标签:prope 页面 rop 技术分享 spring 指定 mapping pat ble
public static class WebMvcAutoConfigurationAdapter implements WebMvcConfigurer, ResourceLoaderAware {
private final ResourceProperties resourceProperties;
//1-配置静态访问资源
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
} else {
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
if (!registry.hasMappingForPattern("/webjars/**")) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"})
.addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"})
.setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
//静态资源文件夹映射
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern})
.addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations()))
.setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
}
}
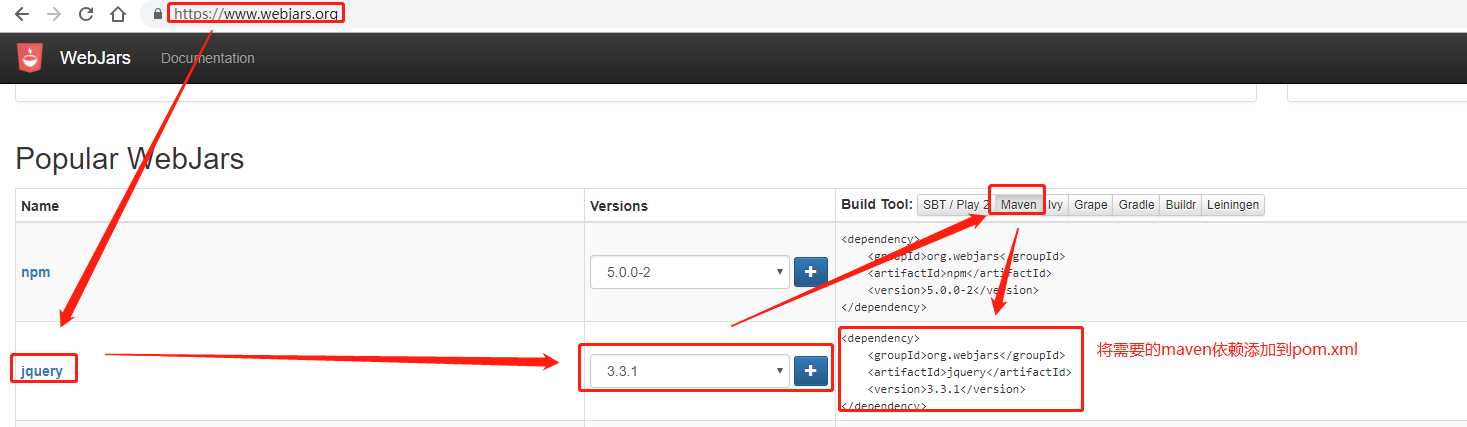
1-2-1-去webjars官网获取自己需要的maven依赖

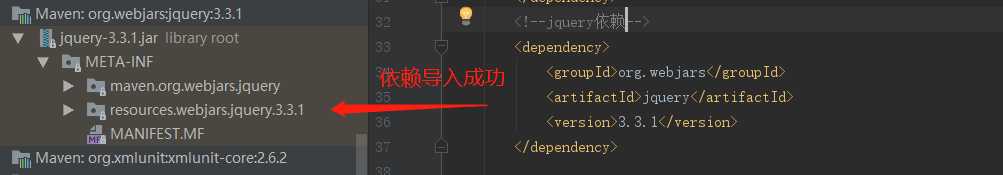
1-2-2-将maven依赖导入行pom.xml文件

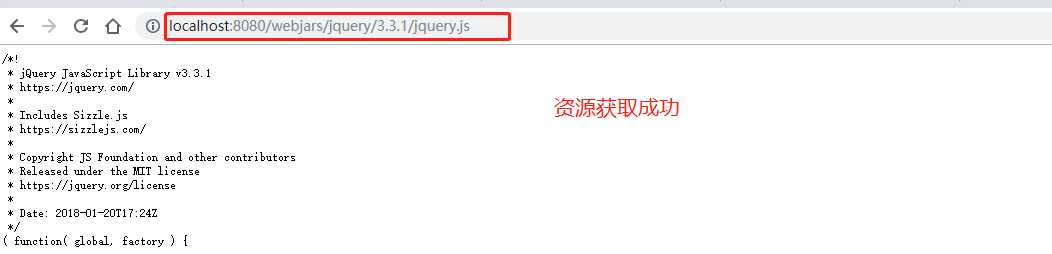
1-2-3-启动项目,测试是否可以获取jquery资源(示例路径:http://localhost:8080/webjars/jquery/3.3.1/jquery.js)

