标签:技术 ext state 哈哈 alt 基础 最好 定位元素 css

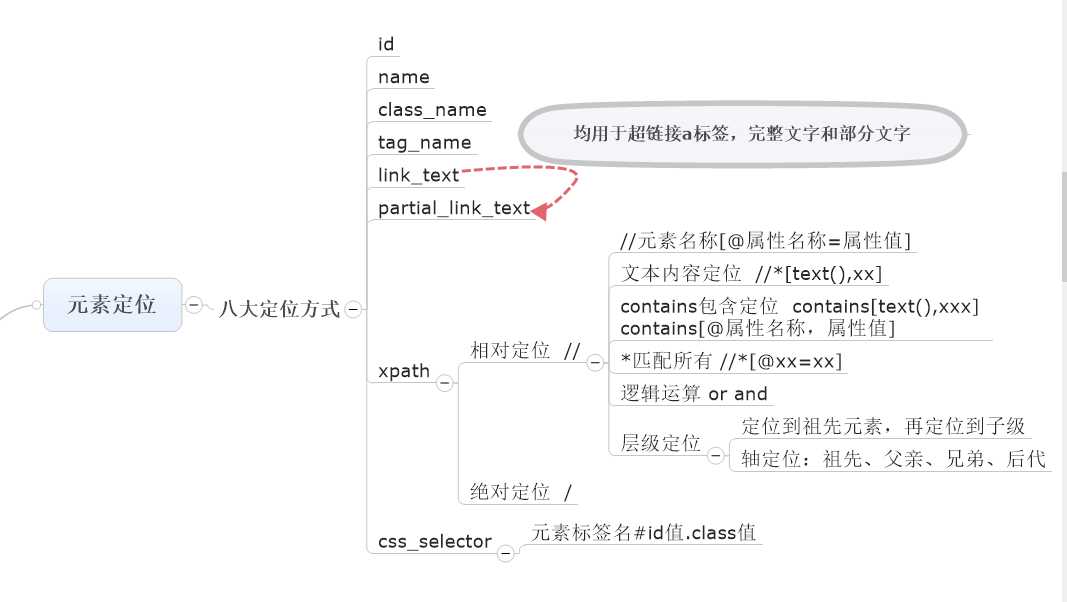
本篇博客重点介绍css_selector定位和轴定位
轴名称
ancestor:祖先节点,包含父节点和祖父节点
parent:父结点
preceding_sibling:当前节点标签前的所有兄弟节点
following_sibling:当前节点标签后的所有兄弟节点
following:当前节点标签后的所有节点
使用语法
/轴名称::节点名称 注:轴定位最好用单斜杠
例子
//span[text()="哈哈"]/parent::div/following_sibling::div[@class="attend_data_state"]//img
不同属性对应的css_selector定位方式
ID用#表示 class用.表示
比如span.id属性值 span#class属性值
其他属性css_selector表示方式 标签名【属性名称=属性值】
查找所有子孙 元素标签名【属性名称=属性值】 标签名
查找直系子孙 元素标签名【属性名称=属性值】>标签名
selenium基础:元素定位之css_selector和轴定位
标签:技术 ext state 哈哈 alt 基础 最好 定位元素 css
原文地址:https://www.cnblogs.com/Elaine1/p/10117372.html