标签:表示 class highlight com 生效 技术 data- csharp set
一. css属性相关
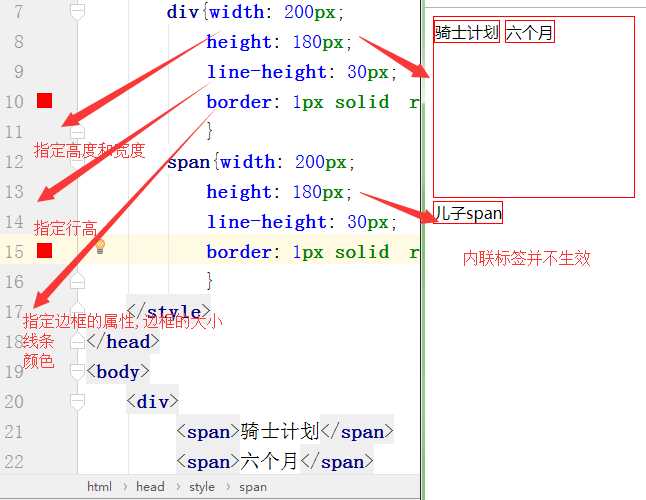
1.宽和高
1.width可以为元素设置宽度
2. height可以为元素设置高度
3.只有块级标签才可以设置宽度和高度,内联标签并不能设置宽度和高度,及时设置了也不生效

2. 字体属性
文字字体:fon-family可以把字体名称做"回退来保存",及时指定多个字体,浏览器不支持第一个,就按照第二个进行渲染
body{font-family: "AngsanaUPC","微软雅黑";
color: yellow}
字体大小:
body{font-size:14px} 如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight来设置字体的粗细.
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
1.十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
标签:表示 class highlight com 生效 技术 data- csharp set
原文地址:https://www.cnblogs.com/tjp40922/p/10121419.html