标签:http when 移动 插入 界面 configure nat items follow
转自:https://blog.csdn.net/lidong_12664196/article/details/68928136#visual-sutdio-code以及cc插件安装
https://blog.csdn.net/my_wade/article/details/46941645
Visual Sutdio Code以及C/C++插件安装
安装VS Code:请打开官网 https://code.visualstudio.com/ 下载编辑器,并一路默认安装。
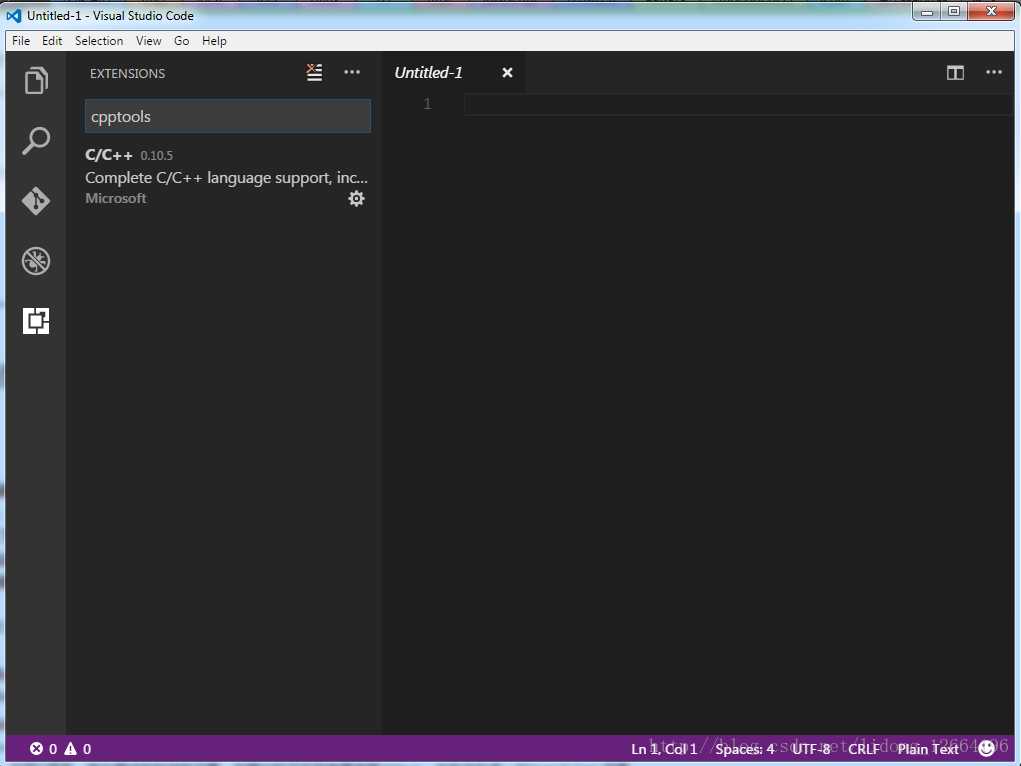
安装cpptools插件(安装方式有两种,任选一种,一种是点击VS code的插件图标调出查找插件窗口然后搜索cpptools,另一种是Ctrl+p 调出VS code的shell,输入ext install cpptools),用于代码分析,编辑提示等等,具体可以参考介绍:https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools

3、安装 code runner插件,可以动态运行选中的代码区块,详细介绍:
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
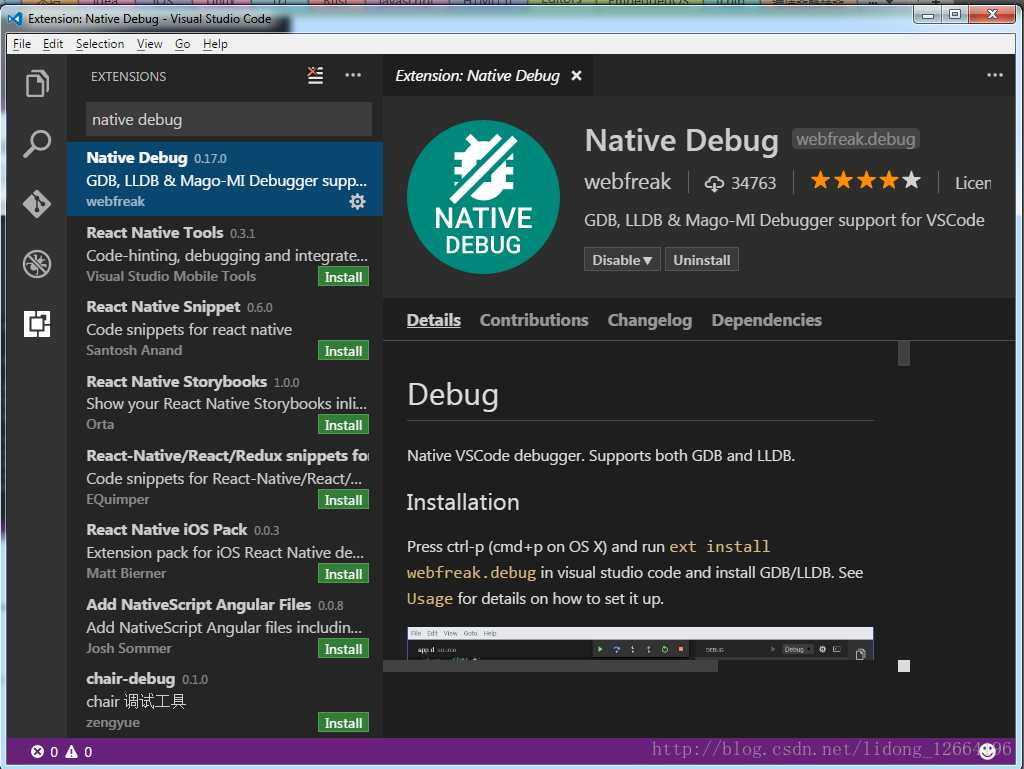
4、安装 native debug 插件,用于gdb图形化调试你的C/C++程序,详细参考:
https://marketplace.visualstudio.com/items?itemName=webfreak.debug

5、重启VS code,
安装完以上插件后,重启VS code,让安装的插件生效。
1、安装C/C++ 的 GCC 工具链,windows上可以安装cygwin或者MinGW, linux/os x如果默认未安装,那安装也非常简单,根据使用的版本网上搜索相应的命令行即可。安装MinGW见最下。

