标签:utf-8 模块安装 更新 就是 try webpack content package 运行命令
写在前面:该部分的安装都是基于windows系统的,且此处的webpack的版本为:3.6.0。
该demo主要有两部分组成,分别是:
1.webpack的安装;
2.项目结构建立。
下面开始正文:
1.1 安装方法:
用win+R打开运行对话框,输入cmd进入命令行模式。然后找到你想开始项目的地方,输入下方代码:
mkdir webpack3
cd webpack3
第一句是建立一个文件夹,第二句是进入这个文件夹。这个文件夹就是我们的项目文件目录了,文件夹建立好后,可以通过下面命令安装webpack。
需要注意的是,你在执行下一步时必须安装node,可以通过 node -v来查看node安装情况和版本,如果没有安装,要先安装node才可以继续进行。戳此查看安装node.js
//全局安装---主要命令行需要 npm install -g webpack
如果你这时安装失败了(出现了报错信息),一般有三种可能:
解决方法: windows 使用win+x,选择命令提示符(管理员),在里面运行命令就好了。
1.2 项目目录的安装
全局安装完成后,我们还要进行一个项目目录的安装。在用npm安装前,我们先要进行一下初始化,初始化的主要目的是生成package.json文件(包含了各种模块信息..)
a.初始化
在命令行输入:
npm init -y
-y:表示package.json中的信息按默认配置即可。
b.项目目录的安装
输入下面命令进行项目目录的安装:
//开发环境需要
npm install --save-dev webpack
这里的参数–save是要保存到package.json中,dev是在开发时使用这个包,而生产环境中不使用。
--save-dev:意思是将模块安装到该项目目录下,并在package文件的devDependencies节点写入依赖。
到此我们的webpack就安装好了,如果我们想查看一下当前安装的webpack版本,我们可以输入以下命令进行查看:
webpack -v
我现在的版本是3.6.0版本,看到了版本号说明安装成功了。

2.1 建立文件夹
在根目录下建立两个文件夹,分别是src文件夹和dist文件夹:
也可以理解成src是源码文件,用于开发环境,dist是我们编译打包好的文件,用于生产环境;
2.2 编写程序文件
文件夹建立好后,我们在dist文件下手动建立一个index.html文件,并写入下面的代码。
/dist/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack study</title>
</head>
<body>
<div id="title"></div>
<script src="./bundle.js"></script>
</body>
</html>
这里引入了一个JavaScript的bundle.js文件。这个文件现在还没有,这是用webpack执行打包命令后生产的文件。我们的index.html写好后,接下来在src文件夹下建立entery.js的文件,用于编写我们的JavaScript代码,也是我们的入口文件。
src/entery.js:
document.getElementById(‘title‘).innerHTML=‘Hello Webpack‘;
2.3 使用webpack打包
在webstorm终端中执行下面命令行,即可完成本次打包。使用方法如下:
webpack {entry file} {destination for bundled file}
{entery file}:入口文件的路径,本文中就是src/entery.js的路径;
{destination for bundled file}:填写打包后存放的路径。
注意:在命令行中是不需要写{ }的。
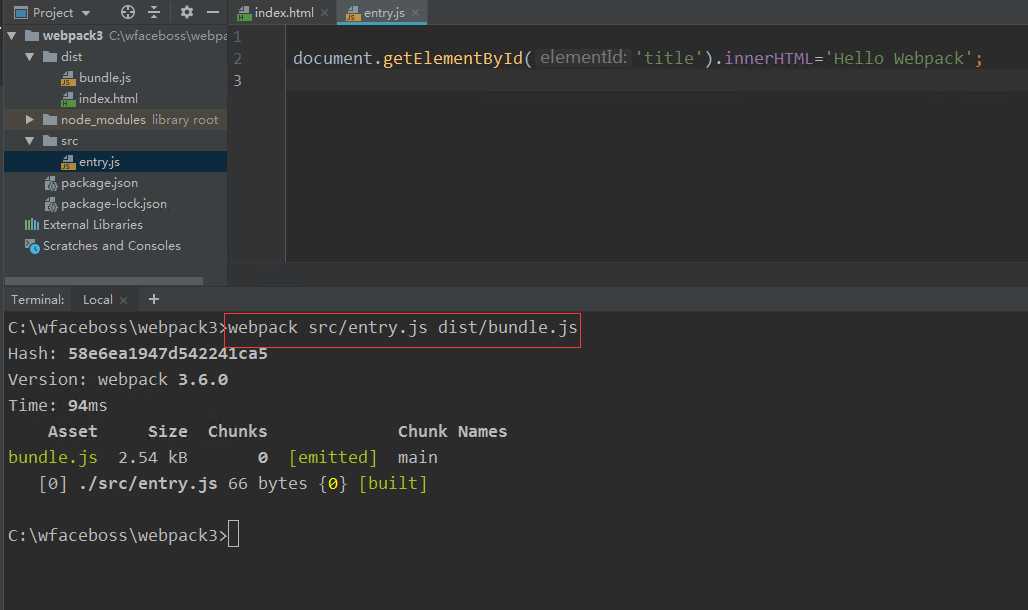
本次使用的命令行为:
webpack src/entry.js dist/bundle.js
最终结果为:
2.4 安装live-server
live-server是一个具有实时重载功能的小型开发服务器。用它来热加载HTML / JavaScript / CSS文件,但不能用于部署最终的网站系统.
能给进行到该步,说明node.js是已经安装了的。现在我们全局安装live-server(node.js和npm的依赖),在webstorm终端进行即可,命令如下:
npm install -g live-server
安装成功后,我们在webstorm终端,cd到dist目录下,执行live-server(开启服务器)会自动打开浏览器并执行并渲染dist目录下的index.html文件,命令分别如下:
cd dist
live-server

最终结果为:

标签:utf-8 模块安装 更新 就是 try webpack content package 运行命令
原文地址:https://www.cnblogs.com/bfwbfw/p/10101235.html