标签:img script for sel 坐标 style date func ima
首先 搭建canvas画布格式:
动态获取画布的宽和高方便变换,利用translate将圆中心坐标改为0 0;
<canvas width="800px" height="800px"></canvas> <script> var canvas=document.querySelector("canvas"); var ctx=canvas.getContext("2d"); var width=ctx.canvas.width; var height=ctx.canvas.height; var r=width/2 ctx.translate(r,r)
第一步 绘制表盘:
利用save来保存当前状态 restore返回之前保存过的状态 ,保证前后不受影响
先用画圆属性arc()绘制一个圆圈
定义一个数组将时间刻度装起来,用for循环来循环添加到变盘上
首先获取到刻度之间的角度,然后利用三角函数得到刻度的位置,最后利用filltext将文本添加上去
function biao(){ //边框 ctx.save(); ctx.beginPath() ctx.arc(0,0,r-5,0,2*Math.PI,false) ctx.lineWidth=10 ctx.stroke() //时间刻度 var unm=[3,4,5,6,7,8,9,10,11,12,1,2] ctx.font = "18px Arial"; ctx.textAlign = "center"; ctx.textBaseline = "middle" for(i=0;i<unm.length;i++){ var edg=2*Math.PI/12*i var x=Math.cos(edg)*(r-50) var y=Math.sin(edg)*(r-50) ctx.fillText(unm[i],x,y) } //边刻 for(j=0;j<60;j++){ ctx.beginPath() var rng=2*Math.PI/60*j var x=Math.cos(rng)*(r-30) var y=Math.sin(rng)*(r-30) if(j%5==0){ ctx.fillStyle="black" }else{ ctx.fillStyle="#ccc" } ctx.arc(x,y,2,0,2*Math.PI,false) ctx.fill() } ctx.restore() }
第二步 绘制时针:
现获取到每小时之间的弧度
时针是需要跟随分针改变的
所以需要加上分针对时针的影响得弧度才能的到时正真转动的弧度
//时针 function hour(shi,fen){ ctx.save(); ctx.beginPath() var rad=2*Math.PI/12*shi //分对时的影响 var rad1=2*Math.PI/60*fen ctx.rotate(rad+rad1) ctx.lineCap="round"; ctx.lineWidth=6 ctx.moveTo(0,10) ctx.lineTo(0,-r/2) ctx.stroke() ctx.restore() }
第三步 绘制分针
//分 function minute(fen){ ctx.save(); ctx.beginPath() var rad=2*Math.PI/60*fen ctx.rotate(rad) ctx.lineCap="round"; ctx.lineWidth=4 ctx.moveTo(0,10) ctx.lineTo(0,-r+120) ctx.stroke() ctx.restore() }
第四步 绘制秒针
//秒 function seccond(miao){ ctx.save(); ctx.beginPath() var rad=2*Math.PI/60*miao ctx.rotate(rad) ctx.moveTo(-2,20) ctx.lineTo(2,20) ctx.lineTo(0,-r+70) ctx.lineTo(-2,20) ctx.fillStyle="aquamarine" ctx.fill() ctx.restore() }
第五步 调用函数,将时间参数添加进去,利用定时器一秒触发一次
function show(){ ctx.clearRect(-r,-r,width,height) var time=new Date(); var miao=time.getSeconds(); var fen=time.getMinutes(); var shi=time.getHours(); hour(shi,fen) minute(fen) seccond(miao) biao() } setInterval(show,1000)