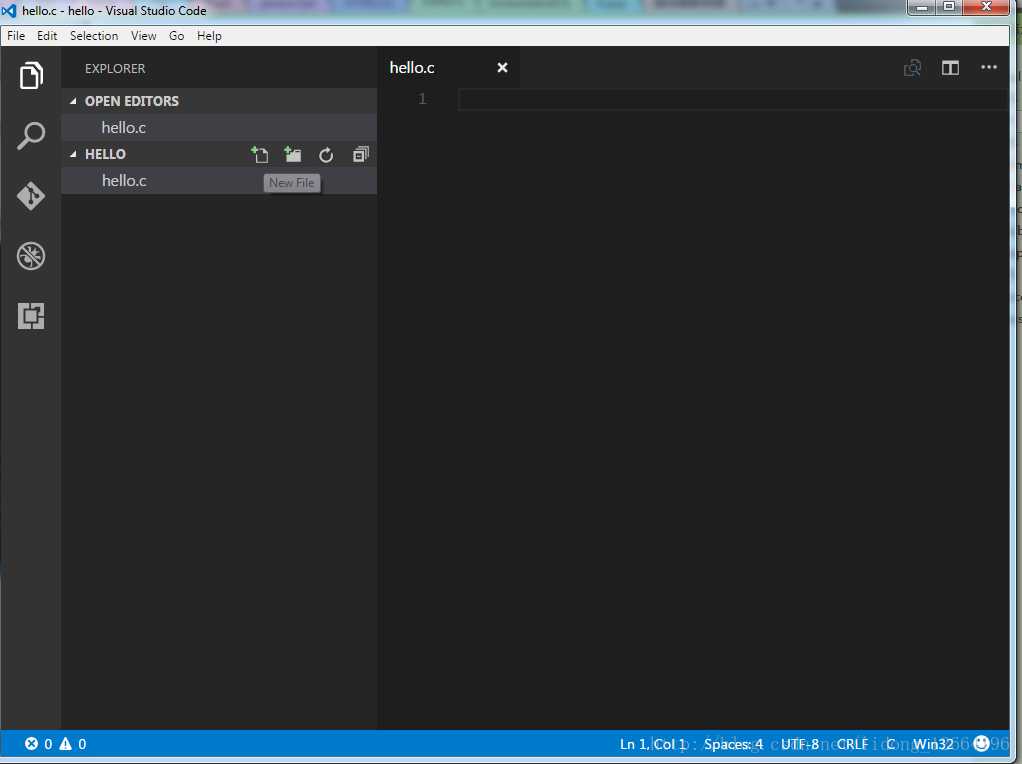
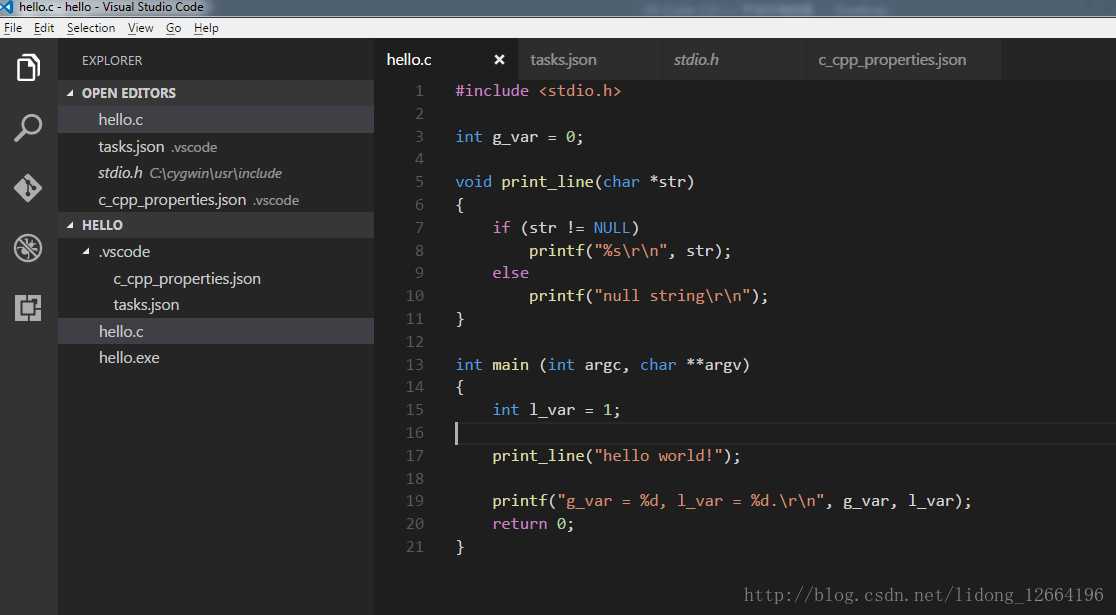
用vs code 在hello目录新建一个源文件 hello.c: 
文件内容如下:
#include <stdio.h>
int g_var = 0;
void print_line(char *str)
{
if (str != NULL)
printf("%s\r\n", str);
else
printf("null string\r\n");
}
int main (int argc, char **argv)
{
int l_var = 1;
print_line("hello world!");
printf("g_var = %d, l_var = %d.\r\n", g_var, l_var);
return 0;
}
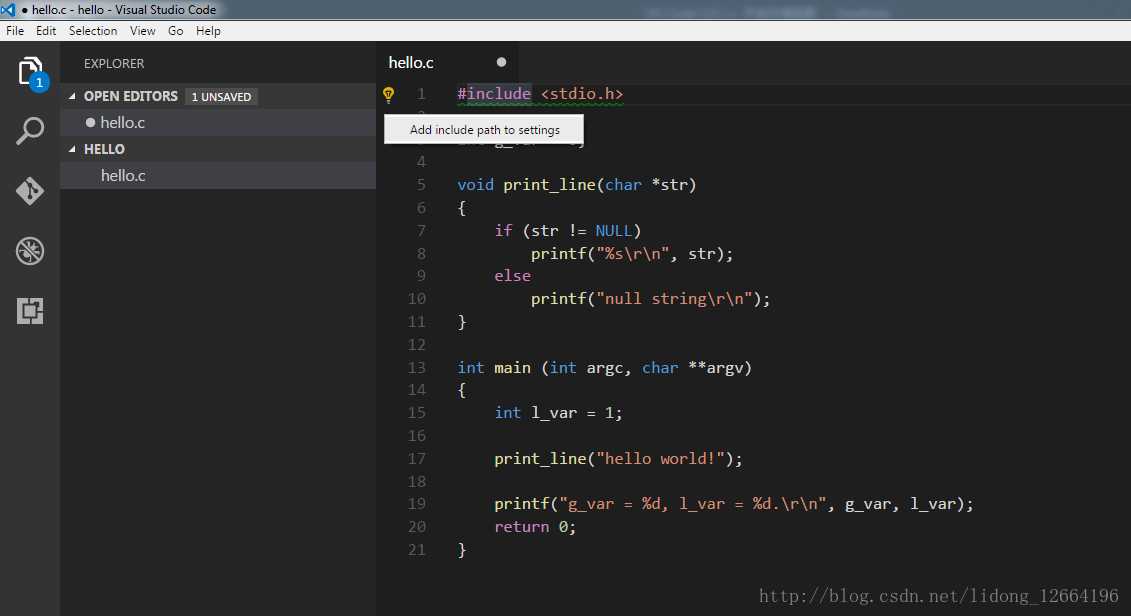
3、添加头文件索引路径。在hello.c中,你会发现include头文件那一行下面有绿色的波浪线,代表vs code的cpptools插件找不到相应路径,将鼠标移到这一行点击。

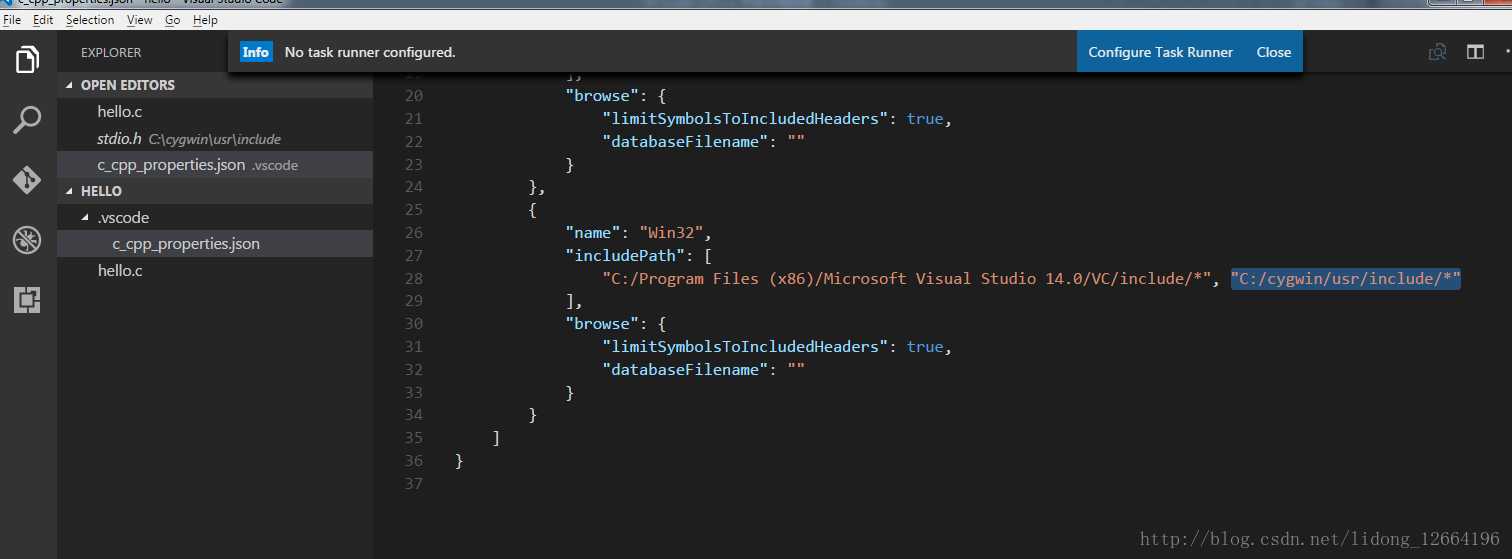
左边会出现一个提示的黄色小灯泡符号,点击它,然后点击“Add include path to settings”按钮, 将生成并打开一c_cpp_properties.json 文件,编辑这个json文件,添加c/c++头文件的路径进去:

