标签:交互 bug 开发环境 npm 在线 登陆 页面 pytho 调试
基于HttpRunner的一款小而美的测试工具--FasterRunner, 由于还是V1.0初版,很多功能还没来得及实现,已有功能还得拜托大家多多帮忙测试FasterRunner:https://github.com/yinquanwang/FasterRunner
FasterWeb:https://github.com/yinquanwang/FasterWeb
注意,以下都是开发环境部署方式,注意必须先安装node.js, 开源不易,觉得不错的话高抬贵手给小个星星吧FasterWeb部署
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# open url(recommend chrome)
http://localhost:8080/fastrunner/register/
# install requirements.txt
pip install -r requirements.txt
# make migrations for usermanager、fastrunner
python manage.py makemigrations fastrunner usermanager
# migrate for database
python manage.py migrate
# runserver
python manage.py runserver
登陆
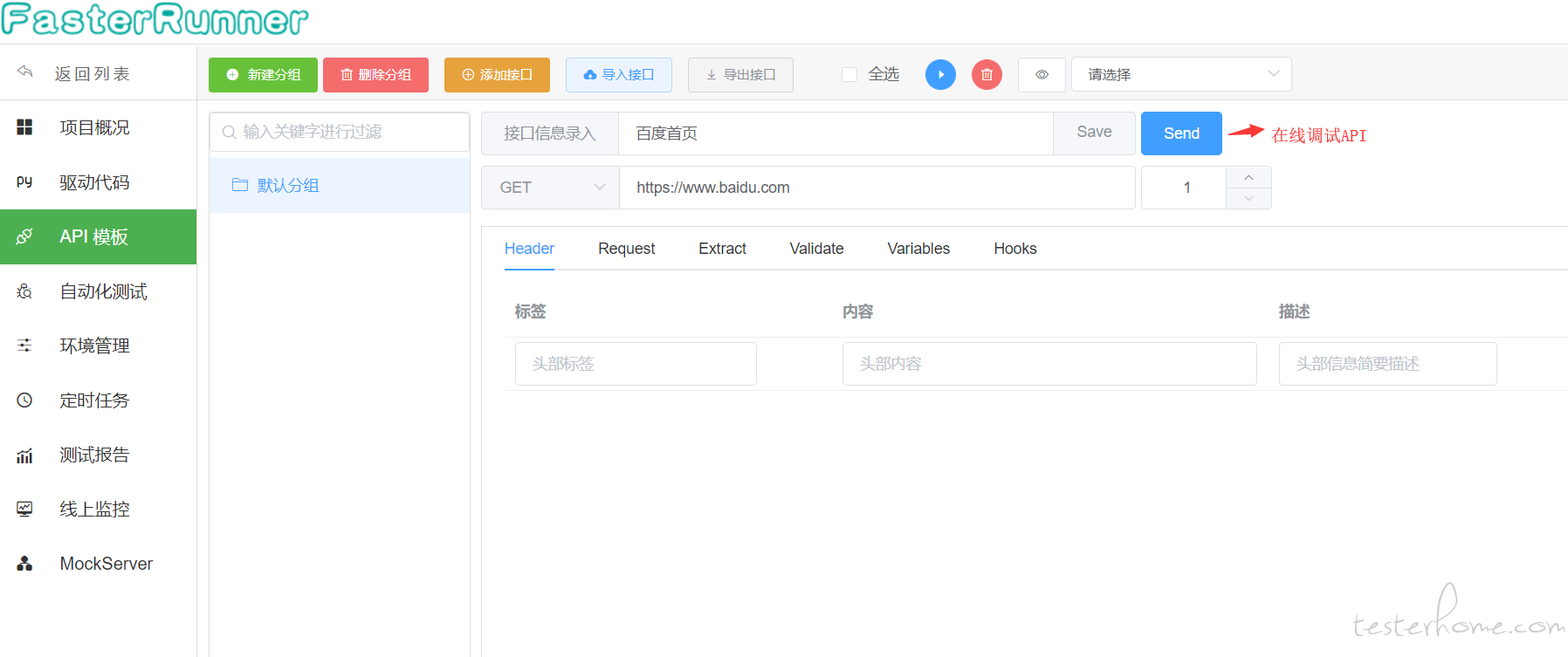
首页
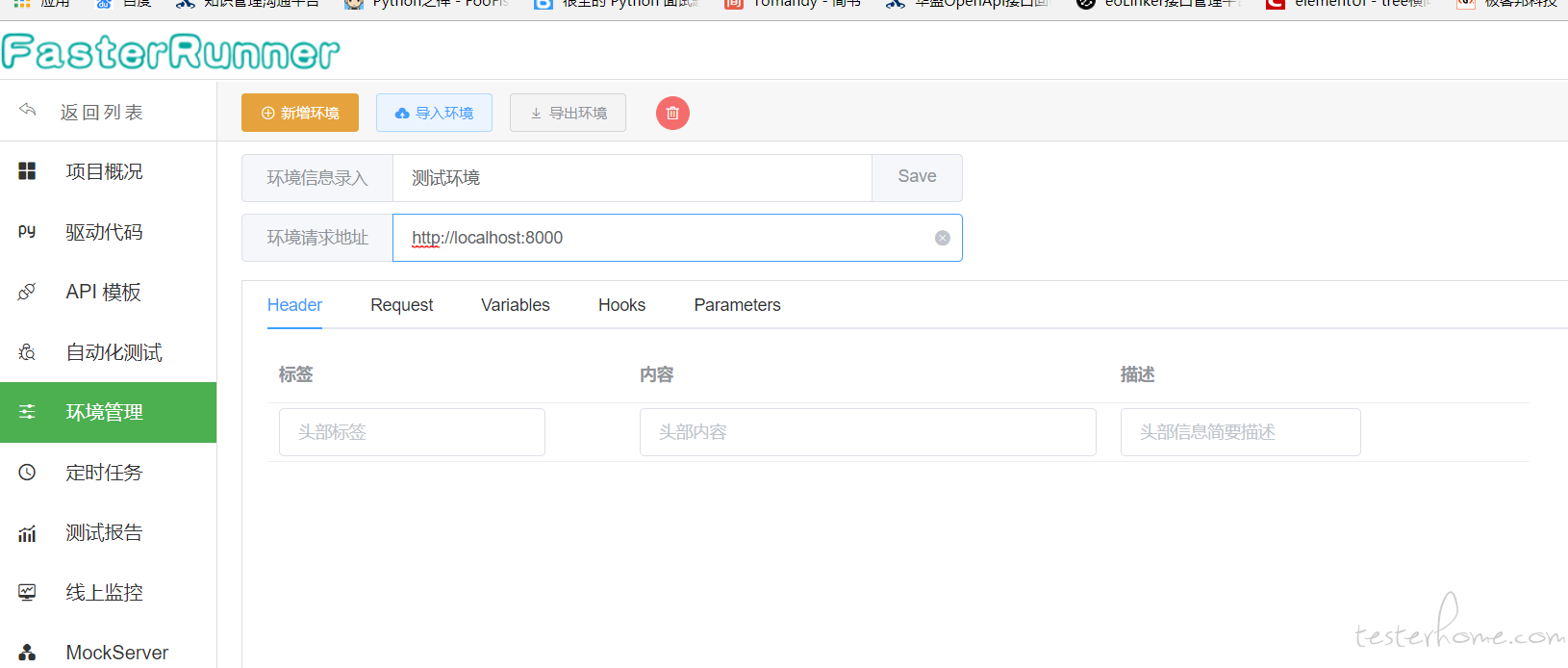
3.菜单
4.debugtalk在线编辑调试

6.自动化测试

8.调试展示页面

HttpRunner 探索 HttpRunner 最佳体现形式_安装篇
标签:交互 bug 开发环境 npm 在线 登陆 页面 pytho 调试
原文地址:https://www.cnblogs.com/tiechui2015/p/10102094.html