标签:int pes init 控件 png scrolling 需要 博客 res
前言:趁着周六闲得没事干,赶紧搞一搞Xamarin,最近也是怪无聊的,枯燥的生活不如打几行代码带劲;好了我们进入正题
我这篇文章时参考一位大佬的博客进行改变的,当然他写的需要一定的经验才可以看得懂,我为了小白还是改编了一下,这篇文章的传送门
正文:
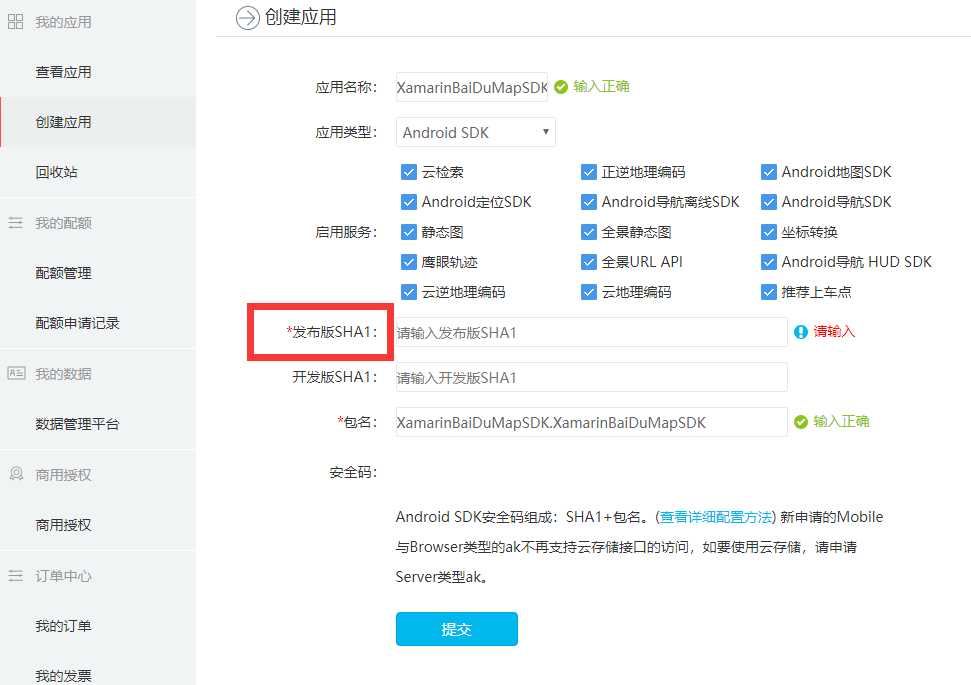
1.创建SDK
2.获取SHA1
3.项目集成
4.问题处理
首先呢,你要注册百度账号,我相信大家都应该有了,那么登录之后,点击控制台,其百度地图的官方地址:http://lbsyun.baidu.com/

如图所示;创建SDK是需要SHA1的,那我们如何获取呢,找到你安装Xamarin的位置,一般都是C盘Program Files\Java 要不然就是C:\Program Files (x86)\Java
获取sha1的相关步骤:
1.进去Java文件夹里面之后再进入bin文件夹,再之后你看看有没有keytool.exe文件,如何有的话就没有任何问题了。
2.找到debug.keystore文件,一般是 C:\Users\ **********\AppData\Local\Xamarin\Mono for Android文件夹,还是一样如果你有这个文件,那也就没有任何问题。
3.打开Cmd,最好还是通过管理员进去工具。
首先cd进去到你的keytool所在的文件夹bin中,输入命令 keytool.exe -list -v -keystore "%LocalAppData%\Xamarin\Mono for Android\debug.keystore" 输入密钥库口令: android 回车;
找到SHA1那一行复制,一定要复制成功啊,要不然还得操作一遍,关闭窗口,继续干。
还记得刚才的页面吗,写上你的SHA1,然后点击提交,就ok了。

