标签:div 现在 mongo ade cat url ret config @param

egg + mongoose

egg 安装模块
npm i egg-mongoose --save
config/pulgin.js
exports.mongoose = { enable: true, package: ‘egg-mongoose‘, };
config/config.default.js
exports.mongoose = { url: ‘mongodb://127.0.0.1/demo‘, //链接到本地的MongoDB,demo是我本地数据库的名字,根据自己数据库名字进行填写即可 options: {}, };
model/user.js
// app/model/user.js module.exports = app => { const mongoose = app.mongoose; const Schema = mongoose.Schema; const UserSchema = new Schema({ userName: { type: String }, password: { type: String } }); // 以上定义了表数据的类型 return mongoose.model(‘User‘, UserSchema, ‘userInfo‘); // model(参数1,参数2,参数3)参数3是你数据表中需要操作的表的名字, // 比如我现在要操作的是名字叫mongoTest里面的叫userInfo的表 }
service/user.js
‘use strict‘; // app/service/user.js const Service = require(‘egg‘).Service; class UserService extends Service { async findUserList() { return this.ctx.model.User.find() } } module.exports = UserService;
controller/user.js
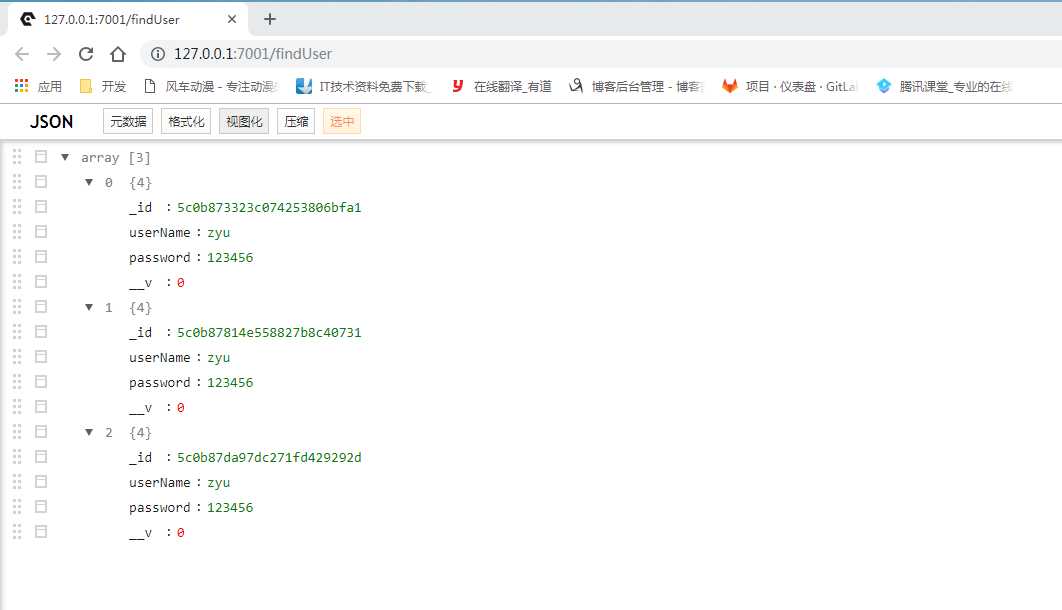
‘use strict‘; const Controller = require(‘egg‘).Controller; class UserController extends Controller { async findUser() { // console.log(this.ctx.service.user.findUserList()) // let ret = await this.ctx.service.user.findUserList() // this.ctx.body = ret this.ctx.body = await this.ctx.service.user.findUserList() } } module.exports = UserController;
‘use strict‘; /** * @param {Egg.Application} app - egg application */ module.exports = app => { const { router, controller } = app; router.get(‘/findUser‘, controller.user.findUser); };

标签:div 现在 mongo ade cat url ret config @param
原文地址:https://www.cnblogs.com/zyulike/p/10095568.html