标签:css text image 阴影 http order firefox margin black
注意:ie6~ie8都不支持边框阴影(box-shadow),ie9+,Firefox,Chrome,Opera支持边框阴影属性(box-shadow)
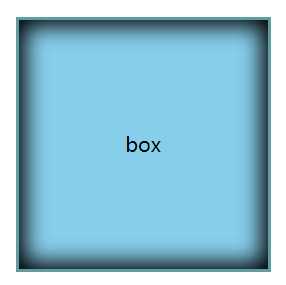
内阴影 (inset)
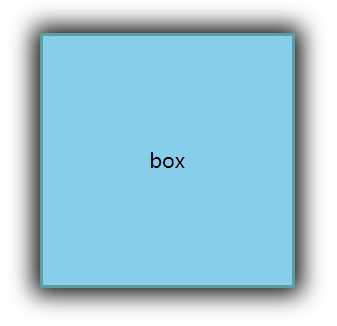
外阴影:【默认为外阴影】
在边框阴影(box-shadow)的基本语法中,参数inset是可选可不选的,选参数inset,将外部阴影改为内部阴影;而不选参数inset,即默认情况下是外部阴影的。
HTML:
<div>box</div>
CSS:
一、(外阴影) div{
width:200px;
height:200px;
margin:50px auto;
line-height: 200px;
text-align: center;
background: skyblue;
border:2px solid cadetblue;
box-shadow: black 0px 0px 30px 5px;
}
(阴影)最终效果:

二、(内阴影) div{
width:200px;
height:200px;
margin:50px auto;
line-height: 200px;
text-align: center;
background: skyblue;
border:2px solid cadetblue;
box-shadow: black 0px 0px 30px 5px inset;(加inset)
}
(内阴影)最终效果:

(box-shadow: black 0px 0px 30px 5px inset;)为阴影属性以及属性值
仅需在属性值最后加上inset单词,其阴影就会变成内阴影
标签:css text image 阴影 http order firefox margin black
原文地址:https://www.cnblogs.com/gyw1996/p/10133969.html