标签:rem you 网页 tca 模板 样式 rop conf slot
最近在总结这一年来制作的网页模块,网站风格统一的情况下,网站页面结构不会改变,因此想记录一部分网站中统一的结构,方便日后维护。
用到的相关技术:
vue, element-ui, prismjs, vue-prism-editor, vue-router
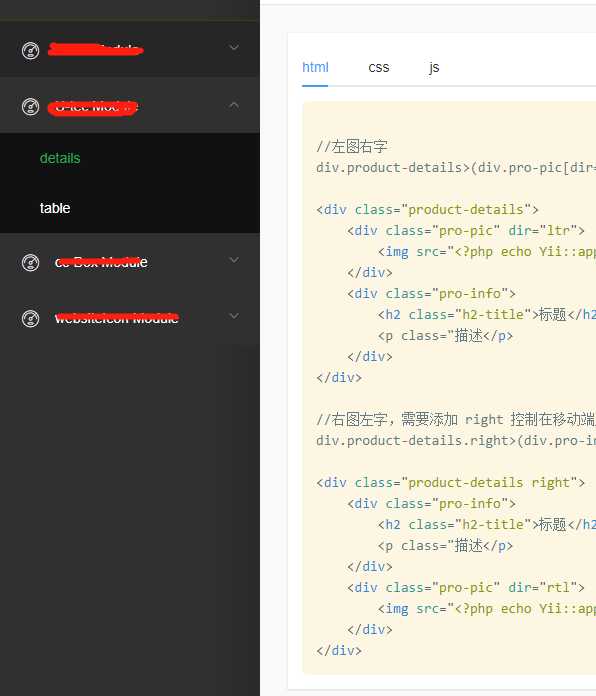
做成的效果如图:

因为是在 vue 环境下,因此需要安装以下插件:
npm i prismjs npm i vue-prism-editor npm i element-ui
制作过程中有三个知识点:
sibar.js 菜单结构是通过一个json实现的,数据结构使用类似 router 的组件嵌套方式,方便维护:
//外层的数组代表一级菜单,内层sub数组代表二级菜单。 module.exports = [{ name: ‘Anviz Module‘, id:‘anviz‘, sub: [{ name: ‘layout 布局‘, componentName: ‘AnvizLayout‘ }, { name: ‘container 布局容器‘, componentName: ‘AnvizContainer‘ }] },{ name: ‘Module‘, id: ‘utec‘, sub: [{ name: ‘details‘, componentName: ‘ProductCard‘ }, { name: ‘table‘, componentName: ‘Table‘ }] }]
在 Sidebar 组件中加载这个 sibar.js ,通过遍历这个数组,制作菜单:
<el-submenu v-for="item in menu" :index="item.id" :key="item.id"> <template slot="title"> <i class="icon icon-rem-twentyfour icon-dashbord"></i> <span v-text="item.name"></span> </template> <div class="normal-padding" v-for="sub in item.sub" :key="sub.componentName"> <el-menu-item :index="sub.componentName" v-text="sub.name"></el-menu-item> </div> </el-submenu>
代码显示区域为一个 CodeView 的子组件,使用 prism-editor 的方法显示相关代码。 prism-editor 支持将 code 定义为变量,通过改变 code 的不同的值来显示不同的内容。
<prism-editor :code="htmlCode" language="html" class="my-editor"></prism-editor>
而父组件给子组件传的值是定义不同的显示内容,比如 html/css/js等,显示的内容直接使用模板字符串的方式,将整个结构或结构所需样式传递。
<template>
<div>
<codeView :htmlCode="htmlCode" :jsCode="jsCode" :cssCode="cssCode"></codeView>
</div>
</template>
let htmlCode = ``
let jsCode = ``
let cssCode = ``
//子组件接收并给组件变量赋值 props:[‘htmlCode‘,‘jsCode‘,‘cssCode‘]
很简单。
标签:rem you 网页 tca 模板 样式 rop conf slot
原文地址:https://www.cnblogs.com/baiyygynui/p/10106685.html