标签:run pre config plugin transform chrome 分享 安装 简单的
什么是属性前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀。目的就是让我们写的页面在每个浏览器中都可以顺利运行。
例如:
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */使用插件来帮助我们进行前缀的自动添加,会大大提升我们的开发效率,提供编码效率。
此次是关于如何通过postcss-loader给css3属性自动添加前缀的。
PostCSS
PostCSS 的主要功能只有两个:第一个就是前面提到的把CSS解析成 JavaScript可以操作的 抽象语法树结构(Abstract Syntax Tree,AST),第二个就是调用插件来处理 AST并得到结果。
PostCSS一般不单独使用,而是与已有的构建工具进行集成。PostCSS 与主流的构建工具,如 Webpack、Grunt 和Gulp 都可以进行集成。完成集成之后,选择满足功能需求的 PostCSS插件并进行配置。
postcss-loader 用来对.css文件进行处理,并添加在 style-loader和 css-loader 之后。通过一个额外的postcss方法来返回所需要使用的PostCSS插件。require(‘autoprefixer‘) 的作用是加载 Autoprefixer插件。
需要安装两个包postcss-loader 和autoprefixer(自动添加前缀的插件)
npm install --save-dev postcss-loader autoprefixerpostcss.config.jspostCSS推荐在项目根目录(和webpack.config.js同级),建立一个postcss.config.js文件。
postcss.config.js:
module.exports = {
plugins: [
require(‘autoprefixer‘)
]
}这就是对postCSS一个简单的配置,引入了autoprefixer插件。让postCSS拥有添加前缀的能力,它会根据 can i use来增加相应的css3属性前缀。
loaderpostcss.config.js配置完成后,编写loader配置。
const extractTextPlugin = require("extract-text-webpack-plugin")
{
test: /\.css$/,
use: extractTextPlugin.extract({
fallback: ‘style-loader‘,
use: [
{ loader: ‘css-loader‘, options: { importLoaders: 1 } },
‘postcss-loader‘
]
})
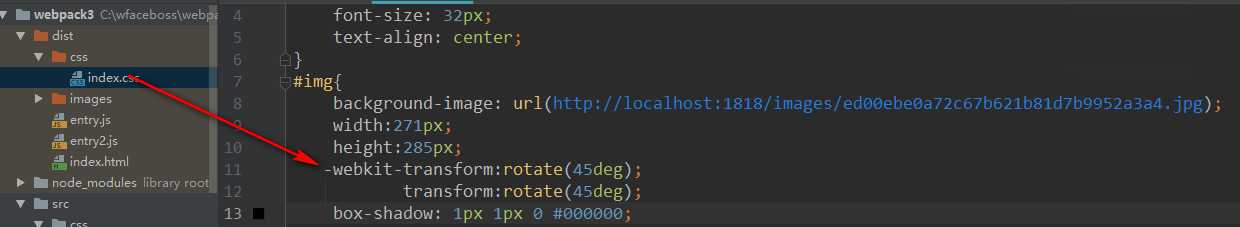
}transform:rotate(45deg);
box-shadow: 1px 1px 0 #000000;在终端使用webpack命令进行打包.
webpack结果为,自动加上css3属性前缀。

标签:run pre config plugin transform chrome 分享 安装 简单的
原文地址:https://www.cnblogs.com/wfaceboss/p/10125311.html