标签:des style blog http color io os 使用 ar
本版本是一次重要的升级,考虑要介绍许多东西,也有许多东西对大家有用,也发到首页上来了。
本来是没有1.36的,先把基于静态收集依赖的1.4设计出来后,发现改动太多,为了平缓升级起见,才减少了一部分新特性,做成1.36。因此是先有1.4,才有1.36。
本版本针对公司(去哪儿网,毕竟是带薪在公司里搞这框架)的访问浏览器的占有率,加大对国产浏览器的测试。涉及浏览器有QQ浏览器, 搜狗浏览器, 猎豹浏览器, 傲游浏览器,但没有360浏览器,我们公司的同事还是很注意安全的。这么多浏览器,现在还差两个case才能在猎豹浏览器上通过。原因是猎豹浏览器是双核的,框架一些内部判定分支不小心掉进坑里了。如往常一样,对于正常的IE6-8,avalon是全部通过。
下面简单罗列一下新特性与修复情况:
下面是介绍一些具体特征的实现。
首先是isFunction方法,avalon遇到的问题与当年的jQuery是一样的。jQuery 1.4 源码 449 行(core.js 431 行),判断是否为函数的方法如下(思路来源于 Douglas Crockford 的《The Miller Device》):
isFunction: function( obj ) {
return toString.call(obj) === "[object Function]";
},
同时 jQuery 的作者也作了部分注释:
See test/unit/core.js for details concerning isFunction. Since version 1.3, DOM methods and functions like alert aren‘t supported. They return false on IE (#2968).
即:此方法在 IE 下无法正确识别 DOM 方法和一些函数(例如 alert 方法等)。如果我们用alert(typeof document.getElementById),在IE6-8下会弹出object,而不是期待中的function。因此我们必须对IE6-8或旧式IE内核浏览器进行特殊处理,参考了网上的实现,avalon现在的源码如下:
var isFunction = typeof alert === "object" ? function(fn) {
try {//正则判断传入的对象字符串后(fn+""),是否起始位置含有 function,即:/^\s*\bfunction\b/.test(fn+"")
return /^\s*\bfunction\b/.test(fn + "")
} catch (e) {
return false
}
} : function(fn) {
return serialize.call(fn) == "[object Function]"
}
但这个方法目前还有一点问题,在猎豹浏览器下判定eval方法会出错,大抵是在IE8文档模式下IE9用户代理字符串模式下出错。
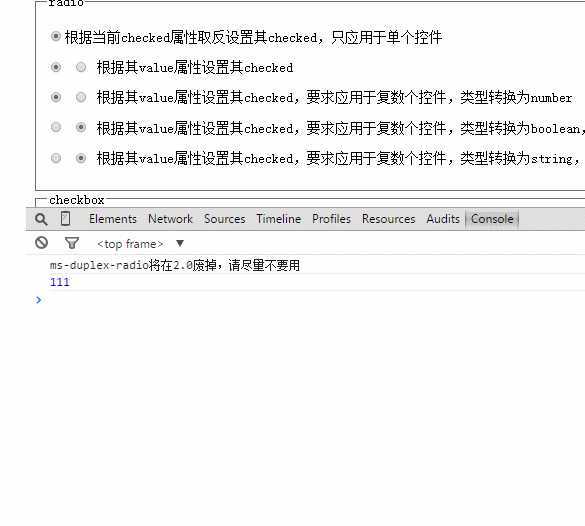
ms-duplex-*添加数据转换功能,现在ms-duplex-bool调整为ms-duplex-boolean, ms-duplex-text调整为ms-duplex-string,增加ms-duplex-number,并且它们三个在所有表单元素都上都有效果。预计在1.4中,会添加更多自定义格式与错误提示功能。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>ms-duplex</title>
<script src="../avalon.js" type="text/javascript"></script>
<script>
var model = avalon.define({
$id: "test",
aaa: "111",
bbb: false,
ccc: [222],
ddd: [true],
eee: [],
fff: 222
})
model.$watch("aaa", function(a) {
console.log(a)
})
model.ccc.$watch("length", function(a) {
console.log(model.ccc)
})
model.ddd.$watch("length", function(a) {
console.log(model.ddd)
})
model.eee.$watch("length", function(a) {
console.log(model.eee)
})
model.$watch("fff", function(a) {
console.log(a)
})
</script>
</head>
<body ms-controller="test">
<fieldset><legend>radio</legend>
<p><input ms-duplex="aaa" type="radio">根据当前checked属性取反设置其checked,只应用于单个控件</p>
<p><input ms-duplex-string="aaa" value="111" type="radio">
<input ms-duplex-string="aaa" value="222"type="radio">
根据其value属性设置其checked</p>
<p><input ms-duplex-number="aaa" value="111" type="radio">
<input ms-duplex-number="aaa" value="222"type="radio">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为number</p>
<p><input ms-duplex-boolean="bbb" value="true" type="radio">
<input ms-duplex-boolean="bbb" value="false"type="radio">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为boolean,原来的ms-duplex-bool</p>
<p><input ms-duplex-string="bbb" value="true" type="radio">
<input ms-duplex-string="bbb" value="false"type="radio">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为string,原来的ms-duplex-text</p>
