标签:oge map put 介绍 legend 表示 let jsp 5*
ECharts是百度出品的,一个使用 JavaScript 实现的开源可视化库。程序员在Web页面上引入并稍作配置就能做出漂亮的数据图表。
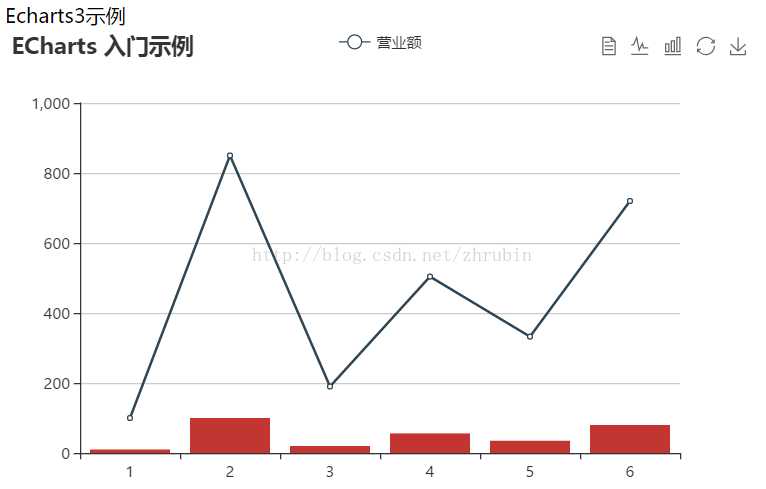
本篇文章简单介绍一下如何在JSP中使用Echarts,例子图如下:

图表显示是需要数据的,但是Echarts官网教程中为了演示方便直接在页面js中填入数据,如Demo-未来一周气温变化所示。“周一、周二..”等数据都直接在页面写好:
xAxis : [
{
type : ‘category‘,
boundaryGap : false,
data : [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周日‘]
}
]通常展示数据的页面需要动态的从远程服务器将数据取出放入图表。熟悉ajax的人,自然可以将上面的代码稍作修改实现动态取数据,这里尝试使用JSP来从服务器端获取数据。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="js/echarts3/echarts.common.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-3.2.1.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
var url = ‘${pageContext.request.contextPath}/GetAllDataServlet‘;
$.getJSON(url).done(function(json) {
// 2.获取数据
salesVolume = json.salesVolume;//销量
bussinessVolume = json.bussinessVolume;//营业额
months = json.months;//月份
// 3.更新图表myChart的数据
var option = {
title : {
text : ‘ECharts 入门示例‘
},
tooltip : {},
legend : {
data : [ ‘销量‘ ],
data : [ ‘营业额‘ ]
},
xAxis : {
data : months
},
yAxis : {},
series : [ {
name : ‘销量‘,
type : ‘bar‘,
data : salesVolume
}, {
name : ‘营业额‘,
type : ‘line‘,
data : bussinessVolume
} ],
toolbox : {
show : true,
feature : {
mark : {
show : true
},
dataView : {
show : true,
readOnly : false
},
magicType : {
show : true,
type : [ ‘line‘, ‘bar‘ ]
},
restore : {
show : true
},
saveAsImage : {
show : true
}
}
},
}
myChart.setOption(option);
})
</script>
</body>
</html>这里的$.getJSON(url).done(function(json) ..使用了jQuery的ajax API,访问url指向的servlet,从servlet返回的数据放到json变量中。
@WebServlet("/GetAllDataServlet")
public class GetAllDataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public GetAllDataServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*销量*/
Integer[] salesVolume = {10,100,20,56,35,80};
/*营业额*/
double[] bussinessVolume = {10*10,100*8.5,20*9.5,56*9,35*9.5,80*9};
/*横轴, 月份数据*/
String[] months = {"1","2","3","4","5","6"};
Map<String, Object> map = new HashMap<>();
map.put("salesVolume", salesVolume);
map.put("bussinessVolume",bussinessVolume);
map.put("months", months);
response.getWriter().println(JSON.toJSONString(map));
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}这里使用了阿里开发的FastJson库将map中的值转换成Echarts可识别的json字符串,格式形如:
{"bussinessVolume":[100.0,850.0,190.0,504.0,332.5,720.0],"months":["1","2","3","4","5","6"],"salesVolume":[10,100,20,56,35,80]}其他:
实际上你也可以不用json工具,完全手写得到上述格式化字符串。
项目相关Git地址
本项目的EclipseJEE的参考代码
Echarts Example,里面包含了很多图表示例是文档。
标签:oge map put 介绍 legend 表示 let jsp 5*
原文地址:https://www.cnblogs.com/zhrb/p/10110603.html