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
canvas{
border: 1px solid black;
}
</style>
</head>
<body>
<canvas width="800px" height="800px"></canvas>
<script>
var canvas=document.querySelector("canvas");
var ctx=canvas.getContext("2d");
var width=ctx.canvas.width;
var height=ctx.canvas.height;
var r=width/2
ctx.translate(r,r)
function biao(){
//边框
ctx.save();
ctx.beginPath()
ctx.arc(0,0,r-5,0,2*Math.PI,false)
ctx.lineWidth=10
ctx.stroke()
//时间刻度
var unm=[3,4,5,6,7,8,9,10,11,12,1,2]
ctx.font = "18px Arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle"
for(i=0;i<unm.length;i++){
var edg=2*Math.PI/12*i
var x=Math.cos(edg)*(r-50)
var y=Math.sin(edg)*(r-50)
ctx.fillText(unm[i],x,y)
}
//边刻
for(j=0;j<60;j++){
ctx.beginPath()
var rng=2*Math.PI/60*j
var x=Math.cos(rng)*(r-30)
var y=Math.sin(rng)*(r-30)
if(j%5==0){
ctx.fillStyle="black"
}else{
ctx.fillStyle="#ccc"
}
ctx.arc(x,y,2,0,2*Math.PI,false)
ctx.fill()
}
ctx.restore()
}
//时针
function hour(shi,fen){
ctx.save();
ctx.beginPath()
var rad=2*Math.PI/12*shi
//分对时的影响
var rad1=2*Math.PI/60*fen
ctx.rotate(rad+rad1)
ctx.lineCap="round";
ctx.lineWidth=6
ctx.moveTo(0,10)
ctx.lineTo(0,-r/2)
ctx.stroke()
ctx.restore()
}
//分
function minute(fen){
ctx.save();
ctx.beginPath()
var rad=2*Math.PI/60*fen
ctx.rotate(rad)
ctx.lineCap="round";
ctx.lineWidth=4
ctx.moveTo(0,10)
ctx.lineTo(0,-r+120)
ctx.stroke()
ctx.restore()
}
//秒
function seccond(miao){
ctx.save();
ctx.beginPath()
var rad=2*Math.PI/60*miao
ctx.rotate(rad)
ctx.moveTo(-2,20)
ctx.lineTo(2,20)
ctx.lineTo(0,-r+70)
ctx.lineTo(-2,20)
ctx.fillStyle="aquamarine"
ctx.fill()
ctx.restore()
}
function show(){
ctx.clearRect(-r,-r,width,height)
var time=new Date();
var miao=time.getSeconds();
var fen=time.getMinutes();
var shi=time.getHours();
hour(shi,fen)
minute(fen)
seccond(miao)
biao()
}
setInterval(show,1000)
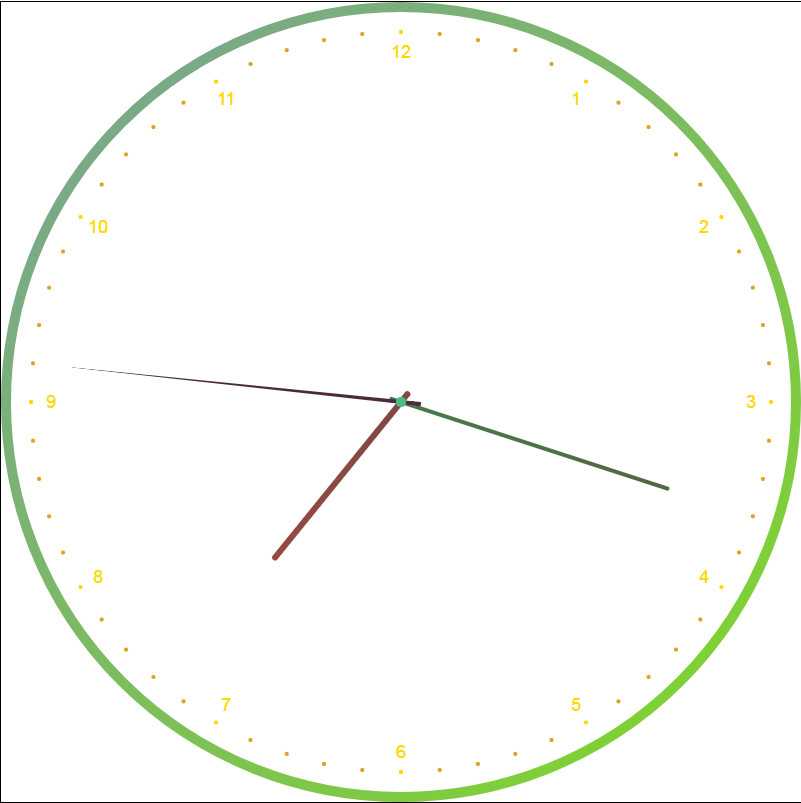
效果图
标签:img script for sel 坐标 style date func ima
原文地址:https://www.cnblogs.com/xuhanghang/p/10110536.html