标签:text 运行 can 火狐 size 结束 前端知识 -- art
HTML5 全屏事件
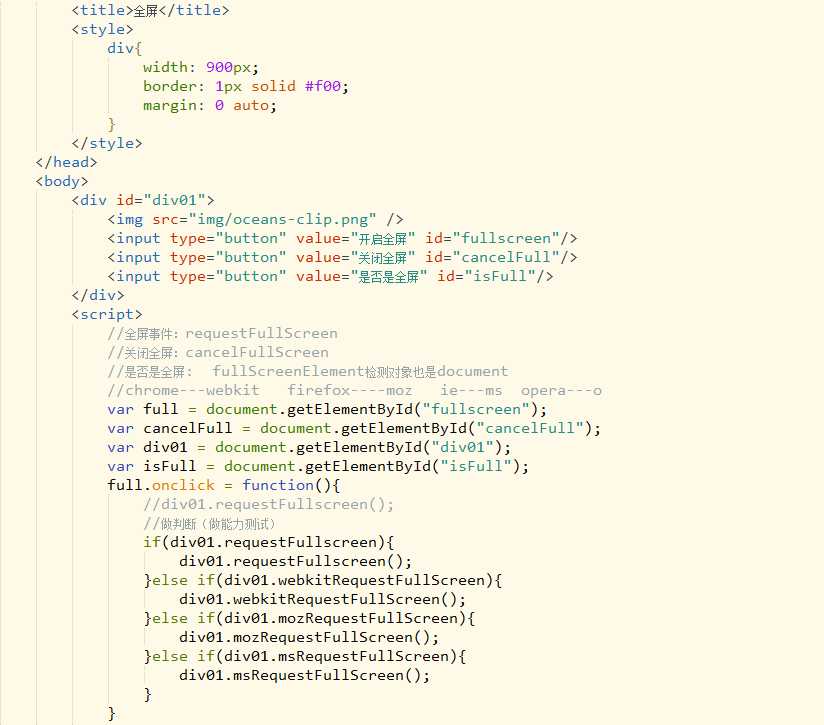
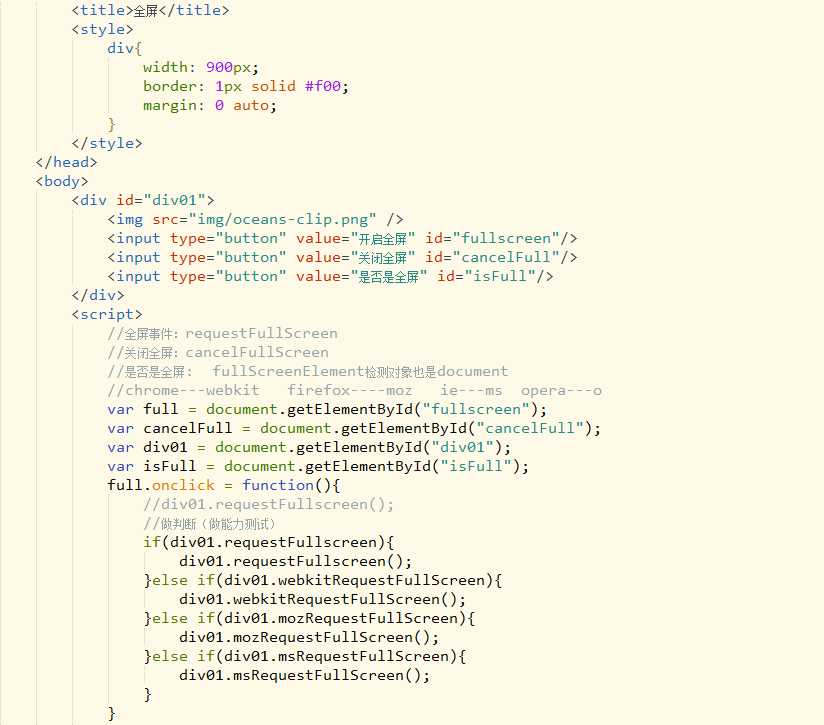
全屏事件:requestFullScreen
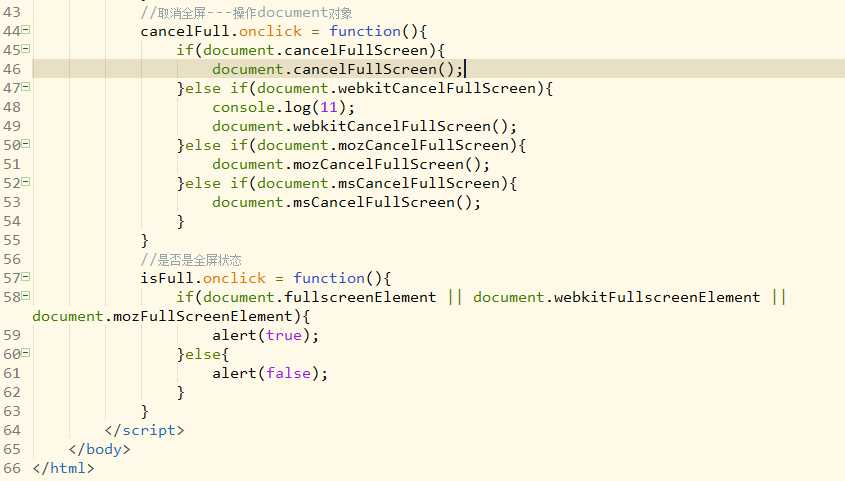
关闭全屏:cancelFullScreen
判断是否全屏:fullScreenElement
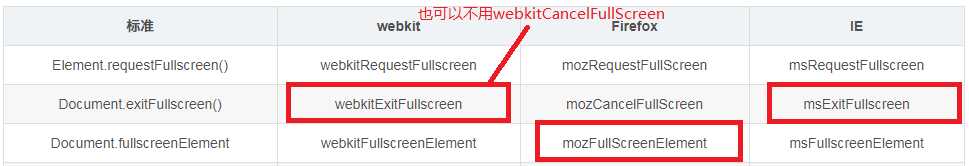
注意:现各大主流浏览器中由于内核不同的原因,会出现不兼容的问题,为了让自己的代码能在各大主流浏览器中都能正常运行,所以我们在原事件(requestFullScreen……)前添加 -- webkit(谷歌) -- webkitRequestFullScreen;不同浏览器所添加前缀亦不相同,例如:
a. 谷歌浏览器 -- webkitRequestFullscreen;
b. 火狐浏览器 -- mozRequestFullScreen;
c. IE浏览器 -- msRequestFullscreen;
注意大小写噢!!!