这里cygwin的头文件路径为: “C:/cygwin/usr/include/*”,将它添加到”includePath”这个变量中。
4. 设置编译构建环境。
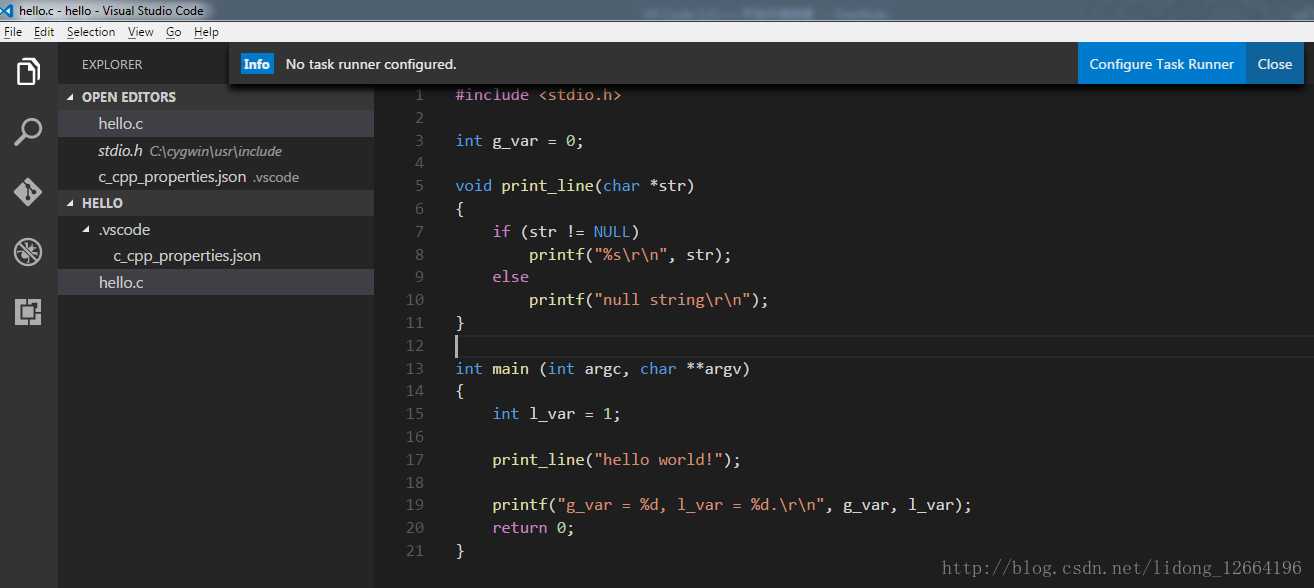
在vs code中点击hello.c回到hello.c文件,调用快捷键 Ctrl+Shift+B 构建可执行文件。
此时vs code会报错,在vs code的顶栏显示“No task runner configured”,你只需要点击右边的蓝色按钮“Configure task runner”来生成编辑task.jason即可:
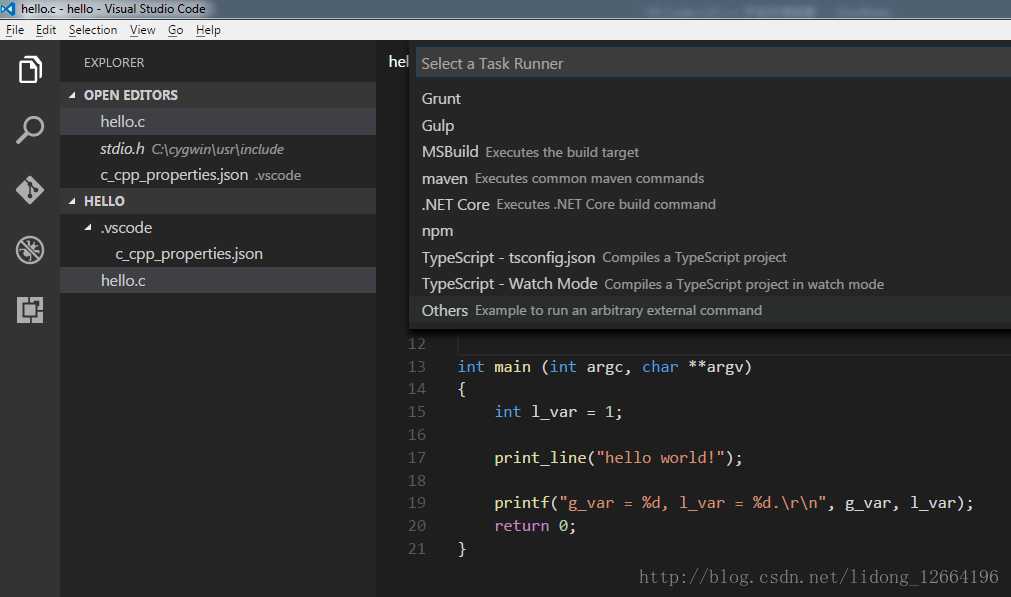
点击后,在弹出的选择栏中选择”Others“:

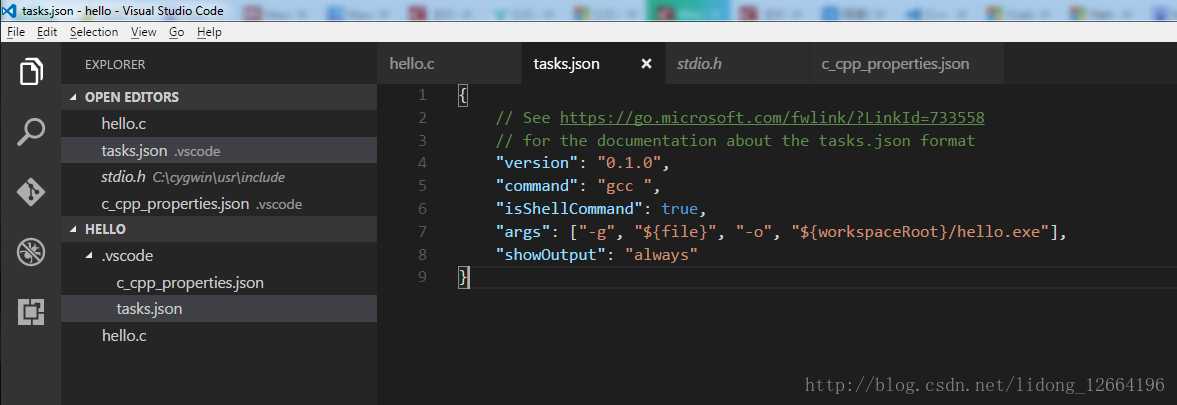
选择后会创建并打开一个task.jason的配置文件, 修改其中的command 和 args变量并保存:
"command": "gcc ",
"args": ["-g", "${file}", "-o", "${workspaceRoot}/hello.exe"], 
5. 构建hello.exe。
直接快捷键 Ctrl+Shift+B将hello.c编译构建为hello.exe,
这时你会发现vs code的左边栏中多了一个hello.exe文件。

运行和调试hello.exe。
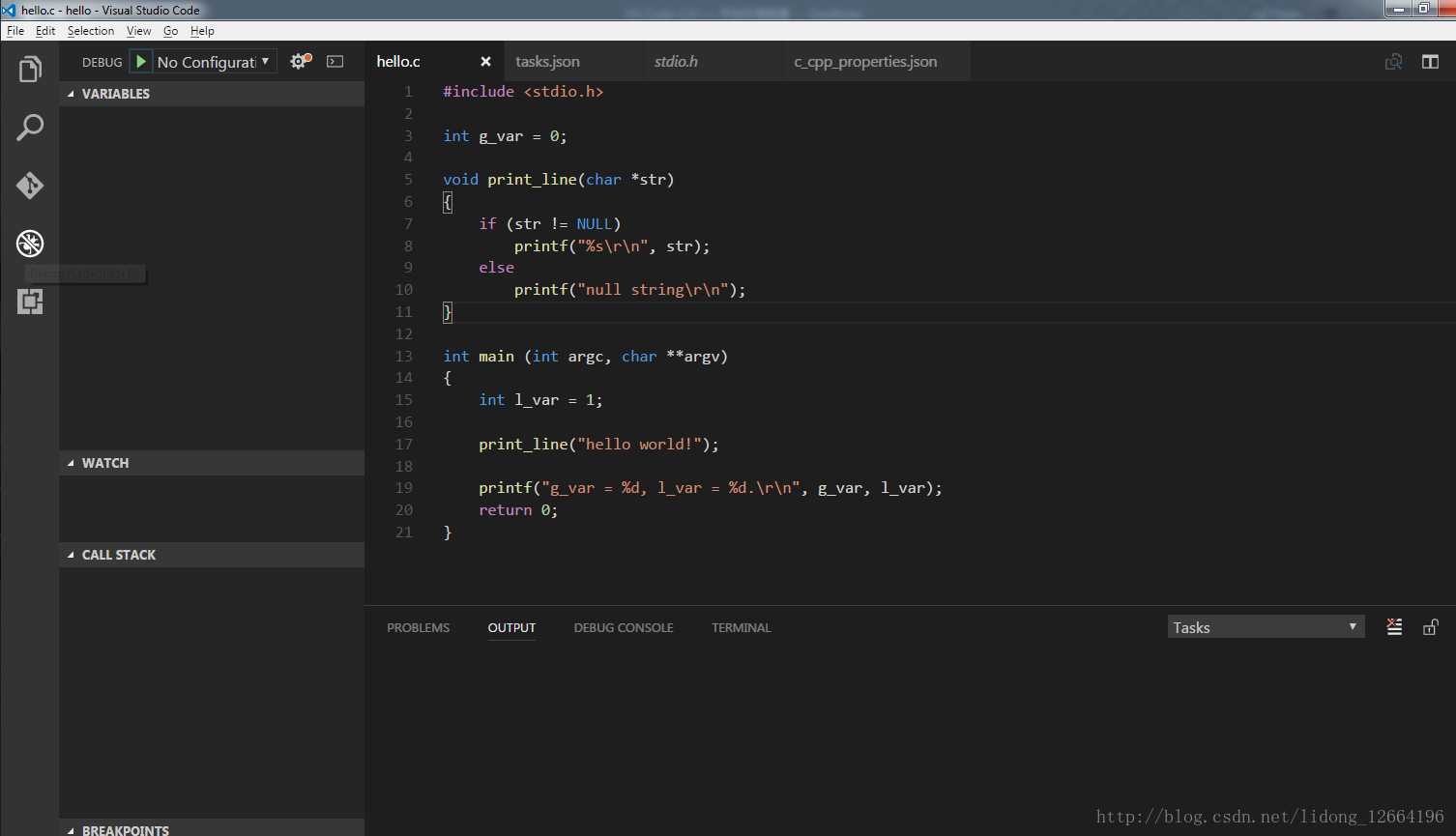
快捷键 Ctrl+Shift+D 或者点击左边Debug按钮调出debug窗口。

