标签:user hold 没有 lse -- 课程 inf 机器 win
最近手上一个项目,健身场馆会员管理系统,新增加一个需求,希望客户一刷会员卡自动弹出会员的信息和预约的课程信息
读卡器就是市面上普通的ic卡或磁卡的读卡器,某宝上买的,厂家没有提供任何浏览器插件
机器拿到手上发现,一刷卡鼠标只要是可输入的状态立马就能输出会员卡的卡号,想到可能刷卡器是模拟的键盘操作
写了一段js代码测试了一下,发现果然是触发的键盘的数字键以及enter键,由于是机器操作,两次键盘事件触发的时间极短(至少比人快很多)
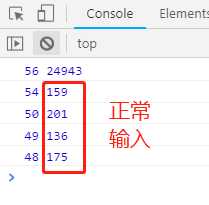
机器刷卡:

手动输入:

那么我们就可以利用人和机器的时间差,干点事情
测试代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> </head> <body class="hold-transition login-page"> <!-- 输入框 --> <input type="text" name="" value="" autofocus> </body> <script> window.onload = function(e){ code = ""; // 模拟输入的值 var lastTime,nextTime;// 记录两次键盘的时间 var lastCode,nextCode;// 两次键盘的键码值 document.onkeypress = function(e) {// 监听键盘事件 nextCode = e.which;// 当前的键码 nextTime = new Date().getTime();// 当前的毫秒数 console.log(nextCode,(nextTime - lastTime)); if(nextCode >= 48 && nextCode <= 57){// 只关注数字键 if(lastCode != null && lastTime != null && nextTime - lastTime <= 30) {// 相差30以内说明是机器刷卡 code += String.fromCharCode(lastCode);// 把键盘码返回为对应的值 } else {// 手动在输入 code = ""; } // 当前的键盘码和时间作为下一次的上一次 lastCode = nextCode; lastTime = nextTime; } if(nextCode == 13){//enter键代表刷卡结束 if(code && (nextTime - lastTime) <= 100){// 刷卡的卡号获取成功,且是机器触发的enter code += String.fromCharCode(lastCode); window.location.href="http://www.baidu.com"; } } } } </script> </html>
标签:user hold 没有 lse -- 课程 inf 机器 win
原文地址:https://www.cnblogs.com/yangfei123/p/10123312.html