标签:地址 数据 阶段 分享 合成 dns alt 变化 页面
举个栗子,从浏览器地址栏输入https://www.baidu.com 到页面呈现百度页面呈现
1.从DNS中得到链接ip地址
①从浏览器DNS缓存
②从系统DNS缓存中去,本机系统hosts文件中如果有映射,就返回映射的ip地址
③从局域网路由器中DNS缓存获取映射地址
④从DNS服务器缓存获取映射地址
⑤服务器中查找,com->baidu->www
2.TCP连接,三次握手
①浏览器发起,询问服务器是否支持响应
②服务器发起,回复浏览器已准备,可以响应,正在等待
③浏览器接收到后,发起确认ok信号,告诉服务器,浏览器准备发送数据
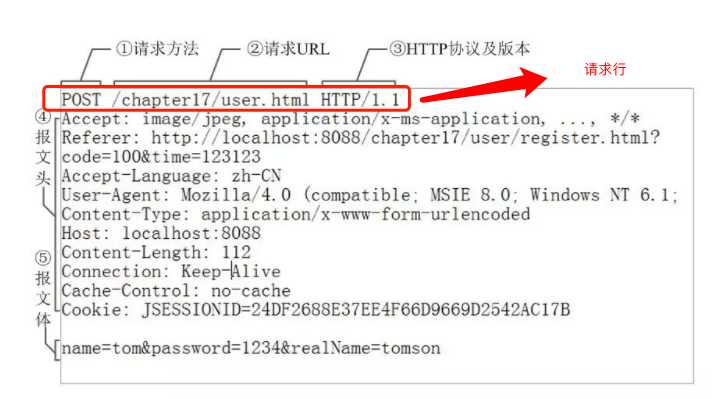
3.数据请求(http请求)阶段
浏览器:请求行、请求头、请求体

服务器:响应行、响应头、响应体

4.浏览器处理页面响应阶段
解析按浏览器内置的各自解析器遵循ast(抽象语法树)规则进行解析
①html先加载,由浏览器html解析器解析,生成dom树
②遇到style或link样式,由css解析器解析,生成cssom树
③script标签,由js引擎解析并执行js逻辑
④dom树和cssom树结合生成渲染树
⑤如果js逻辑有修改dom或者css,则dom树和cssom树变化重新合成渲染树
⑥浏览器根据渲染树计算布局和各自节点的几何信息,然后绘制到屏幕
5.断开连接,TCP四次挥手
①浏览器发起,告诉服务器,请求的内容发送完,关闭发请求,准备结束
②服务器发起,告诉浏览器,请求的内容我接收完,关闭接收请求。
③服务器发起,告诉浏览器,响应的内容发送完,响应要关闭结束
④浏览器发起,告诉服务器,响应的内容也接收完了,关闭接收响应。
标签:地址 数据 阶段 分享 合成 dns alt 变化 页面
原文地址:https://www.cnblogs.com/fengnovo/p/10111367.html