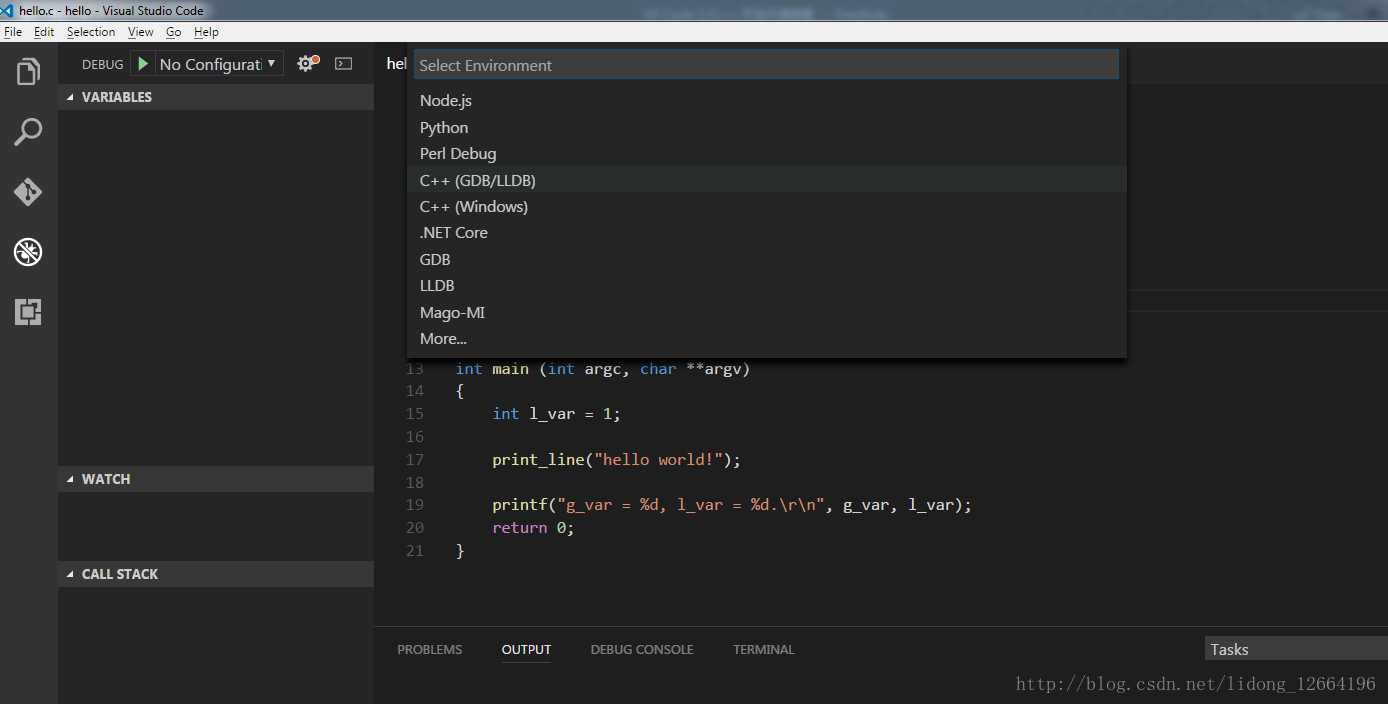
按快捷键F5准备调试这个程序,此时会弹出选择debug的环境,选择 “GDB”即可。

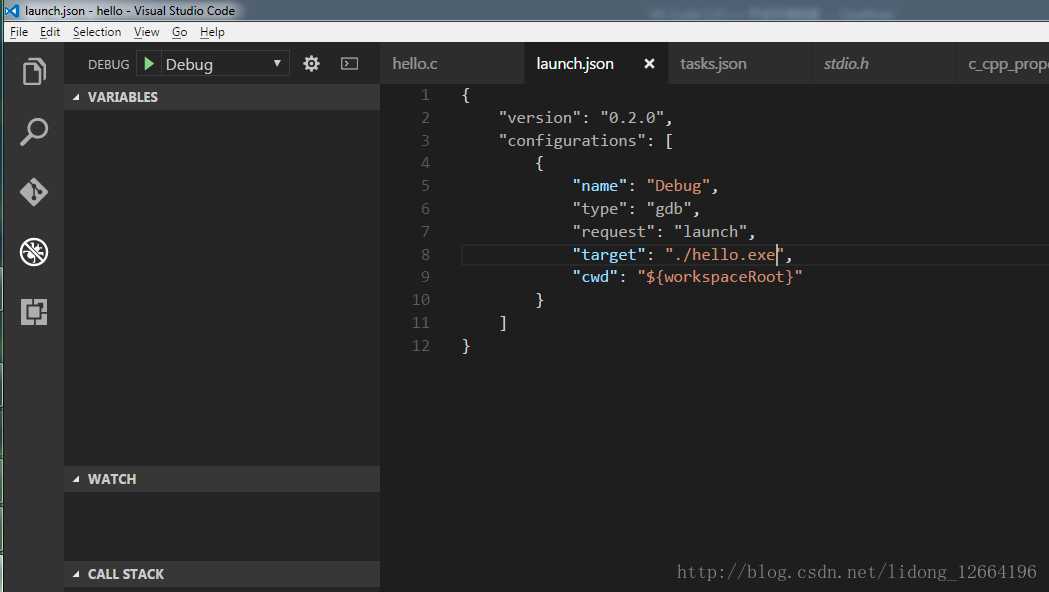
之后会创建并打开launch.jason配置文件,修改一下“target”这个变量内容为”./hello.exe”:

