标签:介绍 png 项目 desc 目的 定位 esc 常用 比较
1.UiSelector 类介绍
功能:通过各种属性与节点关系定位组件
操作步骤:找到对象->操作对象
2.四中匹配关系的介绍
(1)完全匹配
(2)包含匹配
(3)正则匹配
(4)起始匹
例子:完全匹配:应用
UiSelector selector=new UiSelector().description("应用");
包含匹配:应
UiSelector selector=new UiSelector().descriptionContains("应");
正则匹配
UiSelector selector=new UiSelector().descriptionMatches("应.*");
起始匹配
UiSelector selector=new UiSelector().descriptionStartsWith("应");
3.定位元素的方式
1.根据text构造:

比较常用,准确度也比较高,中文查找的时候,如果遇到“UiOjbectNotFoundException” 的时候,记得把项目的编码格式改为utf-8
2.根据description构造:

同text的用法基本一致,也是比较靠谱的一种方式。
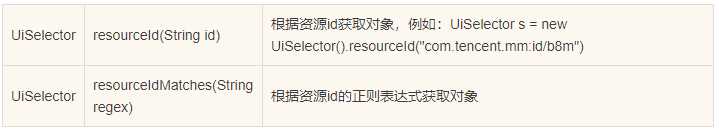
3.根据资源id:

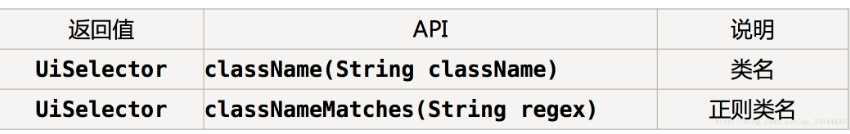
4.根据类名属性定位对象

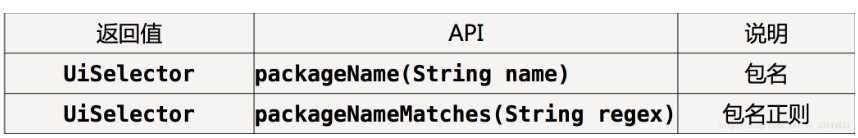
5.包名属性定位对象

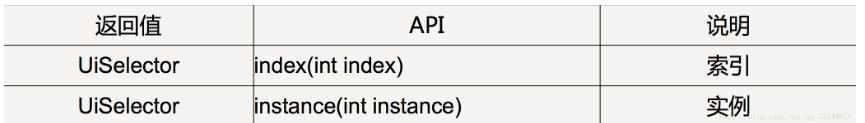
6.索引与实例属性定位对象

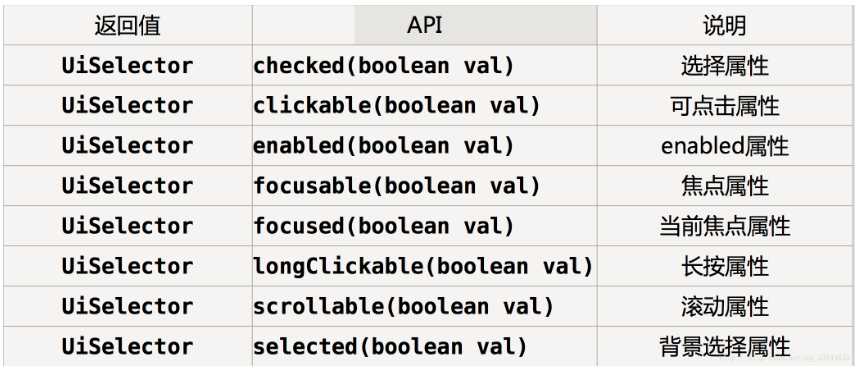
7.特殊属性定位对象

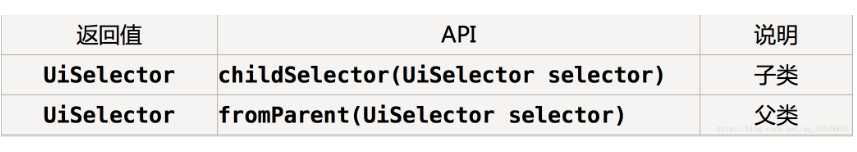
8.节点属性定位对象

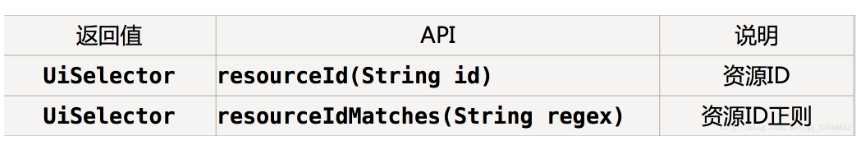
9.对象搜索-资源 ID

标签:介绍 png 项目 desc 目的 定位 esc 常用 比较
原文地址:https://www.cnblogs.com/666666pingzi/p/10104304.html