标签:nice 旋转 margin ring web bubuko 不同 com media
display: none; 与 visibility: hidden; 的区别
- 修改常规流中元素的 display 通常会造成文档重排。修改 visibility 属性只会造成本元素的重绘
none:完全从渲染树中消失,不占据任何空间
visibility:占空间不可见,可继承
常用 hack
IE 条件注释
选择器 hack
属性 hack
CSS 有哪些继承属性
- 关于文字排版的属性如:
- font
- word-break
- letter-spacing
- text-align
- text-rendering
- word-spacing
- white-space
- text-indent
- text-transform
- text-shadow
- line-height
- color
- visibility
- cursor
外边距折叠
解决:overflow:hidden(BFC?)
标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的
标准:content+padding+border+margin
ie:content+margin (box-sizing: border-box 触发)
display 有哪些值
1.block 2.inline 3.inline-block 4.none 5.table 6.list-item 7.inherit
CSS3 有哪些新特性?
- 新增选择器 p:nth-child(n){color: rgba(255, 0, 0, 0.75)}
- 弹性盒模型 display: flex;
- 多列布局 column-count: 5;
- 媒体查询 @media (max-width: 480px) {.box: {column-count: 1;}}
- 个性化字体 @font-face{font-family: BorderWeb; src:url(BORDERW0.eot);}
- 颜色透明度 color: rgba(255, 0, 0, 0.75);
- 圆角 border-radius: 5px;
- 渐变 background:linear-gradient(red, green, blue);
- 阴影 box-shadow:3px 3px 3px rgba(0, 64, 128, 0.3);
- 倒影 box-reflect: below 2px;
- 文字装饰 text-stroke-color: red;
- 文字溢出 text-overflow:ellipsis;
- 背景效果 background-size: 100px 100px;
- 边框效果 border-image:url(bt_blue.png) 0 10;
- 平滑过渡 transition: all .3s ease-in .1s;
- 动画 @keyframes anim-1 {50% {border-radius: 50%;}} animation: anim-1 1s;
转换
- 旋转 transform: rotate(20deg);
- 倾斜 transform: skew(150deg, -10deg);
- 位移 transform: translate(20px, 20px);
- 缩放 transform: scale(.5);
display:inline-block 间隙