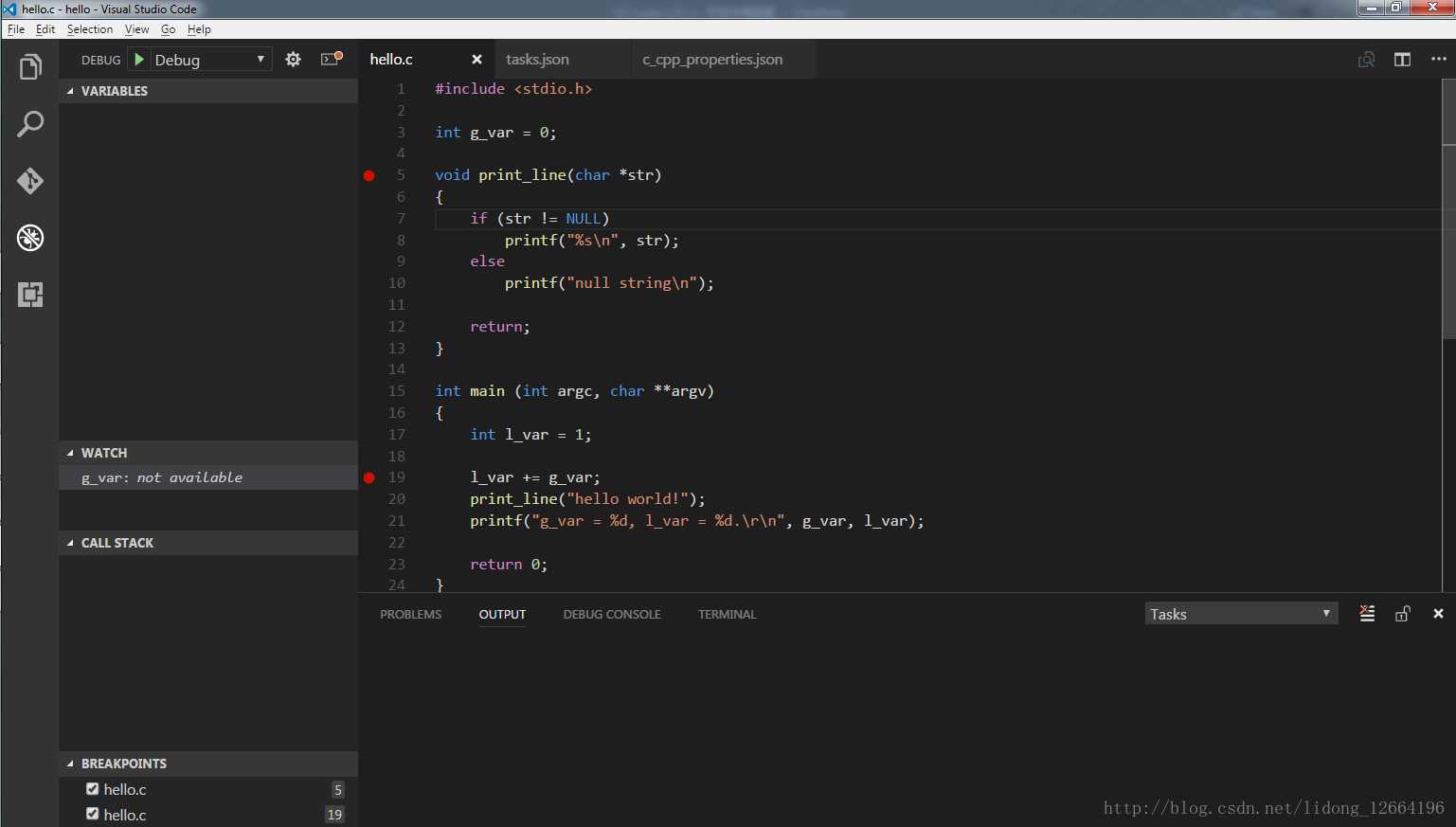
使用gdb调试,添加监控变量(在WATCH栏中添加变量名)和断点(鼠标在hello.c的左边栏点击显示红色即可添加断点),如:

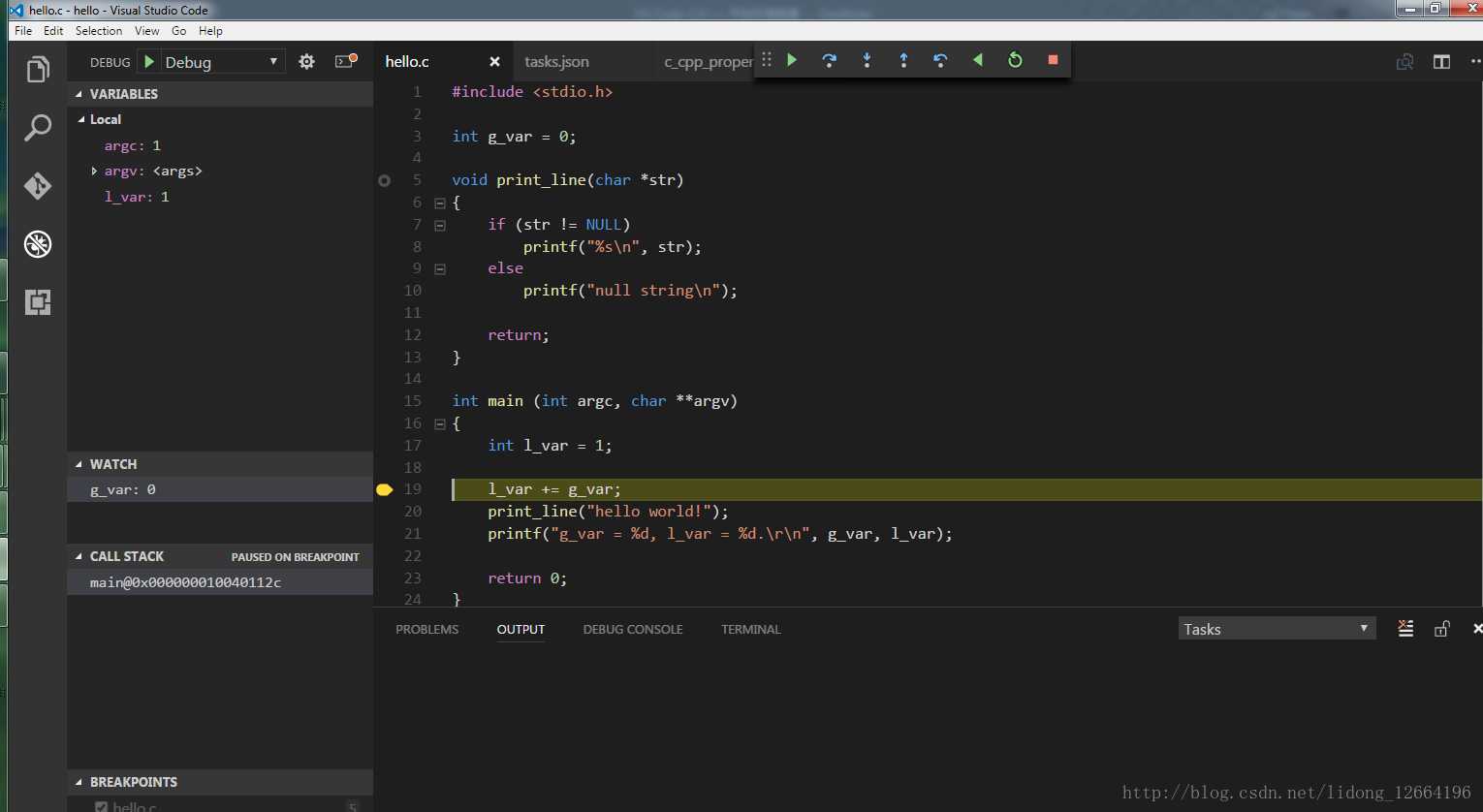
快捷键F5运行调试,运行到断点后观察左边DEBUG栏目中显示的各种信息,然后
继续按绿色按钮(或快捷键F5)继续运行,如:

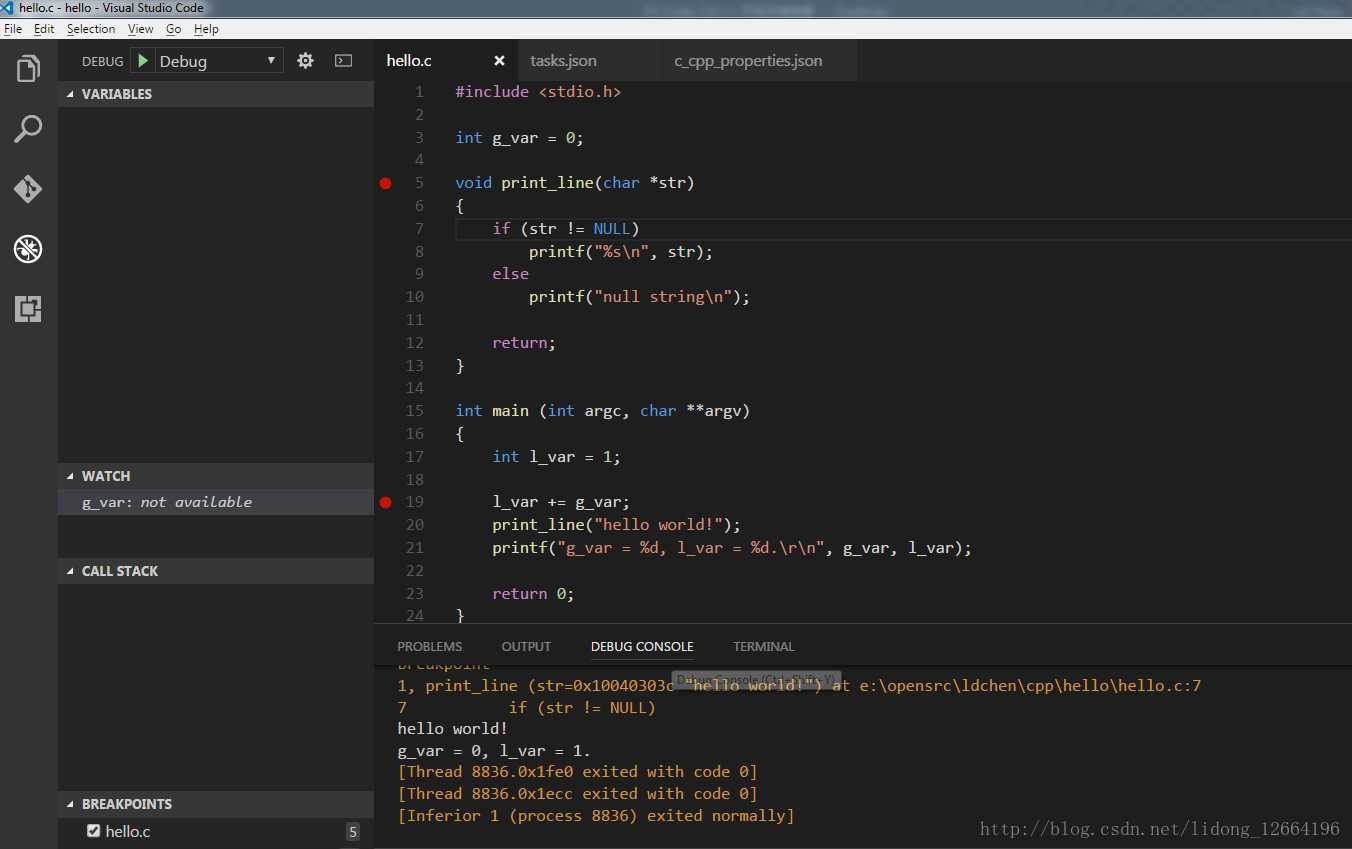
点击右下方DEBUG输出栏中的 ”DEBUG CONSOLE” 将看到程序运行时打印的信息:

