标签:文章 任务 过程 执行 重复 修改 事件 eve scipt
说事件循环(event loop)之前先要搞清楚几个问题。

console.log(1); setTimeout(function(){ console.log(2) },10); new Promise(function(resolve){ console.log(3) for( var i=100000 ; i>0 ; i-- ){ i==1 && resolve() } console.log(4) }).then(function(){ console.log(5) }).then(function(){
console.log(6)
}) console.log(7);
打印出来的结果是:1 3 4 7 5 6 2
我们分析一下整个过程
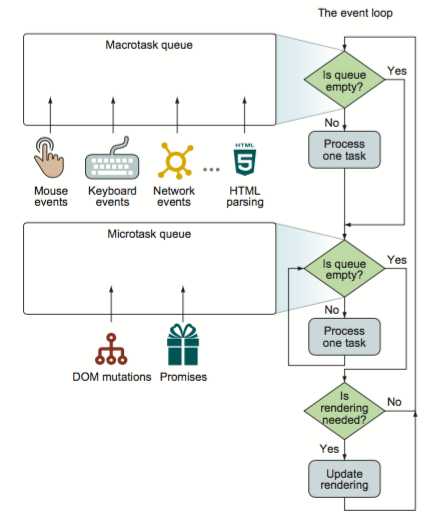
1. 首先执行主线程这个宏任务,从上到下执行,遇到console.log(1); 打印1出来
2. 遇到setTimeout,把它丢给定时器线程处理,然后继续往下执行,并不会阻塞10毫秒,而此处定时器线程会在,主线程执行完后的10毫秒,把回调函数放入宏任务队列。
3. 遇到new Promise,直接执行,先打印 ‘3‘ 出来,然后执行for循环,达到条件之后,把promise的状态改为resolved,继续执行打印 ‘4’ 出来
4.遇到promise的then, 属于微任务,则把回调函数放入微任务队列
5.又遇到promise的then, 属于微任务,则把回调函数放入微任务队列
6. 遇到console.log(7) 打印 ‘7’ 出来
7. 宏任务执行完后会执行所有待执行的微任务,所以会相继打印 ‘6’, ‘7’ 出来。
至此第一轮循环已经结束了,第一轮循环里的宏任务和微任务都会被移除出任务队列,接下来开启第二轮循环,
1.首先查找是否有宏任务,由于setTimeout 的回调被放入了宏任务队列,这里会执行回调函数的代码,打印了 ‘2’ 出来
2. 接着查找是否有微任务,发现没有微任务,则本轮循环结束
接下来会重复上面的步骤,整个过程就是 event loop 了。
6. 扩展题目
上面的题目扩展一下,大家看一下打印出来的结果是什么?
console.log(1); setTimeout(function(){ new Promise(function(resolve){ console.log(‘promise in setTimeout1‘); resolve(); }).then(function(){ console.log(‘then in setTimeout1‘); }) },10); new Promise(function(resolve){ console.log(3); for( var i=100000 ; i>0 ; i-- ){ i==1 && resolve(); } console.log(4) }).then(function(){ console.log(5); }); setTimeout(function(){ console.log(‘setTimeout2‘); },10); console.log(7);
结果如下:

可以发现,第二个setTimeout 的回调函数,执行的比第一个setTimeout里面的promise.then()的回调要晚,这是因为每次循环只执行一个宏任务,但是却会执行所有待执行的微任务,而第二个setTimeout在宏任务队列的位置在第一个setTimeout后面。
这个就是我理解的JavaScipt 事件循环机制,参考了很多文章,也自己做了很多思考写出来的,码字不易,觉得有帮助可以点个赞哦。也欢迎留言交流
参考文章
https://segmentfault.com/a/1190000012806637?utm_source=tag-newest
http://www.ruanyifeng.com/blog/2014/10/event-loop.html
https://zhuanlan.zhihu.com/p/33127885
https://zhuanlan.zhihu.com/p/33136054
https://stackoverflow.com/questions/25915634/difference-between-microtask-and-macrotask-within-an-event-loop-context
JavaScipt 中的事件循环机制,以及微任务 和宏任务的概念
标签:文章 任务 过程 执行 重复 修改 事件 eve scipt
原文地址:https://www.cnblogs.com/daisygogogo/p/10116694.html