标签:无法解析 pass 方式 utf-8 username div round alt 自动
python中,
if 1==1: print(1111)
js中,
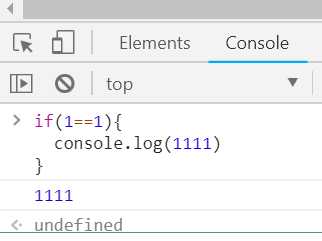
if(1==1){ console.log(1111) }
由于js只能被浏览器解析,因此要将代码黏到Console里执行:

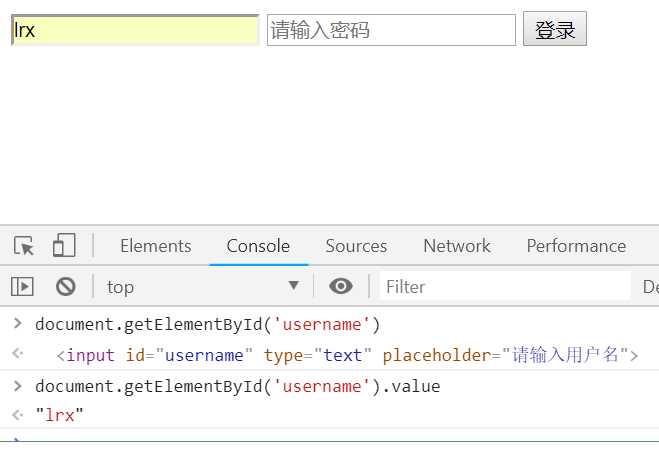
要将js代码写到事件里面,在进行点击操作时触发事件:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id=‘username‘type="text" placeholder="请输入用户名"> <input id=‘password‘type="text" placeholder="请输入密码"> <input id="button" type="button" value="登录" onclick="show()"> <script> function show() { var user=document.getElementById(‘username‘).value; var pwd=document.getElementById(‘password‘).value; } </script> </body> </html>
JS加密方式
加密方式1:
自动去掉花括号与第一行代码之间的空格,使别人无法解析,此时,如果代码之间不用分号分隔,浏览器无法解析内容,会报错:
<script> function show() {var user=document.getElementById(‘username‘).value;var pwd=document.getElementById(‘password‘).value;} </script>
加密方式2:
把所有的函数名变成不规则的英文字母,避免用户查看到,通过函数名猜测出js代码的含义:
<input id="button" type="button" value="登录" onclick="show()"> <script> function show() { var user=document.getElementById(‘username‘).value; var pwd=document.getElementById(‘password‘).value; } </script>
通过整体替换,使得调用函数时能对应上,同时用户无法猜到含义,保证了安全性。
标签:无法解析 pass 方式 utf-8 username div round alt 自动
原文地址:https://www.cnblogs.com/yanwuliu/p/10084502.html