7. 至此,一个简单的在WINDOWS上用VS Code编辑和调试C程序的例子完毕。
Visual Studio Code编辑时的常用快捷键
快捷键 作用
F1或Ctrl+Shift+P 打开VS Code的命令Shell
Ctrl+P 打开VS code文件/符号查询窗口,输入”>”可以进入F1同样的Shell
Ctrl+Shift+O 查找符号,函数,属性
Ctrl+G 跳转到某行
Ctrl+[ 代码缩进
Ctrl+] 代码往前移进
Ctrl+F 查找文本
Ctrl+H 查找替换
Ctrl+Shift+F 整文件夹中查找
Ctrl+ + 放大文本
Ctrl+ - 缩小文本
Ctrl+ Home 移动到文件头
Ctrl+ End 移动到文件尾
Ctrl+ Tab 在多个文件之间切换
Ctrl+ / 注释/解注释鼠标选中的代码块
Ctrl+ \ 切分当前窗口
Ctrl+ N 新建文件
F12 跳转到变量,函数,类型定义
Alt+鼠标点击 连续选中多个文本,同时编辑
Alt+F12 查找所有对当前变量,函数,类型的引用
Alt+<-方向键 跳回到上一视图
Alt+上下方向键 上下移动当前光标所在行
Shift+Alt+上下方向键 向上/向下复制一行
Ctrl+Enter 在当前行下边插入一行
Ctrl+Shift+Enter 在当前行上方插入一行
Alt+Shift+鼠标左键 列编辑
Visual Studio Code官方资源
编辑C++文件: http://code.visualstudio.com/docs/languages/cpp
写VS Code扩展插件:https://code.visualstudio.com/docs/extensions/example-hello-world
附 Mingw安装教程
MinGW安装过程
一. 下载
MinGW官网下载地址:http://sourceforge.net/projects/mingw/
二. 安装
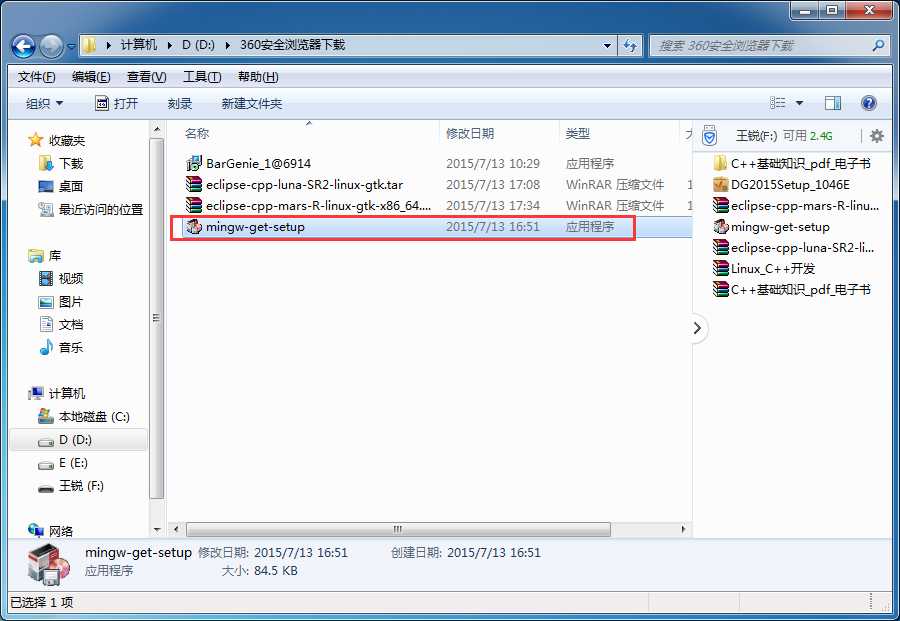
1. 双击下载好的压缩文件。

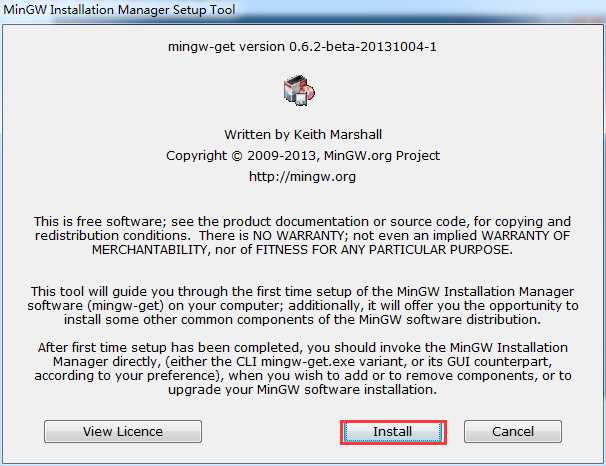
2. 然后出现如下界面,点击install(安装)开始安装。

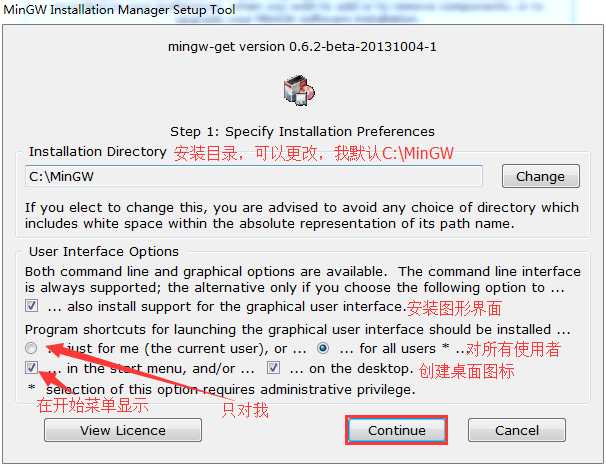
3.指定安装参数选择(安装目录,用户目录选择)后,点击Continue继续下一步。

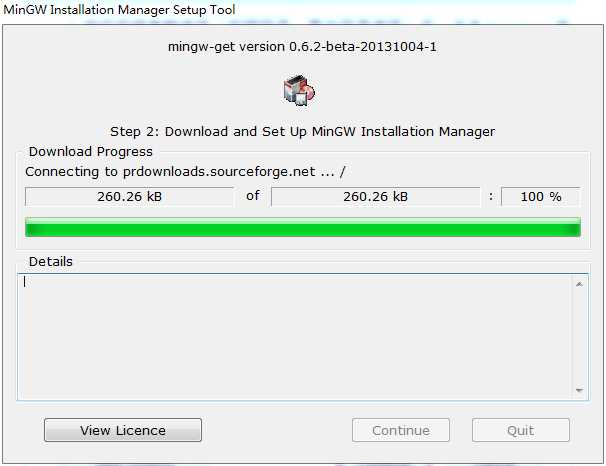
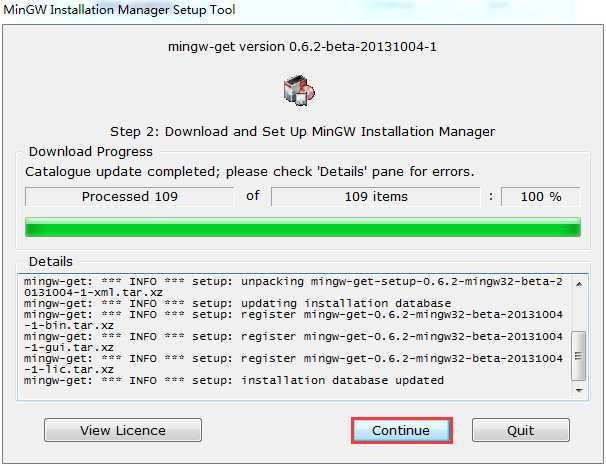
4.如下界面是下载和设置MinGW的安装配置