//ResourceProperties类
@ConfigurationProperties(
prefix = "spring.resources",//如果要自己配置路径,在配资前缀为"spring.resources"
ignoreUnknownFields = false
)
public class ResourceProperties {
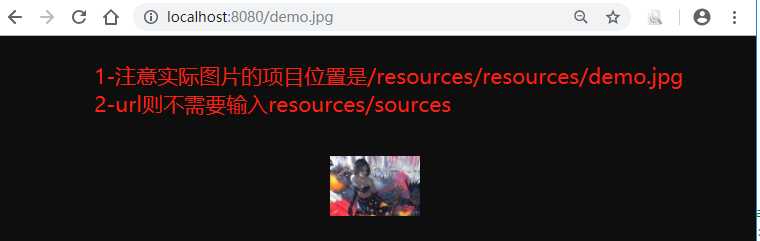
//声明了默认classpath资源路径为:{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"}
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
}

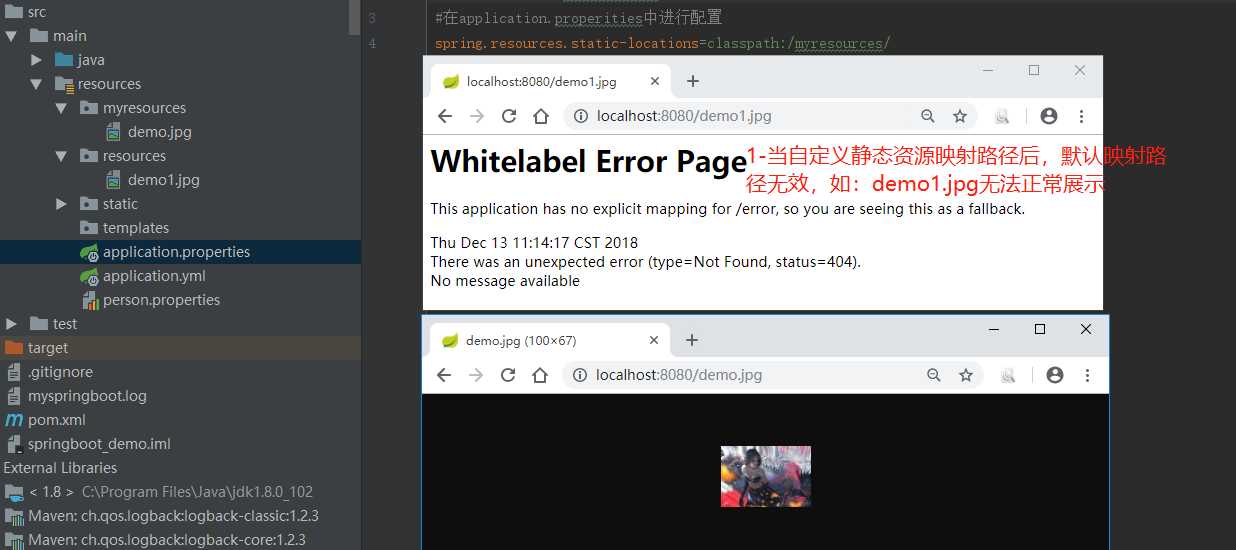
#在application.properities中进行配置,多个路径可以用逗号隔开
spring.resources.static-locations=classpath:/myresources/