</fieldset>
<fieldset><legend>checkbox</legend>
<p><input ms-duplex-radio="bbb" type="checkbox">根据当前checked属性取反设置其checked,只应用于单个控件</p>
<p><input ms-duplex-number="ccc" value="111" type="checkbox">
<input ms-duplex-number="ccc" value="222"type="checkbox">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为number</p>
<p><input ms-duplex-boolean="ddd" value="true" type="checkbox">
<input ms-duplex-boolean="ddd" value="false"type="checkbox">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为boolean</p>
<p><input ms-duplex-string="eee" value="男" type="checkbox">
<input ms-duplex-string="eee" value="女"type="checkbox">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为string</p>
</fieldset>
<fieldset><legend>text,texteara, password</legend>
<p><input ms-duplex-number="aaa">{{typeof aaa}}</p>
<p><input ms-duplex-boolean="bbb">{{typeof bbb}}</p>
</fieldset>
<fieldset><legend>select</legend>
<select ms-duplex-number="fff">
<option>111</option>
<option>222</option>
<option>333</option>
</select>
</fieldset>
</body>
</html>

最后是旧式IE设置透明度的问题,大家都知道要使用透明滤镜。但透明滤镜其实有两个版本,一个是简化版,style.filter="alpha(opacity=50)",一个是完整版, style.filter="progid:DXImageTransform.Microsoft.Alpha(opacity=50)"。jQuery是使用前者,但问题来了,透明滤镜还有一个设置项,enabled,如果它等于0或false,那么就不会透明。为了预防这样的高手出现,取透明度时就要小心了。
var salpha = "DXImageTransform.Microsoft.Alpha"
cssHooks["opacity:get"] = function(node) {
//这是最快的获取IE透明值的方式,不需要动用正则了!
var alpha = node.filters.alpha || node.filters[salpha],
op = alpha && alpha.enabled ? alpha.opacity : 100
return (op / 100) + "" //确保返回的是字符串
}
在设置透明度时,最开始不存在滤镜,我们就必须操作node.style.filter属性,以后有了,就可以使用node.filters对象进行操作。jQuery只打算操作在style上玩。参考mootools的实现,我搞鼓出第一种操作透明度的方式。
cssHooks["opacity:set"] = function(node, name, value) {
var style = node.style
var opacity = isFinite(value) && value <= 1 ? "alpha(opacity=" + value * 100 + ")" : ""
var filter = style.filter || "";
style.zoom = 1
//不能使用以下方式设置透明度
//node.filters.alpha.opacity = value * 100
style.filter = (ralpha.test(filter) ?
filter.replace(ralpha, opacity) :
filter + " " + opacity).trim()
if (!style.filter) {
style.removeAttribute("filter")
}
}
显然这是没有有效利用透明滤镜的特性。深入研究后,搞出第二种,它将在1.4上出现。
cssHooks["opacity:set"] = function(node, name, value) {
var style = node.style
var filter = style.filter || ""
if (filter.indexOf(salpha) === -1) {
style.filter += "progid:" + salpha + "(opacity=100)"
}
var alpha = node.filters[salpha] || {}
if (value <= 1 && isFinite(value)) {
style.zoom = alpha.enabled = 1
alpha.opacity = value * 100
} else {
alpha.enabled = 0
}
}
这样更简单,更高效。总之,在DOM上是存在各种奇奇怪怪的属性与方法,与它们打交道,正是我们前端写码的乐趣所在。掌握的细节越多,我们的选择就越多,写出的代码就越优雅高效。
迷你MVVM框架在github的仓库https://github.com/RubyLouvre/avalon
官网地址http://rubylouvre.github.io/mvvm/
avalon的新UI库地址OniUI, 多达36个UI,强大的换肤功能

朋友们用avalon做的东西
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/rubylouvre/p/3973048.html