面影响的动作- .btn 表示按钮, 它是所有按钮的父类名
- .btn-default 默认按钮
- .btn-primary 重要的按钮
- .btn-warning 警告
- .btn-info
- .btn-danger
- .btn-link 背景色是透明的
- .btn-lg 超大按钮
- .btn-sm 小按钮
- .btn-xs 超小按钮
- disabled属性--不可编辑
- 也可以给a标签添加btn类,会变成按钮样式。- .img-responsive 响应式的图片 --只能给img标签使用- .img-rounded 圆角矩形的图片
- .img-circle 圆形图片
- .img-thumbnail 圆角边框的图片--默认支持响应式布局- 响应式、移动设备优先的流式栅格系统,系统会自动分为最多12列。
- 通过一系列的行(row)与列(col)的组合来创建页面布局
- 注意:行(row)必须包含在.container或.container-fluid中。
- 一行最多有12列,多了会换行。
- .col-md-x x代表数字,x是6,说明.col-md-6占据了6列的范围。超小屏幕(手机) .col-xs-
小屏幕 (平板) .col-sm-
中等屏幕(桌面显示器).col-md-
大屏幕(大桌面显示器).col-lg-
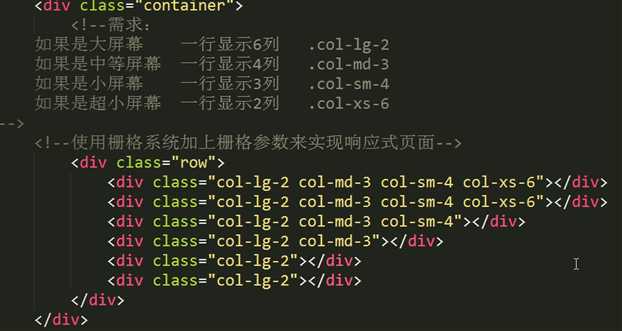
- 案例:大屏 显示12列,中等屏幕显示6列,小屏幕显示3列,超小屏幕显示2列
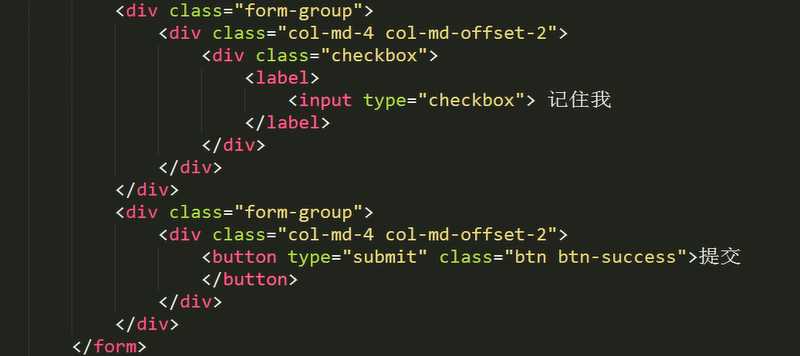
- 列偏移 .col-lg|md|sm|xs-offset-* *表示偏移量 例如:.col-md-offset-2 偏移两个位置
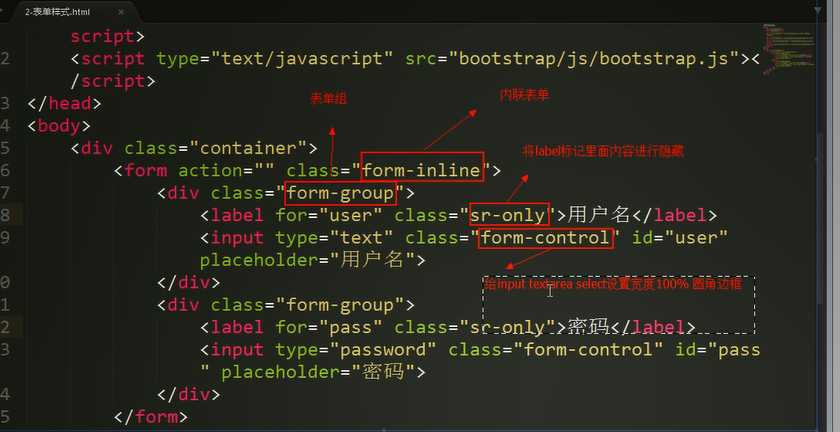
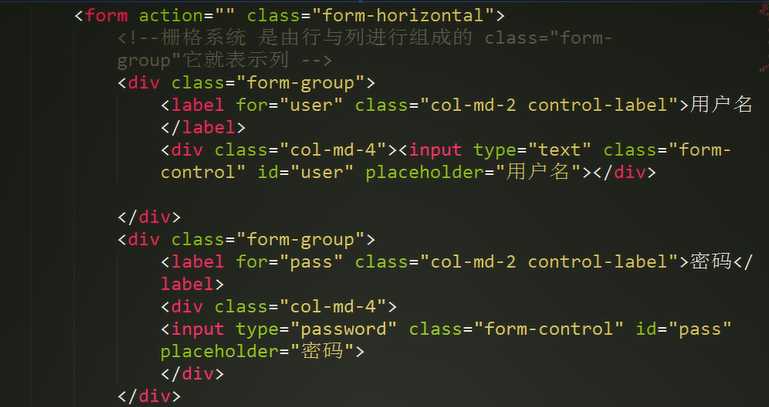
- 在列里面可以嵌套一个行与列的组合(栅格 系统)#7表单格式



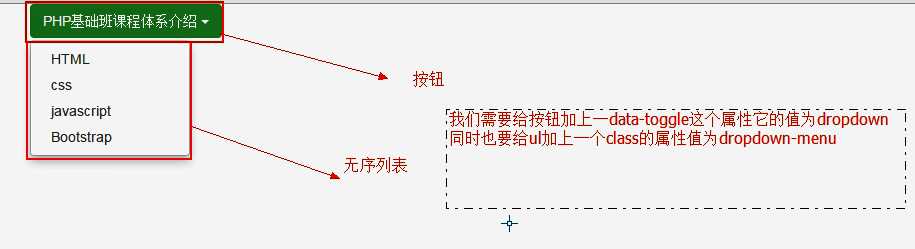
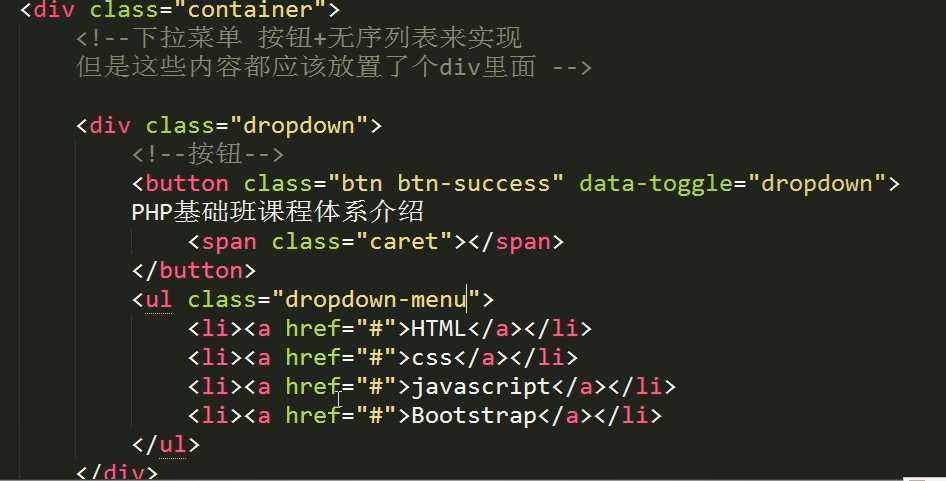
- 组件包括字体图标、下拉菜单、导航等等。- 直接在bootsrap的官网上,将class的类名复制过来


标签:背景 web应用 生产环境 终端 trap ref order war com
原文地址:https://www.cnblogs.com/xuzhengguo/p/10009954.html