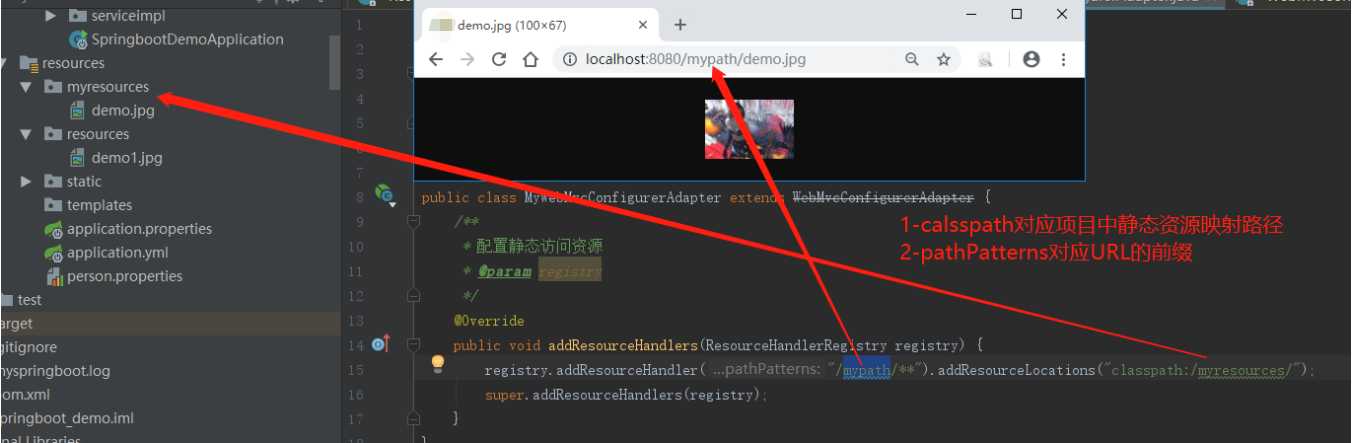
2-5-1-重写WebMvcConfigurerAdapter 中的addResourceHandlers方法,自定义映射路径
@Configuration
public class MyWebMvcConfigurerAdapter extends WebMvcConfigurerAdapter {
/**
* 配置静态访问资源
* @param registry
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/mypath/**").addResourceLocations("classpath:/myresources/");
super.addResourceHandlers(registry);
}
}
2-5-2-应用示例

public static class WebMvcAutoConfigurationAdapter implements WebMvcConfigurer, ResourceLoaderAware {
private final ResourceProperties resourceProperties;
//1-指定this.getWelcomePage(),见2
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext) {
return new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext, this.getWelcomePage(), this.mvcProperties.getStaticPathPattern());
}
//2-去getIndexHtml()获取欢迎页面路径,见3
private Optional<Resource> getWelcomePage() {
String[] locations = getResourceLocations(this.resourceProperties.getStaticLocations());
return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst();
}
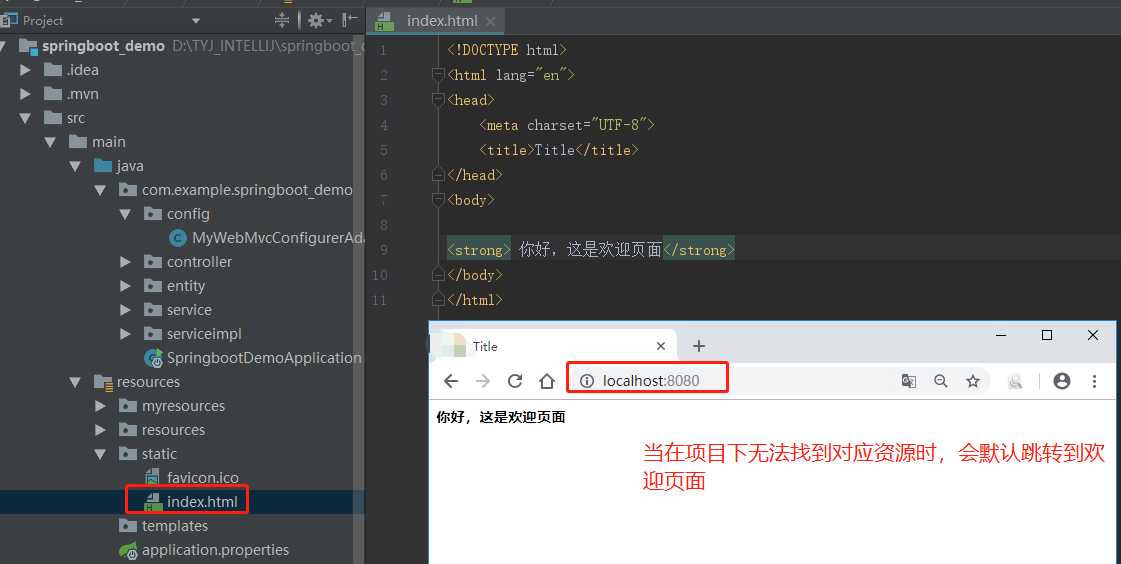
//3-默认欢迎页面在location(映射路径) + "index.html"
private Resource getIndexHtml(String location) {
return this.resourceLoader.getResource(location + "index.html");
}
}


参看资料:
1-https://blog.csdn.net/baidu_36216018/article/details/79699084
2-https://www.cnblogs.com/java-synchronized/p/7091723.html
3-https://blog.csdn.net/javareact/article/details/77981769
标签:prope 页面 rop 技术分享 spring 指定 mapping pat ble
原文地址:https://www.cnblogs.com/wobuchifanqie/p/10112302.html