标签:text java 数值类型 方法 开始 ble bool round new
一、代码引入的三种方式
1、直接在head中书写
在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别,我们后续在讲~
<head> <meta charset="UTF-8"> <title>第一种引入方式</title> <script type="text/javascript">
//javascrip警告语句 alert("我是警告"); </script> </head>
2、书写在html的body中
<body> <!-- javascrip警告语句 --> alert("我是警告"); </body>
3、引入外部js文件
<script src="myscript.js"></script> 引入 myscrip.js文件
二、数值类型
1、int、float、string、bool 都属于数值类型;
2、string属性和方法
| 方法 | 说明 |
| .length #不加括号的是属性 | 返回长度 |
| .trim() #得到一个新值 | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) #n类似索引,从0开始,超过最大值返回‘‘空字符串 | 返回第n个字符 |
| .concat(value, ...) #s1=‘hello‘;s.concat(‘xx‘);得到helloxx | 拼接 |
| .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 | 子序列位置 |
| .substring(from, to) #不支持负数,所以一般都不用它,了解一下就行了 | 根据索引获取子序列 |
| .slice(start, end) #var s1=‘helloworld‘;s1.slice(0,-5)看结果,就用它 | 切片 |
| .toLowerCase() #全部变小写 | 小写 |
| .toUpperCase() #全部变大写 | 大写 |
| .split(delimiter, limit)#分隔,s1.splite(‘ ‘),后面还可以加参数s1.split(‘ ‘,2),返回切割后的元素个数 | 分割 |
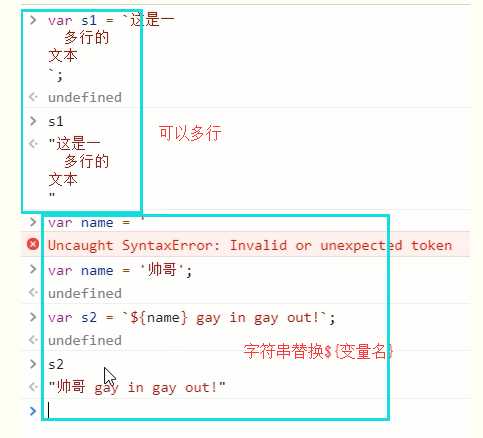
3、字符串换行输入
使用反单引号换行,esc下面的反引号,shift+回车来进行换行

4、创建对象,使用new方法
var a=new string("a")
5、数组常用属性和方法
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() #在原数组上改的 | 反转 |
| .join(seq)#a1.join(‘+‘),seq是连接符 | 将数组元素连接成字符串 |
| .concat(val, ...) #连个数组合并 | 连接数组 |
| .sort() | 排序 |
| .forEach() #讲了函数再说 | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() #讲了函数再说 | 返回一个数组元素调用函数处理后的值的新数组 |
(1).sort( ) 先根据第一个字符的unicode编码排序,如果第一个字符相同,继续比较第二的unicode编码...
(2).splice( ) 第一个参数表示的删除的起始位置,第二个参数表示删除的元素个数,之后的数据表示要在删除位置添加的元素;
6、数据类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 typeof NAN // "number"
typeof undefined //undefined
标签:text java 数值类型 方法 开始 ble bool round new
原文地址:https://www.cnblogs.com/angle6-liu/p/10139336.html