标签:原型对象 device 函数 属性 mic tle width doc eve
1、作用
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create
2、Object.create内部实现
Object.create = function (o) {
var F = function () {};
F.prototype = o;
return new F();
};
Object.create是内部定义一个对象,并且让F.prototype对象 赋值为引进的对象/函数 o,并return出一个新的对象。
3、使用Object.create实现继承
说明:以下示例使用Object.create创建的对象obj,obj只有父类的prototye上的属性和方法。不具有父类示例上的方法。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>使用Object.create实现继承</title>
</head>
<body>
<script src="https://cdn.bootcss.com/lodash.js/4.17.10/lodash.min.js"></script>
<script type="text/javascript">
var Base = function() {
//实例属性
this.a = 2
}
//原型属性
Base.prototype.a = 3;
//原型方法
Base.prototype.sayA = function() {
return this.a
};
//创建实例o1
var o1 = new Base();
//创建实例o2
var o2 = Object.create(Base.prototype);
console.log(o1)
console.log(o2)
//打印实例
console.log(o1.a); //2
console.log(o2.a); //3
console.log(o1.sayA()); //2
console.log(o2.sayA()); //3
console.log(o1 instanceof Base); //true
console.log(o2 instanceof Base); //true
</script>
</body>
</html>
4、new做了什么操作

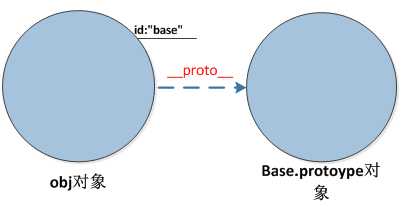
var obj = {}; obj.__proto__ = Base.prototype; Base.call(obj);
总结来说:obj的__proto__指向父类的原型对象,因此可以访问父类原型对象上的方法。将父类的this指向obj,因此obj可以访问父类实例上的方法和属性。
标签:原型对象 device 函数 属性 mic tle width doc eve
原文地址:https://www.cnblogs.com/mengfangui/p/9582892.html