标签:xpath 元素 地方 界面 图片 sele 技术 nbsp 基本
1、聚焦元素:
思路:1、定位到目标元素。2、执行js滚动到元素出现的地方。
*1、首先,我试了下百度、51job这种。发现这些知名网页已经处理的很好了。完全不需要聚焦就可以进行操作。
*2、对于部分it网站。登录必须要极滑验证码,加载游览器配置也不好使。也没法测试,所以就说下格式吧
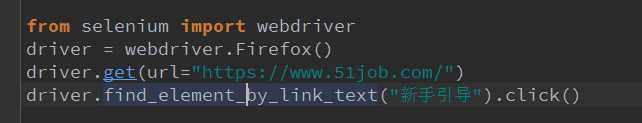
3、如下:登录51job,之后点击底部的新手引导,我琢磨着都不在界面,应该定位不到的。。。没想到能正常定位。我姑且当他定位不到。

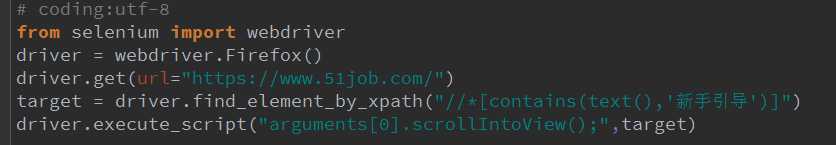
这个时候我们就可以用js聚焦(xpath的contains定位我也好久没用了。忘得差不多了)

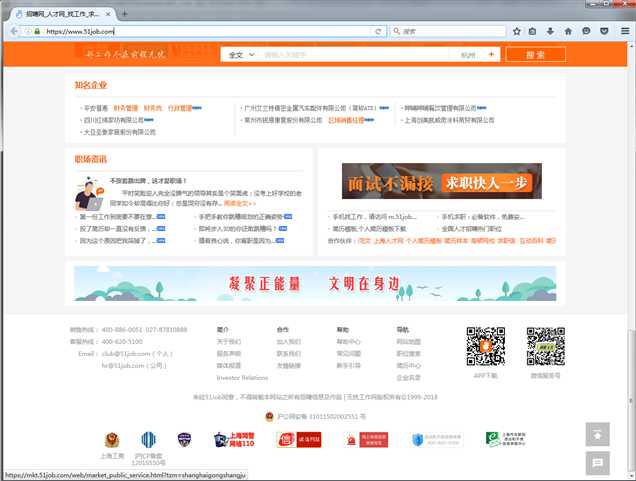
效果图如下:

这时候。页面就聚焦到了含有新手引导的区间。
这个方法可以定位到任意地方。
当然滚动到首尾还有独立的方法。
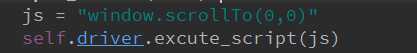
4、滚动到顶部:

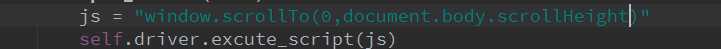
5、滚动到底部:

不过。如果一般大型的web,感觉基本上都用不到。
标签:xpath 元素 地方 界面 图片 sele 技术 nbsp 基本
原文地址:https://www.cnblogs.com/cbslock/p/10076886.html