标签:ima 门户 sap云平台 uri tps header net 引导程序 conf
SAP Web IDE是一种基于Web的开发环境,它是为使用最新的创新开发SAPUI5复杂的应用程序、开发和扩展SAP Fiori应用程序、开发移动混合应用程序以及使用插件和模板扩展SAP Web IDE而优化的。
关键用例:
? 开发新的SAP Fiori应用和SAPUI5应用
? 扩展SAP Fiori应用程序
? 开发SAPUI5移动混合应用(HAT插件)
? 使用新的插件和模板扩展SAP Web IDE
可以通过SAP云平台访问SAP Web IDE的试用版。
有关SAP Web IDE的更多信息,请参见SAP帮助门户上的SAP Web IDE文档: https://help.sap.com/viewer/p/SAP_Web_IDE。
本节内容:
Get a Trial Account and Access SAP Web IDE
Create a neo-app.json Project Configuration File
Create a Northwind Destination
1.获得一个试用帐户并访问SAP Web IDE
创建SAP云平台试用帐户的步骤:
如果您无法访问SAP Web IDE,则可以创建一个免费帐户。要创建一个帐户,只需在 https://account.hanatrial.ondemand.com/注册一个SAP云平台试用帐户,然后登录即可。

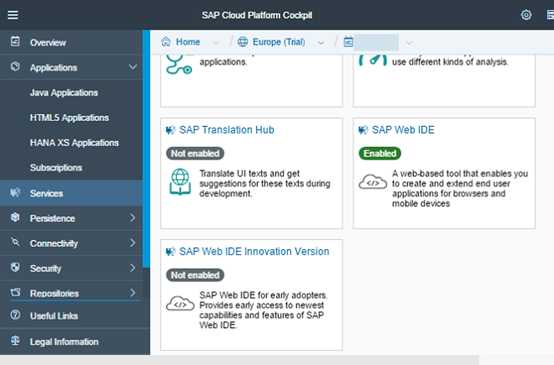
登录后,在SAP云平台驾驶舱的导航栏中选择Services,并通过选择SAP Web IDE tile在SAP Web IDE上打开详细信息。

选择“转到服务”将您引向您的个人SAP Web IDE。
请注意:您可以将此链接添加到书签,以便稍后访问SAP Web IDE。
2.启动SAP Web IDE
SAP Web IDE中的初始步骤
? 打开SAP Web IDE并等待初始化完成。
当您第一次启动它时,您将看到一个主屏幕,其中包含关于SAP Web IDE的更多信息。
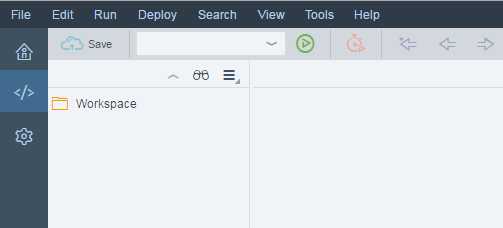
? 通过单击左侧边栏上带有代码符号的图标,切换到Development透视图。
现在您将看到一个文件夹列表,左侧是一个条目工作区,右侧是一个空的代码编辑器。