5.上一步完成后,Continue处于可点击状态,点击它进行下一步

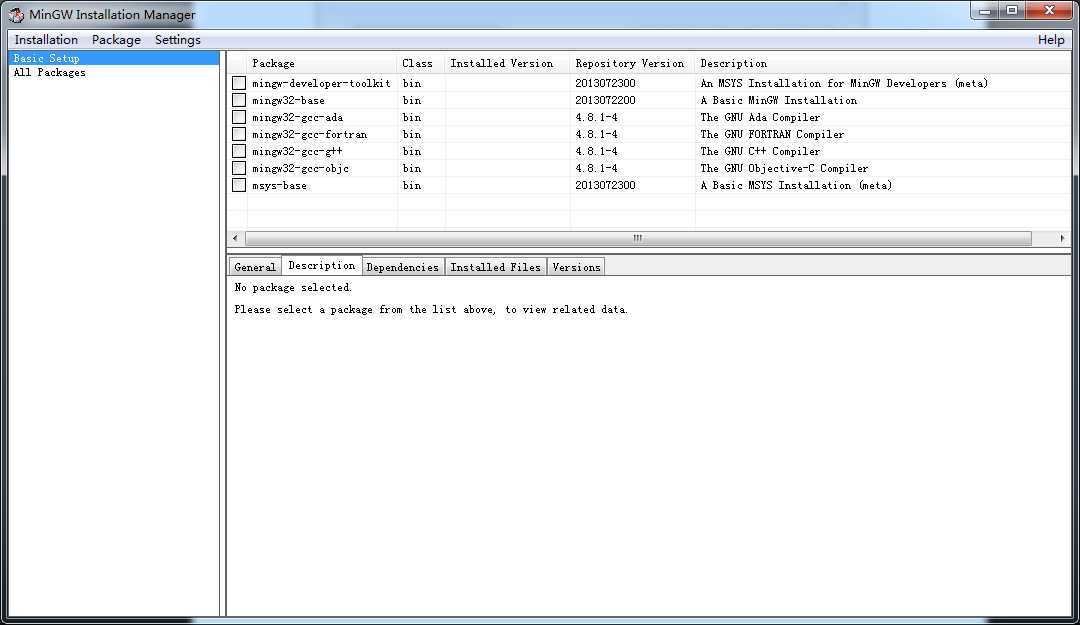
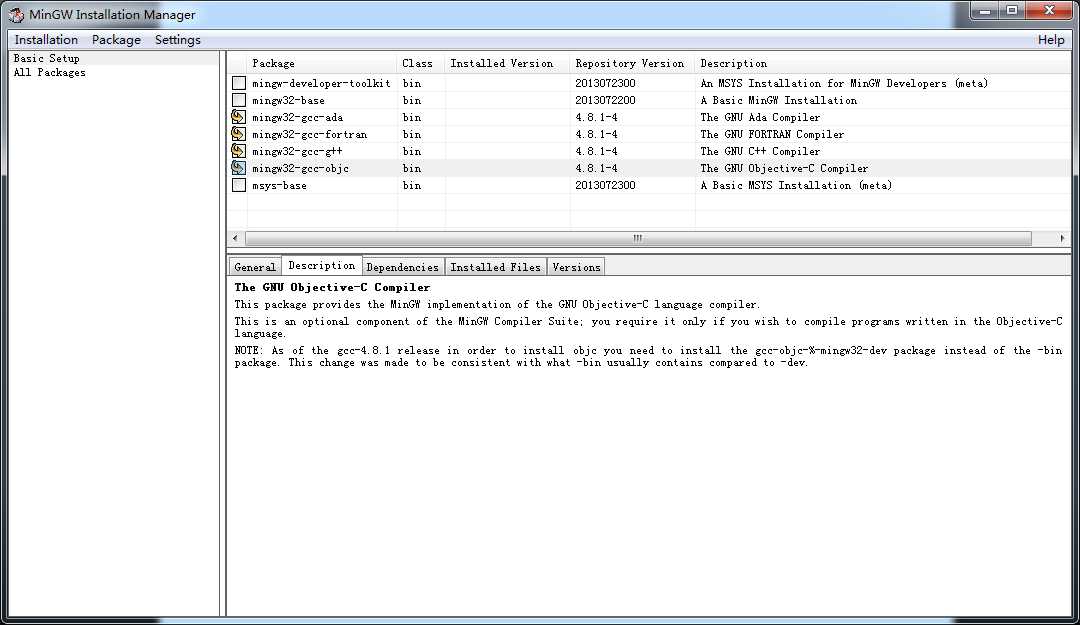
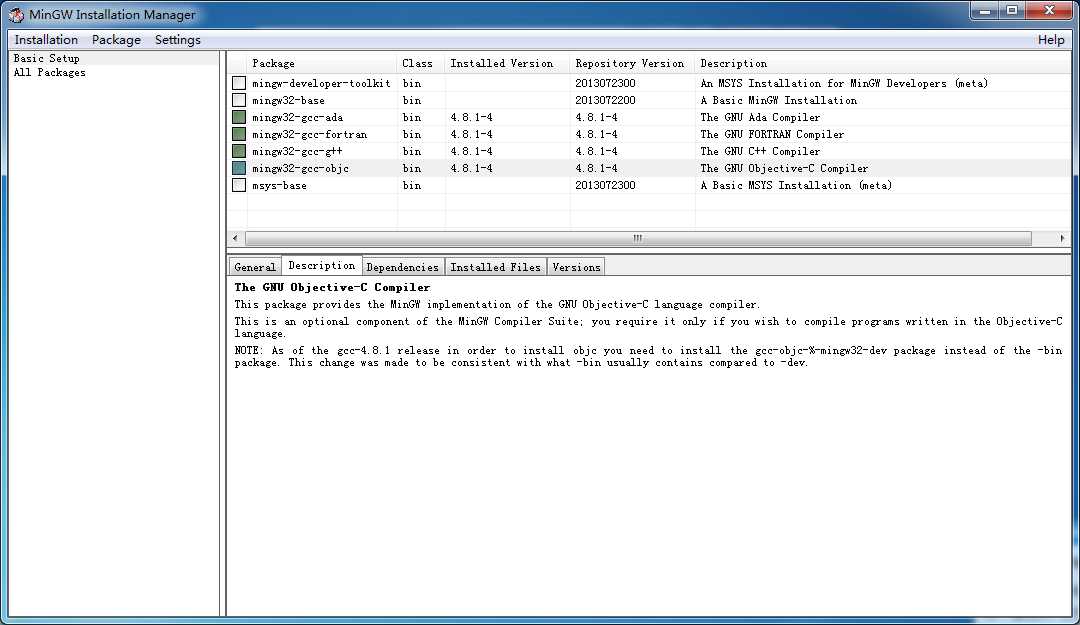
6.出现如下界面