要想让自己写的代码在各大主流浏览器中都能如期运行,我们可以添加 if 判断,也就是做能力测试。如上图所示。


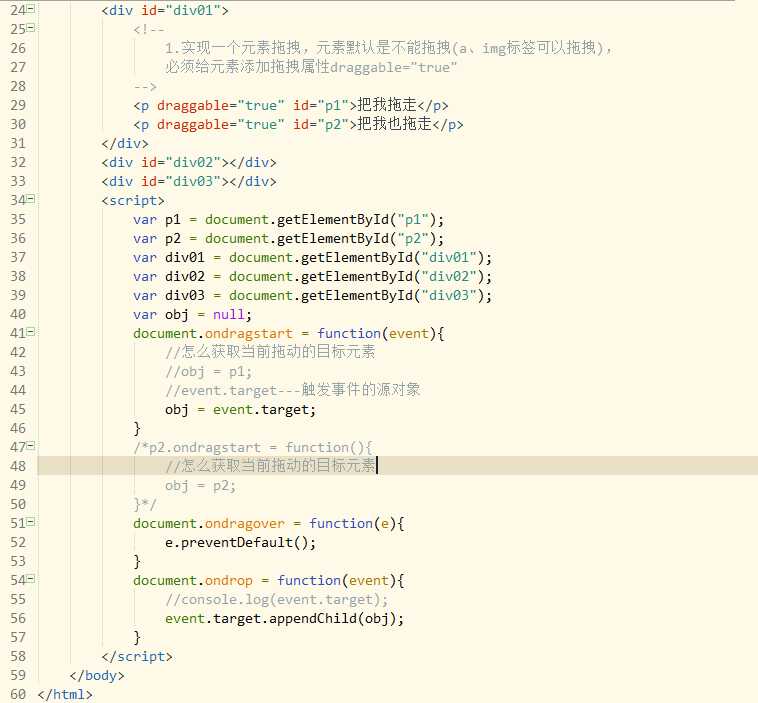
HTML5中拖拽事件
1. 被拖拽元素有哪些事件
a. ondrag--元素正在拖拽时触发---持续事件
b. ondragstart--元素开始拖拽触发
c. ondragend -- 元素结束拖拽时触发
d. ondraleave-- 当鼠标移动到元素外时触发
注意:除了<a></a>,<img>标签外,元素默认不能拖拽,必须给元素添加拖拽属性 -- draggable = "true";


HTML5 多媒体
audio:音频标签
video:视频标签,支持多格式()
常用属性有:
scr : 指定音频,视频的路径
controls:设置或返回音频/视频是否显示控件(比如播放/暂停等,在不同浏览器中样式有所不同,毕竟各大主流浏览器的内核有所不同嘛)
autoplay:当页面加载出来后自动播放音,视频。(现用的谷歌浏览器加载完页面后并不能实现自动播放,火狐还是可以的)
loop:实现循环播放
poster = "图片路径" :这是一个视频标签中 的一个属性,就是在视频加载完但未开始播放时显示的封面图片。
标签:text 运行 can 火狐 size 结束 前端知识 -- art
原文地址:https://www.cnblogs.com/xuxiaoyu/p/10104251.html