百度地图SDK
打开界面http://lbsyun.baidu.com/index.php?title=androidsdk/sdkandev-download 去下载你的SDK(这个操作你需要去创建Xamarin binding 项目去生成你的dll)这个过程就是将Java的jar变成.net的dll
为简单考虑,这里就不写这个了,直接去下载生成好的dll去用吧,因为现在百度地图的sdk版本有点高,我这里实在是生成不通过,只能去用4.5版本的,如果大佬有通过5.5版本的请联系楼主!!必有重谢
附4.5版本的dll一份,将就着用吧。地址:链接:https://pan.baidu.com/s/1yb2a1dldI6DZpHTwQrARAQ 提取码:zjbz(这个链接永远有效)
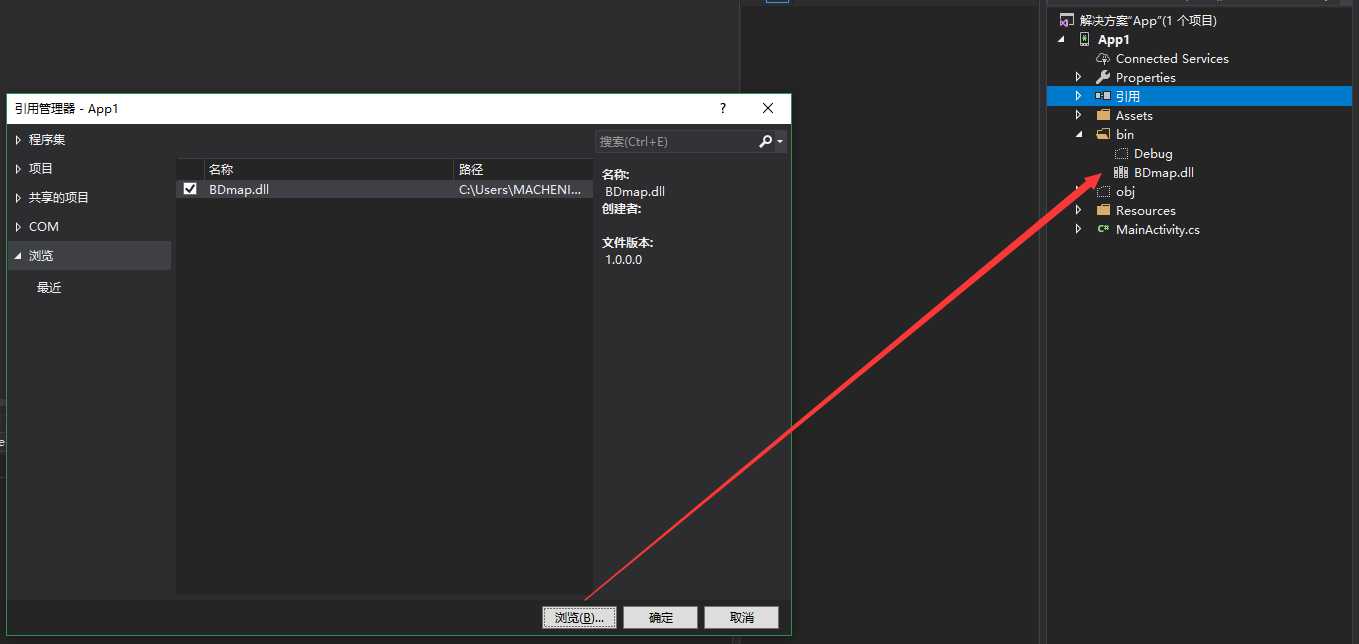
把这个dll放到bin文件夹中,添加引用即可。

