标签:括号 mic 内存 font inf 对象 执行 png http
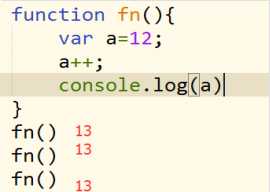
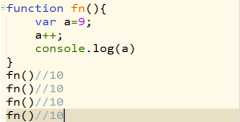
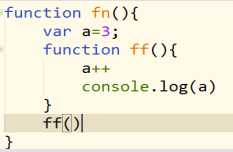
1.闭包:函数在调用的时候会形成一个私有的作用域,对内部变量起到保护的作用,这就是闭包。这就意味着函数调用完毕,这个函数形成的栈内存会被销毁。

闭包,自执行函数中的this都指向window.
2.变量销毁:
(1)人为销毁;var a=12;a=null
(2)自然销毁 函数调用完成之后,浏览器会自动销毁函数内的变量

3.闭包的作用:
(1)保护变量;
(2)缓存数据
4.闭包的种类:
(1)函数式:

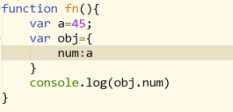
(2)对象式:

5.函数返回值的问题:
每个函数都有一个返回值,如果人为返回,return的什么就是什么,如果没有就是undefined。
6.闭包怎么缓存数据
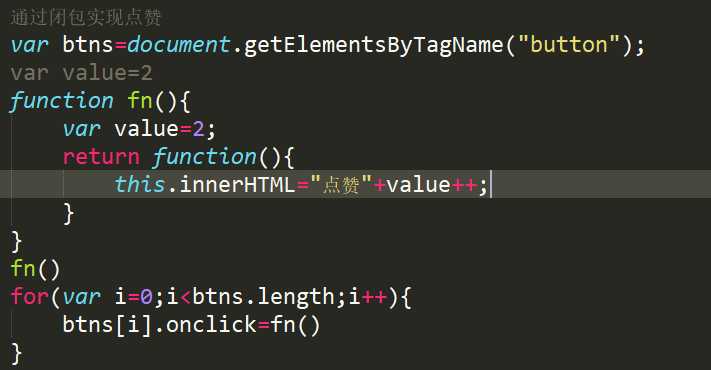
通过闭包实现点赞

7.正则:RegExp()
就是一条规则,用于检验字符串的格式,目标就是字符串。
只要是通过表单提交的数据都是字符串;1
8.正则定义:
(1)var reg=new RegExp()
(2)var reg=/格式/;
9.正则的方法:
两大功能:一个是匹配,匹配成功就是true;一个是捕获,如果有就拿出来。
Test() 用于匹配;
Exec() 用于捕获。
10.正则修饰符:如何去匹配
(1)区不区分大小写 i代表忽略大小写;
(2)全局g代表全局匹配;
(3)m代表多行匹配。
怎么使用?
(1)var reg=new RegExp("hello"‘g)
(2)var reg=/hello/gi
11.与正则有关的字符串的方法:
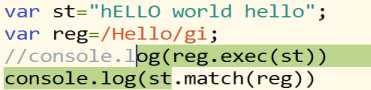
(1)match() 查找一个或多个与正则相匹配的,有就返回的是查找的结果;

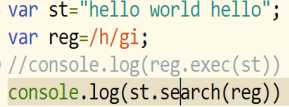
(2)search() 匹配与正则相同的字符,有就返回索引,没有就是-1.

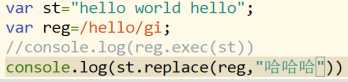
(3)replace() 匹配与正则相同的,并替换掉,返回的是替换后的字符串。

12.正则的方括号
(1)[abc] 查找方括号中的任何字符;
(2)[^abc] 查找任何一个不在方括号中的字符;
(3)[0-9] 查找0-9之间的数字;
(4)[a-z] 查找任何小写a到小写z的字符;
(5)[A-Z] 查找任何代谢A到大写Z的字符;
(6)[A-z] 查找大写A到消协z的字符;
(7)(red|blue|green)
13.元字符:
(1).代表单个字符;
(2)\w代表单词字符(数字,字母,_);
(3)\W代表非单词字符;
(4)\d代表数字;
(5)\D代表非数字;
(6)\s代表空白字符;
(7)\S代表非空白字符;
(8)\b 单词边界;
(9)\B 非单词边界;
(10)\0 查找null字符。
14.量词:
(1)n+ 代表至少一个n的字符;
(2)n* 代表0个或多个n;
(3)n? 包含0个或1个n;
(4)n{x}包含x个n;
(5)n{x,} 包含至少x个n;
(6) n{x,y} 包含大于等于x个,小于等于y个n;
(7)n$ 包含以n结尾的字符串;
(8)^n 包含以n开头的字符串;
(9)?=n 指定字符串后面紧跟的是n的字符串。
标签:括号 mic 内存 font inf 对象 执行 png http
原文地址:https://www.cnblogs.com/yuanjingjing/p/10129657.html