?通过从菜单或Ctrl + Alt + Shift + N中选择File-> New->Folder,在Workspace文件夹中创建项目。例如,输入myProject作为文件夹名。
3.创建一个neo-app.json项目配置文件
neo-app.json文件包含SAP Web IDE的所有项目设置,并在项目的根文件夹中创建。它是一个JSON格式文件,由多个配置键组成。您需要配置的最重要的设置是启动应用程序时SAPUI5运行时所在的路径。
您可以使用“routes”键并定义资源对象数组来完成此操作。要运行SAPUI5教程,您只需要两个条目,一个配置SAPUI5与路径/resources,另一个配置SAP Fiori launchpad与路径 /test-resources 集成所需的测试资源。
创建两个配置对象,它们包含path、target和具有更多配置设置的description属性。path和entryPath值将指向存储SAPUI5资源的服务器上的位置。
SAP Web IDE在运行应用程序时自动读取这些设置。您可以在下面的代码块中看到整个配置文件。或者,您可以添加关键的welcomeFile文件来配置应用程序的入口点。在web应用程序中,这通常是index.html文件。
请注意:根据您所使用的SAP Web IDE版本,您可能必须将项目配置为针对SAPUI5的"snapshot"版本运行,否则应用程序将与SAP Web IDE交付的SAPUI5版本一起启动。这通常是向客户公开发布的最新版本。您可以通过使用CTRL + SHIFT + ALT + P打开SAPUI5调试工具来检查SAPUI5的加载版本。如果版本对于本教程的某些特性来说太旧,则必须将version属性添加到目标配置条目并设置值。
过程:
a.选择新文件图标并输入neo-app.json作为文件名。
b.从屏幕左侧的树结构打开新创建的文件。
c.在neo-app.json文件中粘贴以下代码,并选择Save:
{
"welcomeFile": "index.html",
"routes": [
{
"path": "/resources",
"target": {
"type": "service",
"name": "sapui5",
"version": "snapshot",
"entryPath": "/resources"
},
"description": "SAPUI5 Resources"
},
{
"path": "/test-resources",
"target": {
"type": "service",
"name": "sapui5",
"entryPath": "/test-resources"
},
"description": "SAPUI5 Test Resources"
}
]
}
4.创建index.html文件
用一个简单的index.html文件来测试项目配置。这个文件包含SAPUI5引导程序和一个sap.m.Text控件,该控件显示文本“SAPUI5 is loaded successfully!”。
a.在标题工具栏中选择New Folder图标,并输入src作为文件夹名称。
b.选择新创建的文件夹并创建一个新index.html文件通过选择New File图标。
c.将以下代码粘贴到新创建的index.html文件并选择Save:
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> <script id="sap-ui-bootstrap" src="/resources/sap-ui-core.js" data-sap-ui-theme="sap_belize" data-sap-ui-modules="sap.m.library" data-sap-ui-compatVersion="edge" data-sap-ui-preload="async" > </script> <script> sap.ui.getCore().attachInit(function () { new sap.m.Text({ text : "SAPUI5 is loaded successfully!" }).placeAt("content"); }); </script> </head> <body class="sapUiBody" id="content"> </body> </html>
警告:根据您的安装调整资源所在的路径(src="/resources/sap-ui-core.js")。对于OpenUI5,您可以使用src=“https://openui5.hana.ondemand.com/resources/sap-ui-core.js”。例如,在SAP云平台上访问SAPUI5,可以使用src=“https://sapui5.hana.ondemand.com/resources/sap-ui-core.js”。您可以在教程或测试目的中使用对SAPUI5最新稳定版本的引用,但绝不可将其用于生产用途。在实际的应用程序中,您总是必须显式地指定SAPUI5版本。
有关更多信息,请参见Variant for Bootstrapping from Content Delivery Network.
5.运行应用程序
SAP Web IDE提供了集成的测试特性,允许您在中央服务器上运行应用程序,而无需设置任何额外的基础设施。您可以通过选择src/index.html来运行应用程序。然后单击标题工具栏中的run按钮。
这将在中央服务器和测试工具上启动应用程序,该工具允许您配置设备的屏幕大小和方向。该特性可以用于测试专门针对移动、平板和桌面设备的应用程序。您可以非常容易地更改标题栏中的分辨率和方向。
如果您不想在测试工具中运行app,可以调整项目的运行配置:
a. 右键单击项目中的任何文件并选择Run Run Configurations
b. 选择+并选择Web Application以添加新的运行配置。
c. 要保存配置并运行项目,请选择save and run。
有关如何运行项目的更多信息,请在SAP帮助门户https://help.sap.com/viewer/p/CP上的SAP云平台的SAP Web IDE Developer Guide中搜索如何配置如何运行项目Configuring How to Run Projects。
6.创建 Northwind Destination
在SAP云平台驾驶舱中配置一个目的地,以便绕过浏览器的同源策略。
为了能够测试您的应用程序,您可以使用远程OData服务,该服务提供来自OData组的Northwind演示服务的产品数据。
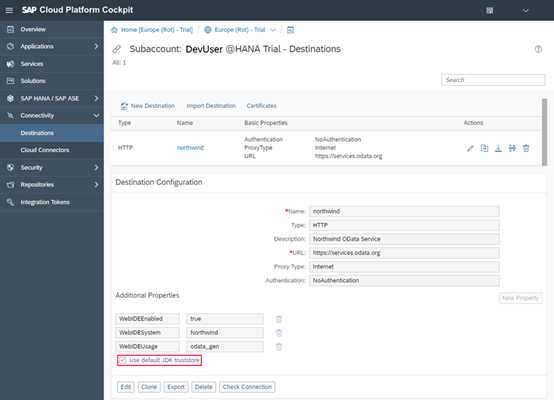
在SAP云平台驾驶舱的导航栏中,选择目的地Destinations ,然后在工具栏中选择新的目的地New Destination 。

在相应字段中输入以下值:
|
Field |
Value |
|
Name |
northwind |
|
Type |
HTTP |
|
Description |
Northwind OData Service |
|
URL |
https://services.odata.org |
|
Proxy Type |
Internet |
|
Authentication |
NoAuthentication |
另外,在“附加属性” Additional Properties一节中输入以下属性:
|
Property |
Value |
|
WebIDEEnabled |
true |
|
WebIDESystem |
Northwind |
|
WebIDEUsage |
odata_gen |
|
Use default JDK truststore |
Set the checkmark. |
通过此配置,您可以为SAP Web IDE中的任何应用程序使用目标。每当应用程序调用以/destination /northwind/*开头的(本地)服务时,创建的目的地将作为一个简单的代理激活。这有助于防止与浏览器同源策略相关的任何可能问题。
UI5-文档-2.2-使用SAP Web IDE开发应用程序
标签:ima 门户 sap云平台 uri tps header net 引导程序 conf
原文地址:https://www.cnblogs.com/ricoo/p/10094870.html