选择mingw32-gcc-ada、mingw32-gcc-fortran、mingw32-gcc-g++、mingw32-gcc-objc这四个。

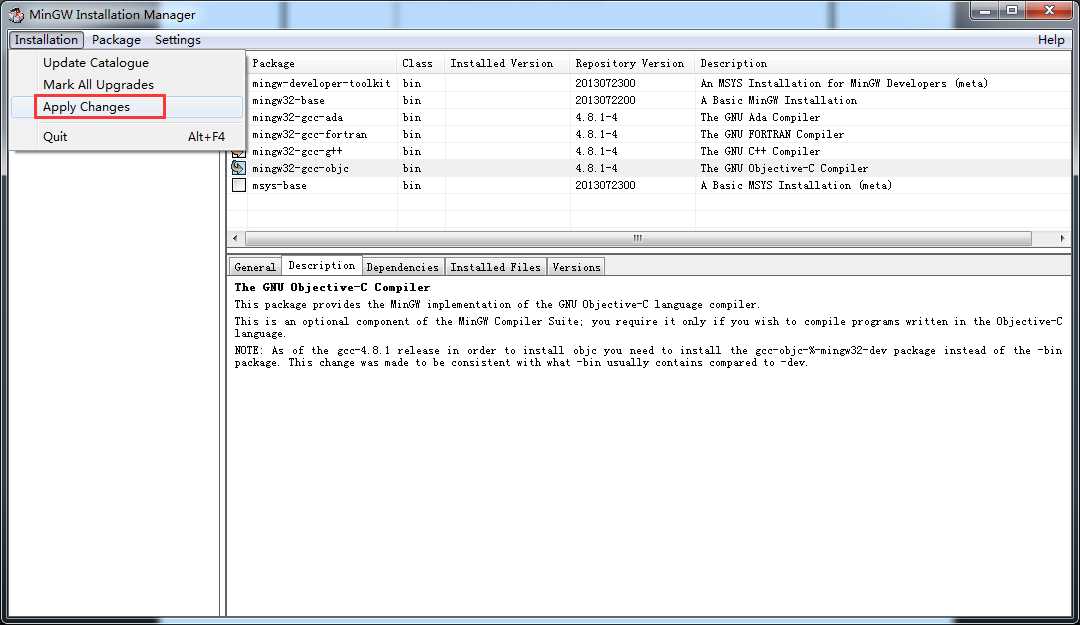
7.点击Installation下的Apply Changes(应用)继续下一步。

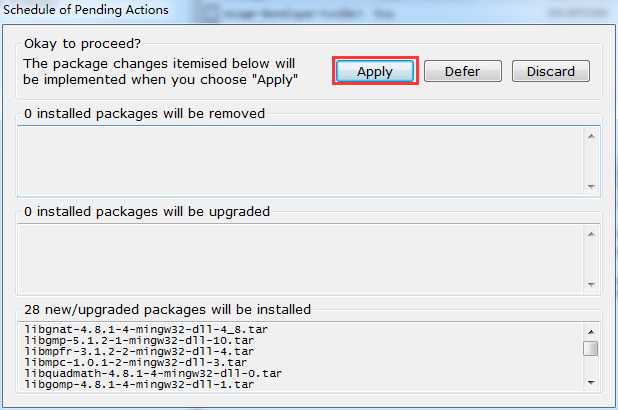
8.出现如下界面,点击Apply(应用)继续下一步。

9.出现如下界面,下载包(这一步需要的时间比较长,耐心等待)。

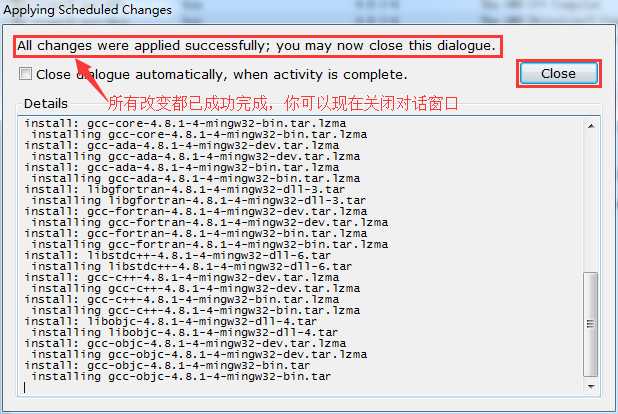
10.当出现这段话时,表示对刚才的改变应用成功,此时可以点击Close关闭对话框。或者在还没有出现这段话时,选中对话框中的复选按钮(Close dialogue automatically,when activity is complete),意思是完成后自动关闭对话框。

11.下面的界面也可以关闭了。

三. 设置环境变量
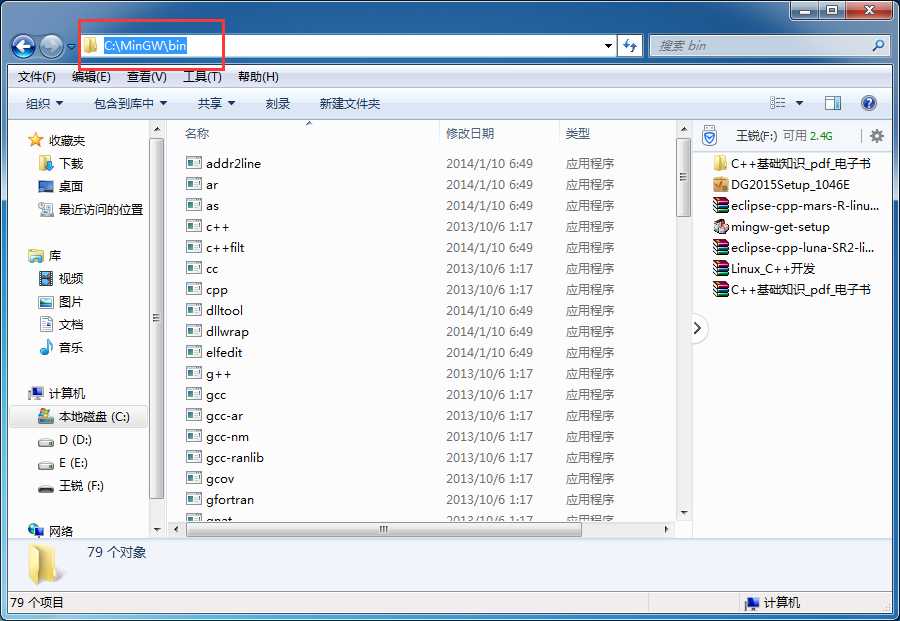
1.找到MinGW的安装目录下的bin目录(我的是C:\MinGW\bin),并复制一下。

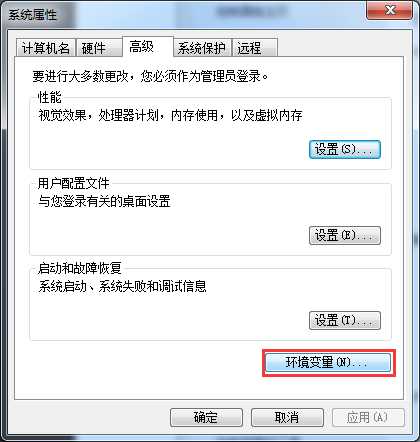
2.右键计算机,选择属性,然后点击高级系统设置,再点击环境变量


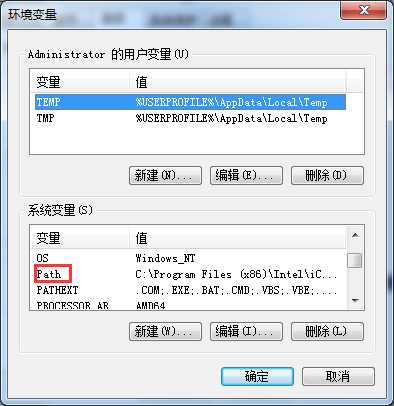
3.出现如下界面,双击Path

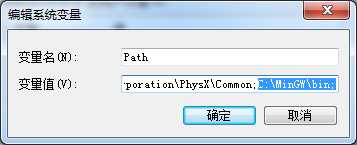
4.将刚才复制的地址添加到变量值的末尾,

四. 测试是否安装成功。
1.点击确定结束。然后打开cmd


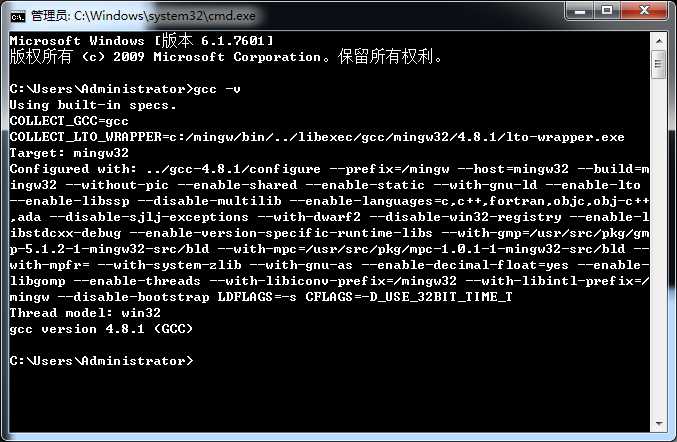
2.输入gcc –v回车。

成功了!!
---------------------
作者:my_Wade
来源:CSDN
原文:https://blog.csdn.net/my_wade/article/details/46941645
版权声明:本文为博主原创文章,转载请附上博文链接!
Visual Studio Code 构建C/C++开发环境
标签:http when 移动 插入 界面 configure nat items follow
原文地址:https://www.cnblogs.com/YiYA-blog/p/10134480.html