标签:home success res str out oca blank npm load
你要是看下用法就解决了。。。
https://www.npmjs.com/package…
或者
https://github.com/mzabriskie…
1 axios({ 2 url: ‘/user‘, 3 method: ‘post‘, 4 data: { 5 firstName: ‘Fred‘, 6 lastName: ‘Flintstone‘ 7 }, 8 transformRequest: [function(data) { 9 10 let ret = ‘‘ 11 for(let it in data) { 12 ret += encodeURIComponent(it) + ‘=‘ + encodeURIComponent(data[it]) + ‘&‘ 13 } 14 return ret 15 }], 16 headers: { 17 ‘Content-Type‘: ‘application/x-www-form-urlencoded‘ 18 } 19 })
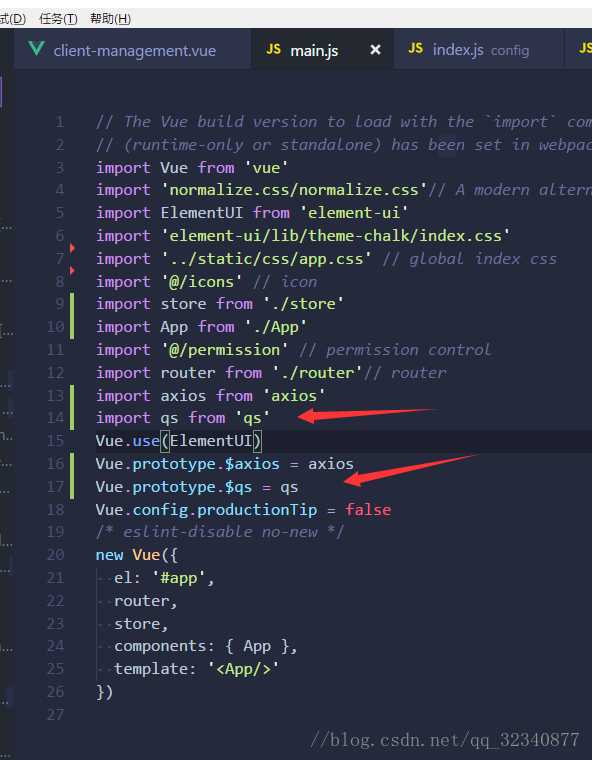
使用qs这个类库

this.$axios.post(‘/user/login‘, this.$qs.stringify({ login_account: this.loginForm.username, password: this.loginForm.password, remark: this.checked === true ? ‘autologin‘ : ‘nocheck‘ })).then(function(response) { console.log(‘login success‘); console.log(response); this.loading = false localStorage.setItem(‘ms_username‘, this.loginForm.username); this.$router.push(‘/home‘); }).catch(() => { this.loading = false })
标签:home success res str out oca blank npm load
原文地址:https://www.cnblogs.com/jszhp/p/10142904.html