标签:一个 prope 下拉 项目 前缀 相关 设置 自己 事件
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
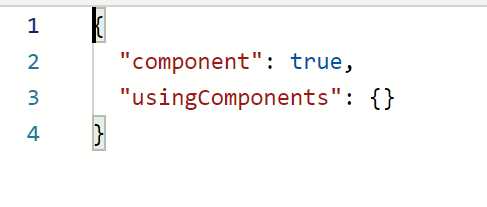
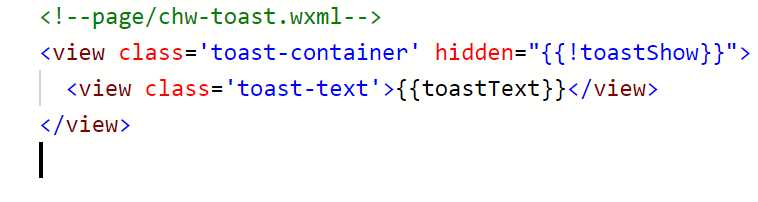
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可这一组文件设为自定义组件):同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。
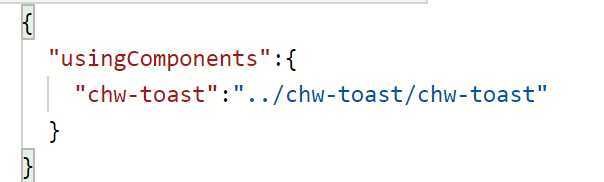
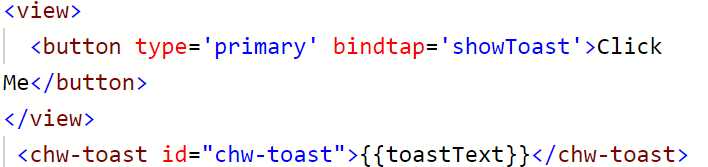
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。这样,在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
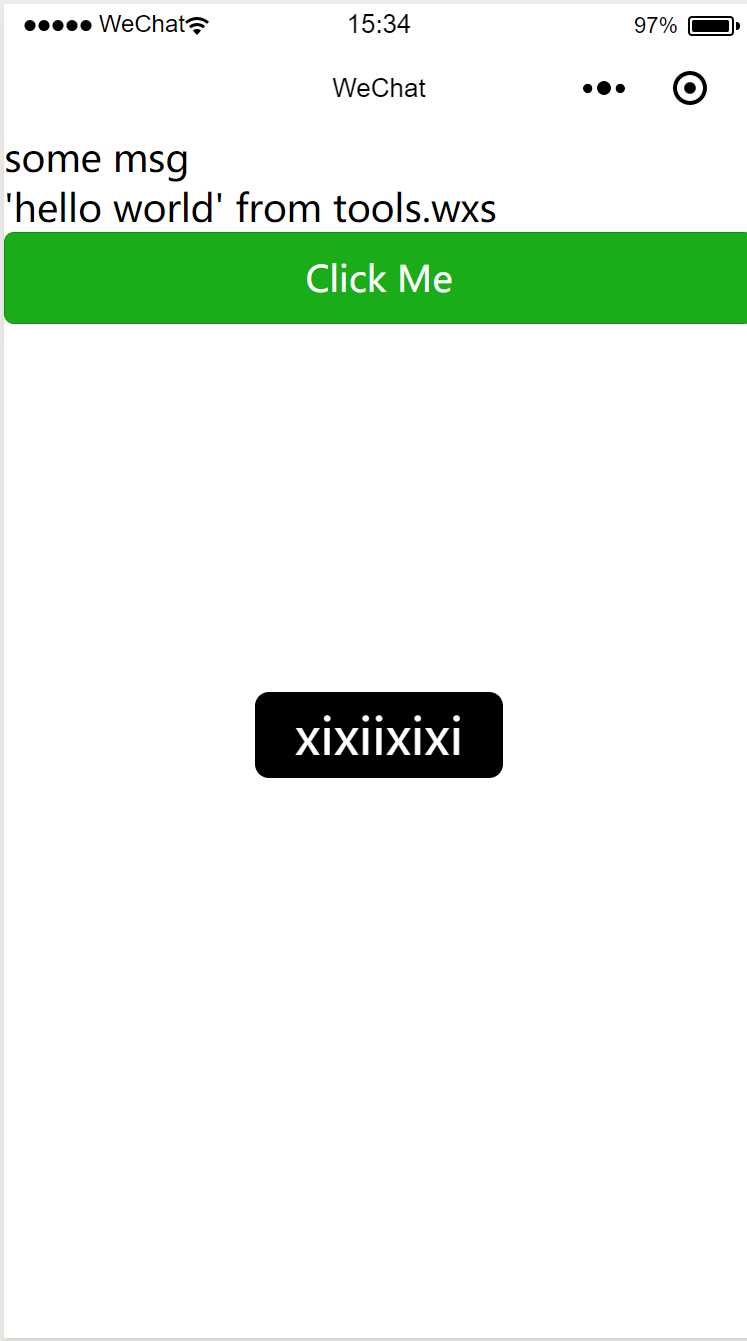
usingComponents 字段)。接下来我们自己创建一个<chw-toast>组件,效果图如下




// page/chw-toast.js Component({ /** * 组件的属性列表 */ properties: { toastText:{ type:String, value:‘chw‘ } }, /** * 组件的初始数据 */ data: { toastShow:false }, /** * 组件的方法列表 */ methods: { showToast(text,time){ this.setData({ toastShow:!this.data.toastShow, toastText:text }) if(time===undefined) { time=3000 } var that=this setTimeout(function(){ that.setData({ toastShow:!that.data.toastShow }) },time) } } })


// page/index/index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { this.chwtoast=this.selectComponent("#chw-toast") }, showToast:function(){ this.chwtoast.showToast("xixiixixi") }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
标签:一个 prope 下拉 项目 前缀 相关 设置 自己 事件
原文地址:https://www.cnblogs.com/cc-xiao5/p/10108847.html