再之后你就需要去配置下AndroidManifest.xml文件了(这个文件放的还挺深的,在Properties文件夹中) 以下是文件初始定义:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.0"
package="App1.App1">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="27" />
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme">
</application>
</manifest>
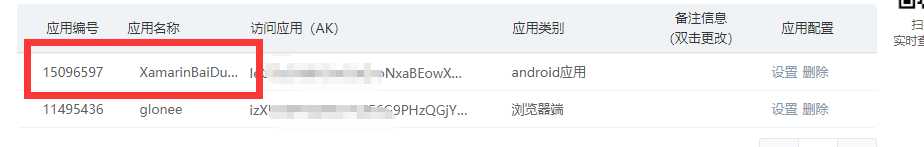
还记得我们刚才生成的AK吗?如果你忘记保存,请自行寻找http://lbsyun.baidu.com/apiconsole/key
1.在其中添加开发密钥
<application> <meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发者 key" /> </application>2.添加所需权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> <uses-permission android:name="android.permission.WAKE_LOCK"/> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.GET_TASKS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.WRITE_SETTINGS" />
其完整定义如一下收缩代码:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.0"
package="App1.App1">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="27" />
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme">
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="xxxxxxxxx" />
</application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
</manifest>
在Main.xaml中添加地图控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</RelativeLayout>
在MainActivity.cs中初始化sdk,那么需要注意的是在SDK各功能组件使用之前都需要调用SDKInitializer.initialize(getApplicationContext());因此我们建议该方法放在Application的初始化方法中。
创建地图Activity,管理地图生命周期;这是以下代码的定义:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using Com.Baidu.Mapapi;
using Com.Baidu.Mapapi.Map;
namespace Android
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme.NoActionBar", MainLauncher = true)]
public class MainActivity : Activity
{
MapView mMapView = null;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SDKInitializer.Initialize(ApplicationContext);
SetContentView(Resource.Layout.content_main);
mMapView = FindViewById<MapView>(Resource.Id.bmapView);
var s = mMapView.Map;
s.MapType = BaiduMap.MapTypeSatellite;
}
protected override void OnDestroy()
{
base.OnDestroy();
mMapView.OnDestroy();
}
protected override void OnResume()
{
base.OnResume();
mMapView.OnResume();
}
protected override void OnPause()
{
base.OnPause();
mMapView.OnPause();
}
}
}
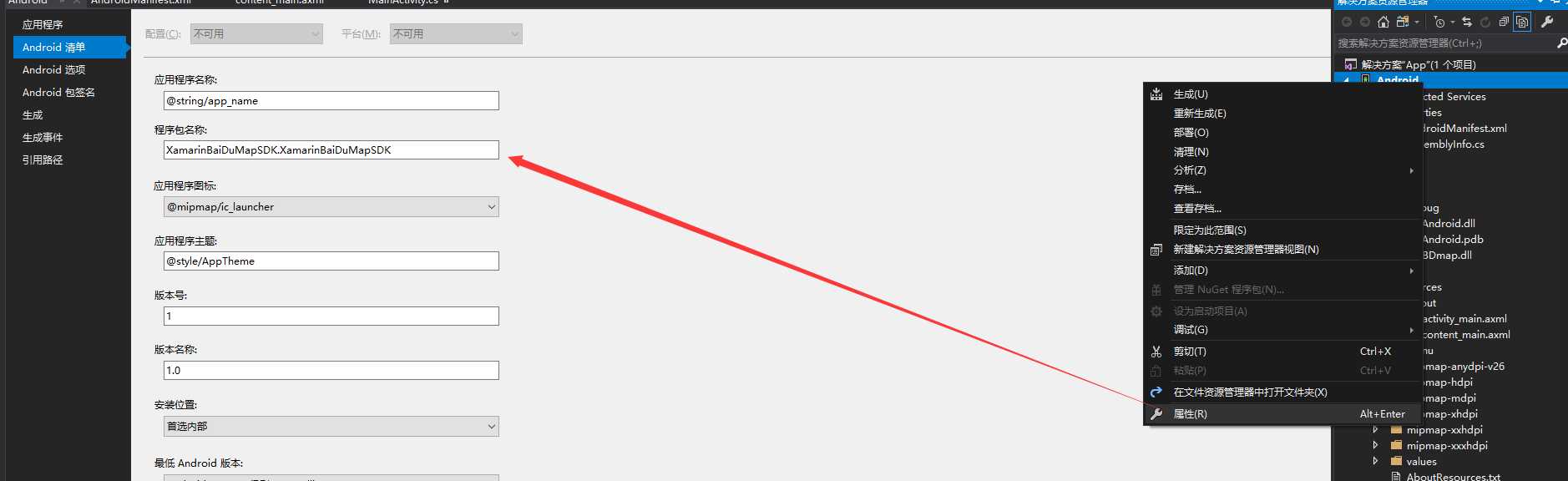
那么最后最后一个步骤就是把你的包名改变以下就欧克了

这就是基本的百度地图sdk集成过程,如果你有v5版本的生成dll经验,请联系我!!这几天出支付宝和微信的sdk集成。如果觉得这篇文章还算有用的话,点推荐吧兄台!!

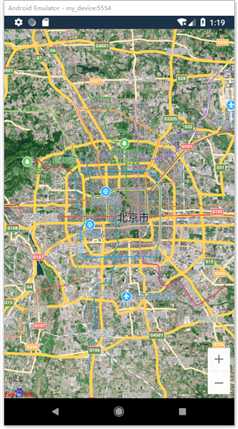
上图就是结果,ok~就这样!
标签:int pes init 控件 png scrolling 需要 博客 res
原文地址:https://www.cnblogs.com/ZaraNet/p/10089158.html