造成:空白符,非 inline-block 水平元素设置为 inline-block 也会有水平间距
解决:移除空格、使用 margin 负值、使用 font-size:0、letter-spacing、word-spacing
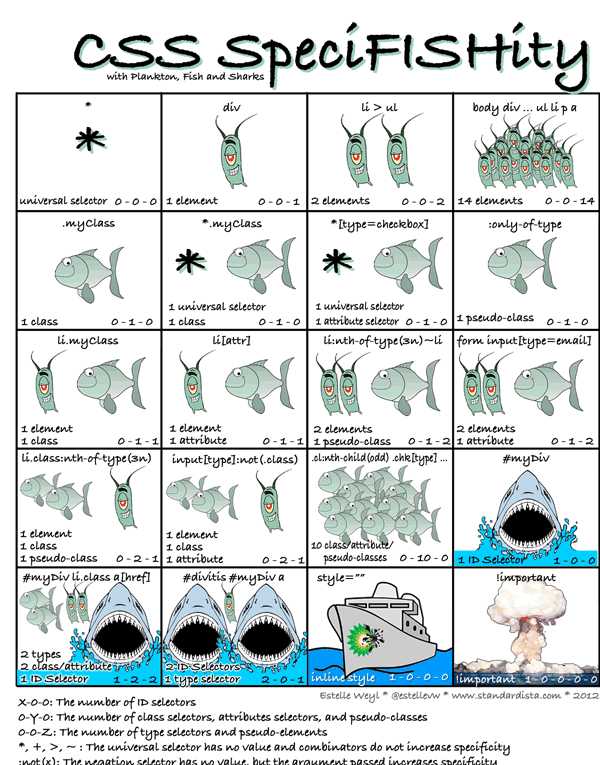
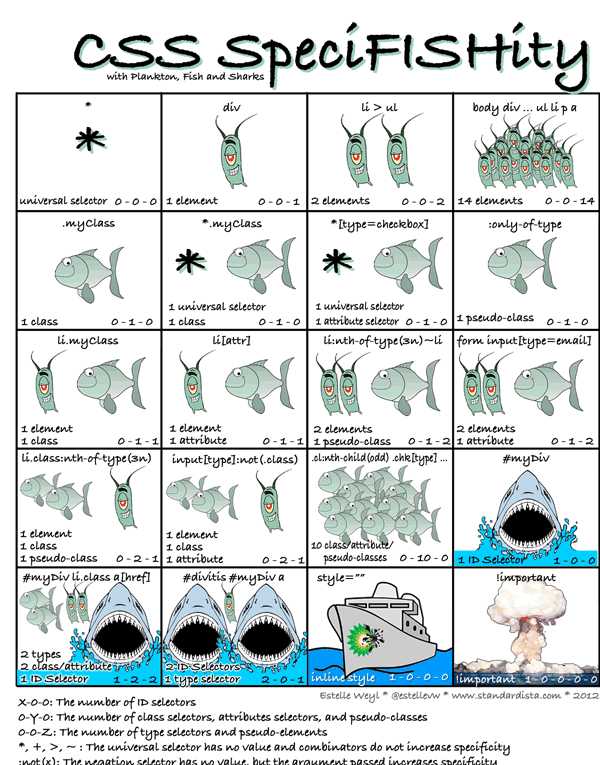
css 定义的权重

!important > id > class > tag important 比 内联优先级高
谈谈浮动和清除浮动
为什么:浮动元素脱离文档流撑不开盒子会影响父元素和后面的元素定位
解决方法:
.clearfloat:after{
display:block;
clear:both;
content:"";
visibility:hidden;
height:0}
.clearfloat{zoom:1}//IE
请列举几种隐藏元素的方法
- visibility: hidden; 这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在
- opacity: 0; CSS3 属性,设置 0 可以使一个元素完全透明
- position: absolute; 设置一个很大的 left 负值定位,使元素定位在可见区域之外
- display: none; 元素会变得不可见,并且不会再占用文档的空间。
- transform: scale(0); 将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留
- height: 0; 将元素高度设为 0 ,并消除边框
- filter: blur(0); CSS3 属性,将一个元素的模糊度设置为 0,从而使这个
rgba() 和 opacity 的透明效果有什么不同?
- opacity 作用于元素以及元素内的所有内容(包括文字)的透明度
- rgba() 只作用于元素自身的颜色或其背景色,子元素不会继承透明效果
为什么要初始化 CSS 样式?
- 不同浏览器对有些标签样式的默认值解析不同
- 不初始化 CSS 会造成各现浏览器之间的页面显示差异
- 可以使用 reset.css 或 Normalize.css 做 CSS 初始化
CSS 优化、提高性能的方法有哪些?
- 多个 css 合并,尽量减少 HTTP 请求
- 将 css 文件放在页面最上面
- 选择器优化嵌套,尽量避免层级过深
- 充分利用 css 继承属性,减少代码量
- 抽象提取公共样式,减少代码量
- css 雪碧图
浏览器是怎样解析 CSS 选择器的?
浏览器解析 CSS 选择器的方式是从右到左
*请问为何要使用 transform 而非 absolute positioning,或反之的理由?为什么?
- 使用 transform 或 position 实现动画效果时是有很大差别。
- 使用 transform 时,可以让 GPU 参与运算,动画的 FPS 更高。
- 使用 position 时,最小的动画变化的单位是 1px,而使用 transform 参与时,可以做到更小(动画效果更加平滑)
- 功能都一样。但是 translate 不会引起浏览器的重绘和重排,这就相当 nice 了。
反之
去面试吧!CSS
标签:nice 旋转 margin ring web bubuko 不同 com media
原文地址:https://www.cnblogs.com/lemonib/p/10085876.html