标签:安装docker repos nodejs epo ble sea obj .net 后台
服务器Ubuntu 16
http://docs.docker-cn.com/engine/installation/linux/docker-ce/ubuntu/#%E5%AE%89%E8%A3%85-docker-ce
$ sudo apt-get remove docker docker-engine docker.io
$ sudo apt-get update
$ sudo apt-get install apt-transport-https ca-certificates curl software-properties-common
$ sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) stable"
$ sudo apt-get update
$ sudo apt-get install docker-ce
测试docker是否安装成功
$ sudo docker run hello-world
FROM dukecheng/aspnetcore:aspnetcore-runtime-2.2.0 ARG source WORKDIR /app EXPOSE 80 COPY ${source:-obj/Docker/publish} . ENTRYPOINT ["dotnet", "CoreApp.dll"]
如果你使用vs创建的项目那么需要上传到linux,命令行我建议直接在linux上执行
新建一个build.sh的文件(路径在CoreApp的目录下../CoreApp/build.sh 注意是有解决方案sln的文件夹)添加以下内容
workspace=`pwd` docker run --rm -v ~/.cache:/root/.cache -v ~/.config:/root/.config -v ~/.gnupg:/root/.gnupg -v ~/.local:/root/.local -v ~/.npm:/root/.npm -v `pwd`/CoreApp:/data digitallyseamless/nodejs-bower-grunt bash -c "bower install && npm install" docker run --rm -v ~/.dotnet:/root/.dotnet -v ~/.nuget:/root/.nuget -v ${workspace}:/src --workdir /src dukecheng/aspnetcore:aspnetcore-sdk-2.2.100 bash -c "dotnet restore ./CoreApp.sln && rm -rf ./CoreApp/CoreApp/obj/Docker/publish && dotnet publish ./CoreApp/CoreApp.csproj -c Release -o ./obj/Docker/publish"
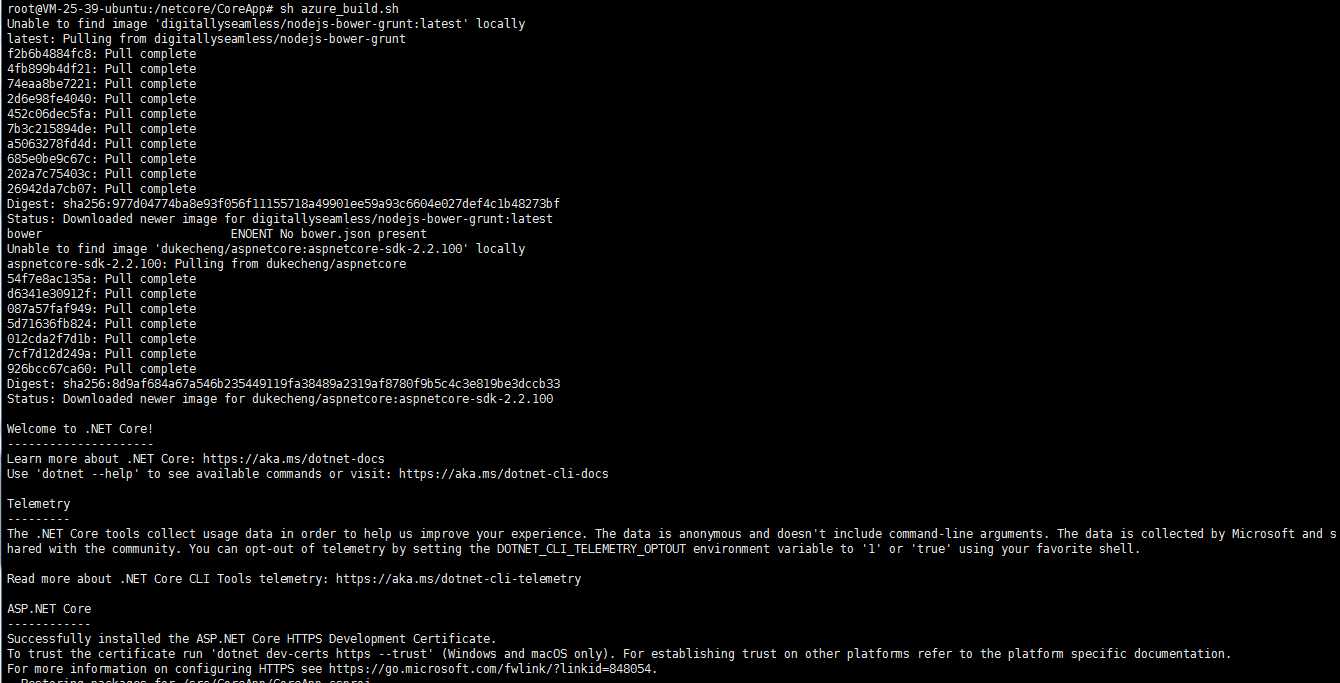
执行build.sh
sh build.sh

docker build -t aspnetapp .
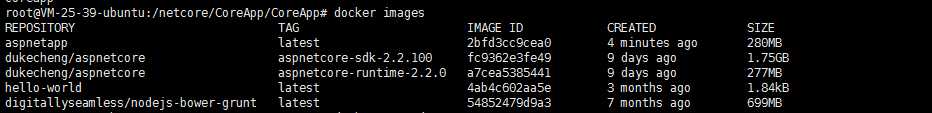
可以使用docker images 查看本地所有镜像

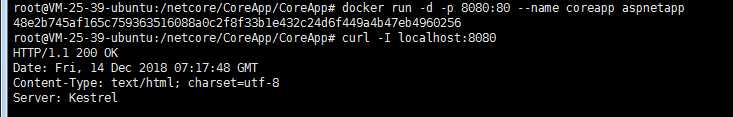
docker run -d -p 8080:80 --name coreapp aspnetapp
-d 是后台执行的意思
-p 是端口映射 物理端口:docker容器端口
--name 是容器名字
aspnetapp 是镜像的名字

标签:安装docker repos nodejs epo ble sea obj .net 后台
原文地址:https://www.cnblogs.com/shitong/p/10119636.html