标签:utf-8 set position device pos line scrollto dev 100%
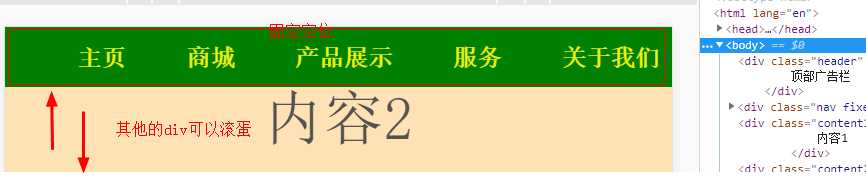
js实现导航固定定位


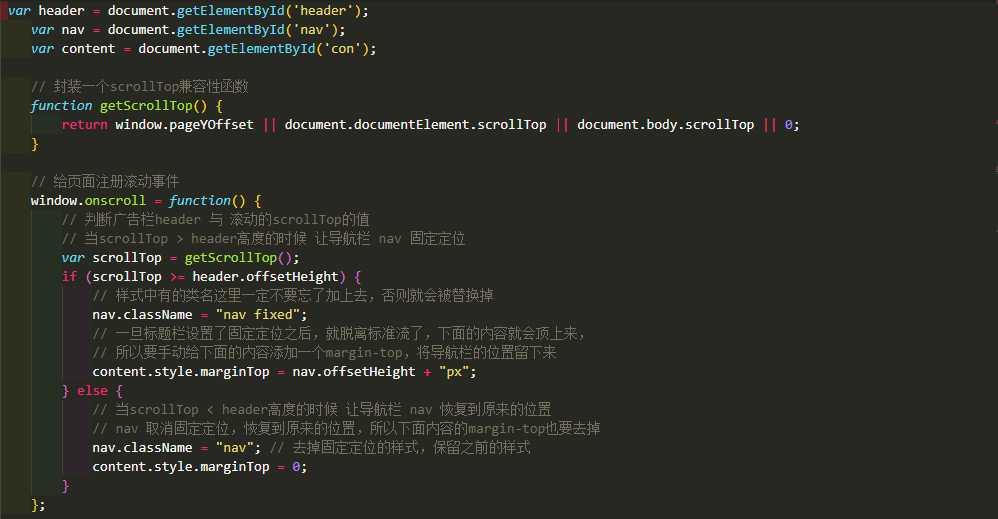
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>内容滚动事件</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 list-style: none; 13 } 14 html,body{ 15 width: 100%; 16 } 17 .header{ 18 height: 130px; 19 background: red; 20 font: 700 28px/130px serif; 21 color: aqua; 22 text-align: center; 23 } 24 .nav{ 25 height: 60px; 26 width: 100%; 27 background: green; 28 font: 700 24px/60px serif; 29 color: rgb(240, 240, 14); 30 text-align: center; 31 } 32 ul{ 33 display: inline-block; 34 } 35 li{ 36 float: left; 37 margin-left: 60px; 38 39 } 40 .content1, 41 .content2, 42 .content3 { 43 height: 500px; 44 background: #DFFCB5; 45 font: 400 60px/800px serif; 46 color: #52524E; 47 text-align: center; 48 } 49 .content2 { 50 background: #FFE1B6; 51 } 52 .content3 { 53 background: #CDE3EB; 54 } 55 .fixed { 56 position: fixed; 57 top: 0; 58 left: 0; 59 } 60 61 </style> 62 </head> 63 <body> 64 <div class="header" id="header"> 65 顶部广告栏 66 </div> 67 <div class="nav" id="nav"> 68 <ul> 69 <li>主页</li> 70 <li>商城</li> 71 <li>产品展示</li> 72 <li>服务</li> 73 <li>关于我们</li> 74 </ul> 75 </div> 76 <div class="content1" id="con"> 77 内容1 78 </div> 79 <div class="content2"> 80 内容2 81 </div> 82 <div class="content3"> 83 内容3 84 </div> 85 </body> 86 </html> 87 <script> 88 var header = document.getElementById(‘header‘); 89 var nav = document.getElementById(‘nav‘); 90 var content = document.getElementById(‘con‘); 91 92 // 封装一个scrollTop兼容性函数 93 function getScrollTop() { 94 return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0; 95 } 96 97 // 给页面注册滚动事件 98 window.onscroll = function() { 99 // 判断广告栏header 与 滚动的scrollTop的值 100 // 当scrollTop > header高度的时候 让导航栏 nav 固定定位 101 var scrollTop = getScrollTop(); 102 if (scrollTop >= header.offsetHeight) { 103 // 样式中有的类名这里一定不要忘了加上去,否则就会被替换掉 104 nav.className = "nav fixed"; 105 // 一旦标题栏设置了固定定位之后,就脱离标准流了,下面的内容就会顶上来, 106 // 所以要手动给下面的内容添加一个margin-top,将导航栏的位置留下来 107 content.style.marginTop = nav.offsetHeight + "px"; 108 } else { 109 // 当scrollTop < header高度的时候 让导航栏 nav 恢复到原来的位置 110 // nav 取消固定定位,恢复到原来的位置,所以下面内容的margin-top也要去掉 111 nav.className = "nav"; // 去掉固定定位的样式,保留之前的样式 112 content.style.marginTop = 0; 113 } 114 }; 115 116 117 </script>

标签:utf-8 set position device pos line scrollto dev 100%
原文地址:https://www.cnblogs.com/mahmud/p/10124408.html