标签:baidu cti html function getc 数据 路径 简单 char
废话不多说,直接上代码
其中图片地址换成你的,自己玩儿去吧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div#a {
width: 1105px;
height: 500px;
margin: 0 auto;
border: 0px solid;
}
</style>
</head>
<body>
<div>
<canvas id="canvas"></canvas>
</div>
<div>
<img id="img" style="width: 100%;height: 100%" src="#" >
</div>
</body>
</html>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
//指定canvas同页面长宽一样
var H = $(window).height();
var W = $(window).width();
$("#canvas").attr({‘height‘:H,‘width‘:W});
//设置canvas跟屏幕一样大小
//canvas绘图
function draw(){
var canvas = document.getElementById(‘canvas‘);
var h = H/100;//百分1的高
var w = W/100;//百分1的宽
var ctx = canvas.getContext("2d");
var imgBg = new Image();
imgBg.src = ‘img/banner_bg.png‘
var img1 = new Image();
img1.src = ‘img/b631fc34b1563f7ab0af948e5bd8d19e.jpg‘;
window.onload = function(){
ctx.drawImage(imgBg,0,0,750,1208,0,0,W,H)
ctx.drawImage(img1,0,0,600,500,400,200,500,500)//设置图片比例和位置,匹配手机屏幕
//绘制简单的文字
ctx.fillStyle = "rgba( 0, 0, 0, 1)"; // black color
ctx.font="40px Arial";
ctx.fillText("托尼斯塔克",100,300);
//生成的data的路径,可以通过php生成图片存到数据库,单存data路径不合适,高清图片情况下会出现图片的残缺
var srccc = canvas.toDataURL("image/png");
console.log(srccc)
$("#img").attr("src",srccc);
}
}
draw();
</script>
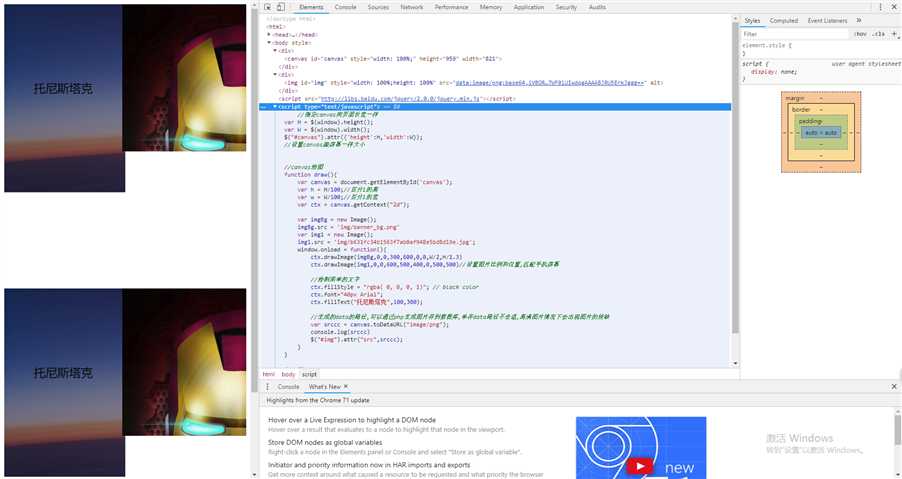
如下图:上边为canvas绘制的图片,下边是有canvas生成的图片链接(<img src=" "/>)

ok,好兄弟们拿走不谢
标签:baidu cti html function getc 数据 路径 简单 char
原文地址:https://www.cnblogs.com/wangfugui/p/10120563.html