标签:htm 预处理 -- color 文件 rac 分享 图片 index
写在前面:在前面我们对css打包和分离进行了描述。此节我们开始学习如何对less文件进行打包和分离。
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。Less 可以运行在 Node 或浏览器端。 Less知识学习
<div id="less_part">less</div>
@base :#000;
#less_part{
width:300px;
height:300px;
background-color:@base;
}
@base是我们设置的变量名称。
import less from ‘./css/black.less‘
要使用Less,我们要首先安装Less的服务,当然也是用npm来进行安装或者cnpm来安装。
npm install --save-dev less
还需要安装Less-loader用来打包使用。
npm install --save-dev less-loader
安装好后,需要在webpack.config.js里编写loader配置,当然要想正确解析成css,还是需要style-loader和css-loader的帮助,但是这两个loader前边已经讲过了,所以在这里就不重复了,style-loader和css-loader学习
webpack.config.js:
//针对.less的处理配置 { test: /\.less$/, use: [{ loader: "style-loader" // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS },{ loader: "less-loader" // compiles Less to CSS }] },
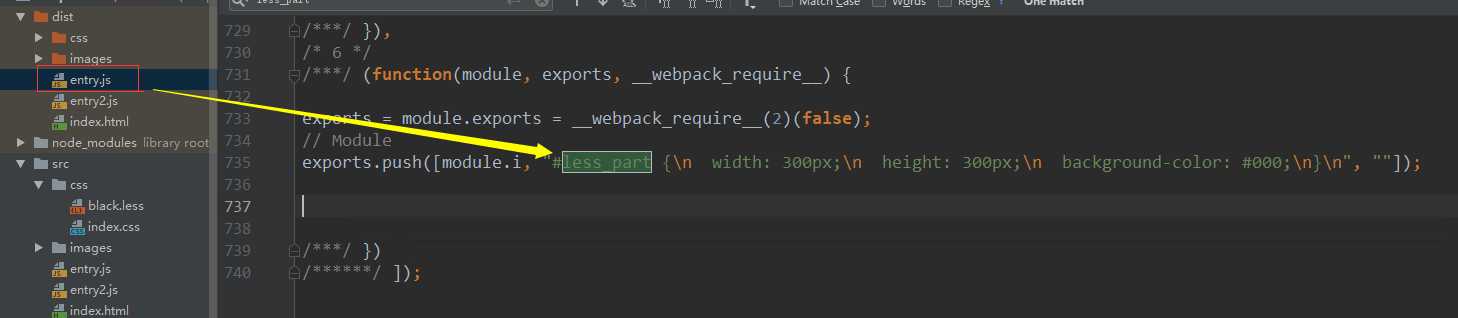
使用webpack命令进行打包,此时我们可以发现,相关的样式被打包到了js当中。当然这是正确的,我们可以使用npm run server命令启动服务,最终也能正常渲染页面,我们的less样式被正确引用。

渲染效果:

在实际开发中我们可能会把想相关的css文件与js文件分离开来,以便管理,此处我们把Lees文件进行分离。
在上一节当中我们学习了extract-text-webpack-plugin这个插件,也是需要通过这个插件来实现less文件的分离。 插件的使用
更改上述webpack.config.js文件中针对less文件的配置(使用分离的配置),修改后的代码为:
{ test: /\.less$/, use: extractTextPlugin.extract({ use: [{ loader: "css-loader" }, { loader: "less-loader" }], // use style-loader in development fallback: "style-loader" }) },
配置好后,使用webpack命令进行打包,此时less编写的样式被分离到了index.css文件里(配置的css打包路径)。
然后使用npm run server命令重新启动服务,渲染效果与上面一致。
标签:htm 预处理 -- color 文件 rac 分享 图片 index
原文地址:https://www.cnblogs.com/wfaceboss/p/10123909.html