标签:ace 代码 修改 bubuko push bsp 长度 地址 ima
一、增加数组子级
1、Array.push()
定义和用法
向数组的末尾处添加一个或多个子集,并返回新数组的长度
语法
var array=["好","扎在那个"];
array.push("fewa")//array=>["好","扎在那个","fewa"]
小程序配图


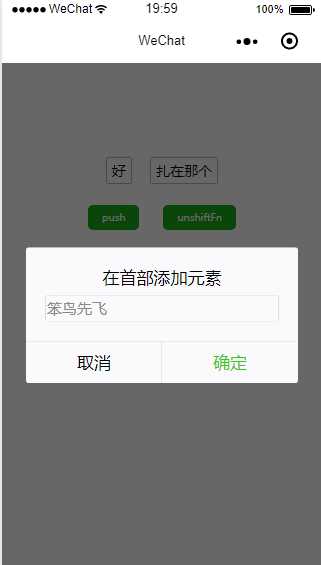
2、Array.unshift()
定义和用法
向数组的首部处添加一个或多个子集,并返回新数组的长度
语法
var array=["好","扎在那个"];
array.unshift("笨鸟先飞")//array=>["笨鸟先飞","好","扎在那个"]
小程序配图


二、删除数组子级
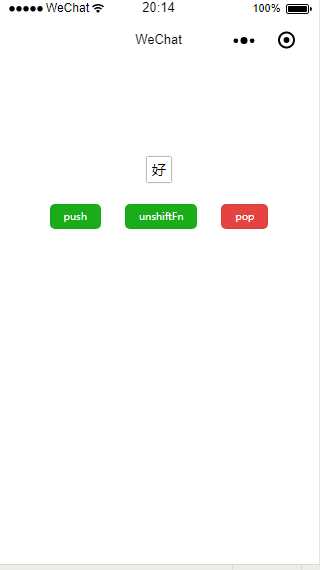
1、Array.pop()
定义和用法
删除数组的最后一个子集,并返回被删除的子集
语法
var array=["好","扎在那个"];
array.pop()//array=>["好"]
小程序配图


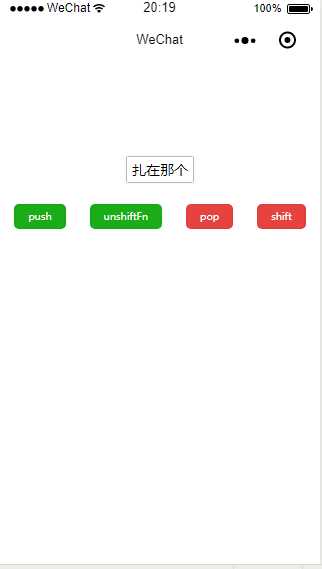
2、Array.shift()
定义和用法
删除数组的第一个子集,并返回被删除的子集
语法
var array=["好","扎在那个"];
array.shift()//array=>["扎在那个"]
小程序配图


三、修改数组子级
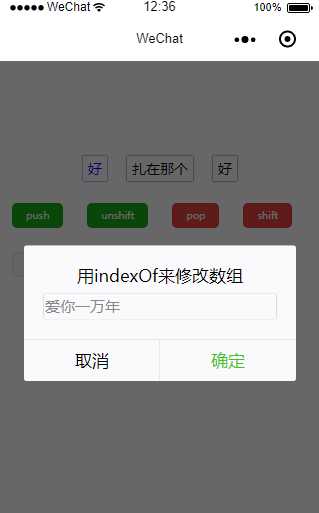
1、Array.indexOf(value,index)
定义和用法
返回某个指定的字符串值(value)在数组中首次(index)出现的位置。搜索方向:起点=>>终点
语法
var array=["好","扎在那个","好"];
var selectIndex=array.indexOf("好");//0
array[selectIndex]="爱你一万年";//array=>["爱你一万年","扎在那个","好"]
小程序配图(我选取第一个“好”)


2、Array.lastIndexOf(value,index)
定义和用法
返回某个指定的字符串值(value)在数组中最后(index)出现的位置。搜索方向:终点=>>起点
语法
var array=["好","扎在那个","好"];
var selectIndex=array.lastIndexOf("好");//2
array[selectIndex]="断了永远";//array=>["好","扎在那个","断了永远"]
小程序配图(也选取第一个“好”)


四、Array.slice() 和 Array.splice()
1、Array.slice(startIndex,endIndex);
定义和用法
从已有的数组中返回选定的元素=>返回一个新的数组:[ array[开始的下标] ,……,array[结束的下标] ]
语法
var array=["好","扎在那个","好"];
array.slice(0,1);//["好"]
array.slice(1);//["扎在那个","好"]
array.slice(-3,-2);//["扎在那个"]
array.slice(-1);//["好","扎在那个"]
小程序配图(我选取第二个“扎在那个”)


2、Array.splice(index,count,item1,……,itemX)
定义和用法
对数组进行删除和添加操作,然后返回被操作的项目
(注意:该方法会改变原来的数组)
语法
var array=["好","扎在那个","好"];
array.splice(-1);//array=["好","扎在那个"]
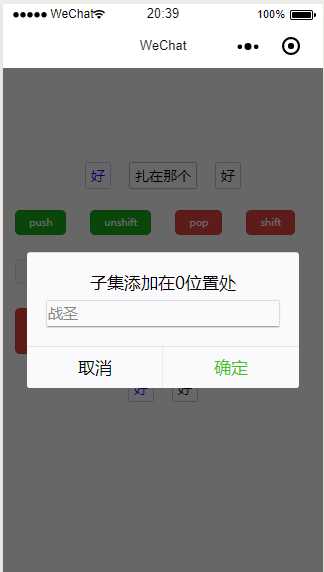
array.splice(0,0,"战圣");//array=["战圣","好","扎在那个"];
array.splice(0,1);//array=["男","扎在那个"];
小程序配图(也选取第一个“好”,小程序的splice方法写的不好,请你谅解)




小程序代码片段源代码github地址:https://github.com/murenziwei/applet/tree/master/arrayCSDN
小程序实例:用js方法splict()、indexOf()、push()、replace()等操作数组Array的增删改查
标签:ace 代码 修改 bubuko push bsp 长度 地址 ima
原文地址:https://www.cnblogs.com/murenziwei/p/10025689.html